- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- 続編 はじめてのWeb マッピングアプリケーション開発 : 印刷ウィジェット編
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
続編 はじめてのWeb マッピングアプリケーション開発 : 印刷ウィジェット編
続編 はじめてのWeb マッピングアプリケーション開発 : 印刷ウィジェット編
![]()
1. はじめに
この記事は、[続編 はじめてのWeb マッピングアプリケーション開発] のシリーズ記事として、はじめて地図アプリの開発を行う開発者の方に向けて、ウィジェットを使ったアプリ開発についてシリーズで紹介しています。
- 続編 はじめてのWeb マッピングアプリケーション開発:ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:印刷ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:編集ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:ナビゲーション ウィジェット編
- 続編 はじめてのWeb マッピングアプリケーション開発:OAuth 2.0編
前回はウィジェット編としてどんな GIS アプリケーションでも使えるような標準的なウィジェットを紹介しましたが、今回からはシナリオ ベースで使えるウィジェットを紹介していきます。今回はユーザーからのニーズが高い、印刷機能を実装する上で、便利な機能である印刷ウィジェットをご紹介したいと思います。
これまでの記事と同様に、ソースコードは ESRIジャパンの GitHub で公開していますので、ご覧ください。Web アプリ開発の実行環境をお持ちでない方は、JSBin を使用して、Web ブラウザー上でコードの入力・編集、アプリの実行を試すこともできます。
2. 印刷ウィジェット とは
印刷ウィジェットとは、前回のウィジェット編の記事でご紹介した、ArcGIS API for JavaScript が提供する UI コンポーネント群の一つです。
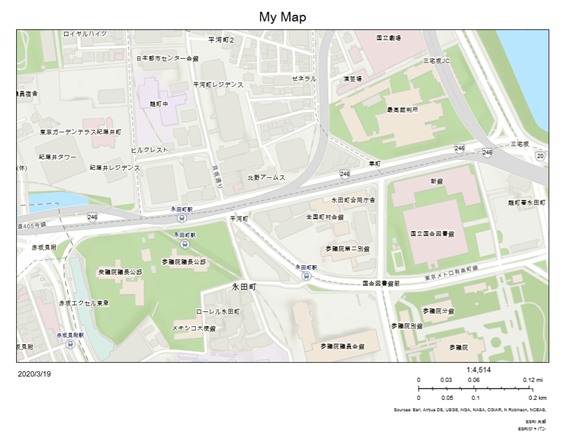
GIS アプリケーションではパンやズーム イン・アウトで柔軟に地図の見え方を変えることができることが紙地図と異なる大きな特徴の一つですが、ユーザーが現在見ている状態の地図画面をそのまま出力して、別のユーザーに見せたいときもあります。そんなときに使うのが印刷機能です。
ArcGIS API for JavaScript で提供されている印刷ウィジェットを使えば、数行のコードで印刷機能をGIS アプリケーションに実装することができ、さまざまなファイル形式・レイアウトで地図を印刷することができます。
対応ファイル形式(ArcGIS Online印刷サービスを使う場合):
- PDF (georeferenced)
- PNG32
- PNG8
- JPG
- GIF
- EPS
- SVG
- SVGZ
対応レイアウト(ArcGIS Online の印刷サービスを使う場合*):
- A3 横型
- A3 縦型
- A4 横型
- A4 縦型
- レター ANSI A 横型
- レター ANSI A 縦型
- タブロイド ANSI B 横型
- タブロイド ANSI B 縦型
- MAP_ONLY
*ArcGIS Enterprise を使ってカスタム印刷サービスを公開すれば、独自のレイアウトに対応させることができます。
2-1. ウィジェットの実装
印刷ウィジェットの実装は前回の記事でご紹介した方法とほとんど変わりません。
① Print モジュールの追加
require ステートメントで Print を追加します。
require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/Print",
], function(Map, MapView, Print) {
② MapとViewの作成
Map と View の作成については、「はじめての-web-マッピングアプリケーション開発-地図表示編」のステップ3、4をご参照ください。
記事ではなくコードを参照したい方は、ESRI ジャパンの GitHub の前回の記事のコード をご参照ください。
③ Print ウィジェットの作成
require で 追加した Print モジュールを使用して、Print クラスから Print オブジェクトを作成します。
Print オブジェクト の view プロパティに View を設定します。
printServiceUrl プロパティには ArcGIS Online が提供する印刷サービスを指定します。このプロパティに ArcGIS Enterprise がホストする印刷サービスを指定することで、ユーザーが独自にカスタマイズしたレイアウトが使えるようになります。
GIS アプリケーション上に Print ウィジェットを組み込むために、View に追加します。ここでは、View の右上隅にウィジェットを追加しました。
/************************************************************
* 省略
************************************************************/
// Print ウィジェット
var print = new Print({
view: view,
printServiceUrl:
"https://utility.arcgisonline.com/arcgis/rest/services/Utilities/PrintingTools/GPServer/Export%20Web%20Map%20Task"
});
view.ui.add(print, "top-right");
3. 印刷ウィジェットの使い方と機能
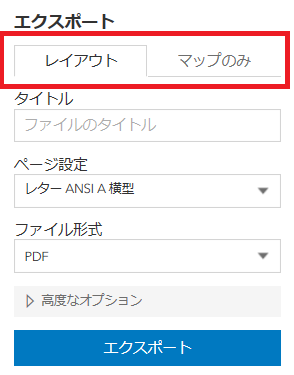
印刷ウィジェットでは、レイアウトを設定して地図を印刷する方法と、地図のみを印刷する方法が用意されています。

