- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS CityEngine
- :
- ArcGIS CityEngine Documents
- :
- CityEngine VR Experience for Unreal Engine
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
CityEngine VR Experience for Unreal Engine
CityEngine VR Experience for Unreal Engine
The CityEngine VR Experience Unreal Engine 4 project template is a complete solution for creating virtual reality experiences to explore ArcGIS CityEngine architecture and urban planning scenarios. It consists of a virtual office with a planning table at the center, upon which CityEngine models can be placed and interacted with. Multi-headset mode is supported, thus scenarios can be collaboratively viewed, explored and discussed.
This document provides and introduction to get all necessary data from CityEngine into Unreal Engine and how to configure and use the CityEngine VR Experience. For details on CityEngine export refer to the CityEngine Unreal / Datasmith export documentation. For details on configuring and customizing the Unreal Engine VR Experience, refer to the CityEngine VR Experience Advanced Features documentation.
Update (November 05 2021): The CityEngine VR Experience 2021.1 for Unreal Engine 4.27 is available in the Unreal Marketplace. Follow this link to get the project template for free.
Note: The whole setup of the scene can be completed without using a VR headset. However, to fine tune the experience, you will need a headset.
Note: This document refers to CityEngine VR Experience 2021.1, CityEngine 2021.1, and Unreal Engine 4.27.
Requirements
To use the CityEngine VR Experience the following software / hardware is required:
- ArcGIS CityEngine (see also ArcGIS CityEngine Requirements)
- Epic Games Unreal Engine 4 (see also the Unreal Requirements)
- CityEngine VR Experience Project template, available from the UE4 Marketplace