レイアウトを設定する場合は、ページ設定(例:A3 横型など)とファイル形式、高度なオプションとして、作成者や著作権、縮尺、DPI の設定ができます。

マップのみを印刷する場合は、ファイル形式、表示幅や高さ、高度なオプションとして縮尺や DPI の設定ができます。

4. Expand ウィジェット
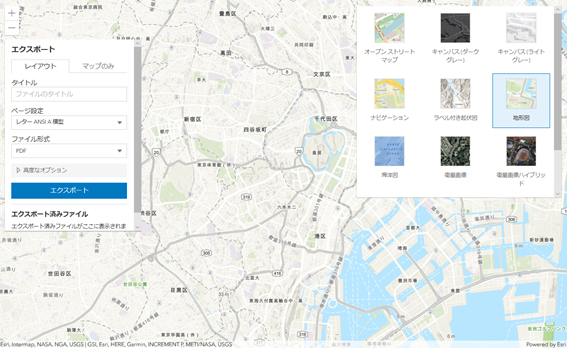
ArcGIS API for JavaScript は、ウィジェットを使用することで、非常に簡単に GIS アプリケーションに機能を追加することができますが、複数のウィジェットを配置すると、メインの地図の大部分がウィジェットと重なってしまい、以下の例のように UI のユーザービリティが損なわれます。
例:Print ウィジェットと BasemapGallery ウィジェットを同時表示

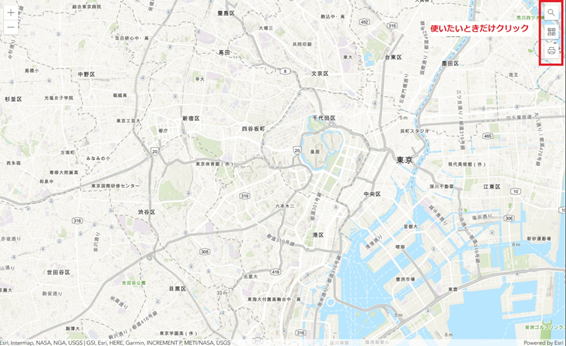
Expand モジュールを使うことで、ウィジェットをトグルで展開・折り畳みすることができるようになり、必要な時だけウィジェットを画面に展開することができます。

4-1. Expand の実装
前回の記事でご紹介した、Search、BasemapGallery ウィジェットと、本記事でご紹介した印刷ウィジェットを、Expand モジュールを使って実装します。
① Expandモジュールの追加
require ステートメントでを Expand 追加します。
require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/Search",
"esri/widgets/BasemapGallery",
"esri/widgets/Print",
"esri/widgets/Expand",
], function(Map, MapView, Search, BasemapGallery, Print, Expand) {
② それぞれのウィジェットの作成
/**********************************************************
* 省略
**********************************************************/
// Search ウィジェット
var search = new Search({
view: view
});
// BasemapGallery ウィジェット
var basemapGallery = new BasemapGallery({
view: view,
source: {
portal: {
url: "https://www.arcgis.com",
useVectorBasemaps: true // Load vector tile basemaps
}
}
});
// Print ウィジェット
var print = new Print({
view: view,
printServiceUrl: "https://utility.arcgisonline.com/arcgis/rest/services/Utilities/PrintingTools/GPServer/Export%20Web%20Map%20Task"
});
③ Expand インスタンスの作成
下記のように Expand インスタンスの作成の際のコンストラクターのオブジェクトの content プロパティに作成したウィジェットを追加することで、ウィジェットをトグルで展開・折り畳むことが可能になります。
/***********************************************************
* 省略
***********************************************************/
var expandSearch = new Expand({
view: view,
content: search
})
view.ui.add(expandSearch, "top-right");
今回は複数のウィジェットの Expand インスタンスを作成する必要があるので、下記のように関数化して、一文で、View に複数の Expand インスタンスを追加します。
*group プロパティに ‘top-right’ などの値を入れて複数のウィジェットをグループ化することで、一方のウィジェットが展開されているときは他方のウィジェットは閉じられるなど、動作に整合性を持たせることができます。
/************************************************************
* 省略
************************************************************/
function createExpandWidgets(widgets) {
return widgets.map(widget => new Expand({
view: view,
content: widget,
group: 'top-right'
}))
}
});
view.when(function () {
view.ui.add(createExpandWidgets([search, basemapGallery, print]), 'top-right');
});
5. まとめ
今回は GIS アプリケーションでよく使用される印刷機能を実装する印刷ウィジェットをご紹介しました。印刷ウィジェットを使えばたった数行のコードで、汎用的に使える印刷機能を実装できます。複数のウィジェットをまとめて管理する上で便利な Expand ウィジェットも併せて、ぜひご活用ください。
今回作成したサンプルは以下で動作を確認することも可能です。
【完成図イメージ】

- 印刷ウィジェット:https://esrijapan.github.io/arcgis-samples-4.0-js/samples/startup_api/widget-print/widget-print.html
次回はデータの追加や削除を実装する上で便利な、編集ウィジェットについてご紹介します。
6. 関連リンク
- はじめてのWebマッピングアプリケーション開発
1. はじめての Web マッピングアプリケーション開発:地図表示編
2. はじめてのWeb マッピングアプリケーション開発:レイヤー表示編
3. はじめての Web マッピングアプリケーション開発:レイヤーの可視化編
4. はじめての Web マッピングアプリケーション開発:ポップアップの設定編
5. はじめての Web マッピングアプリケーション開発:Web マップの作成・表示編
6. はじめてのWeb マッピングアプリケーション開発:グラフィック編
7. はじめてのWeb マッピングアプリケーション開発:クエリ編
8. 続編 はじめての Web マッピングアプリケーション開発:ウィジェット シリーズ編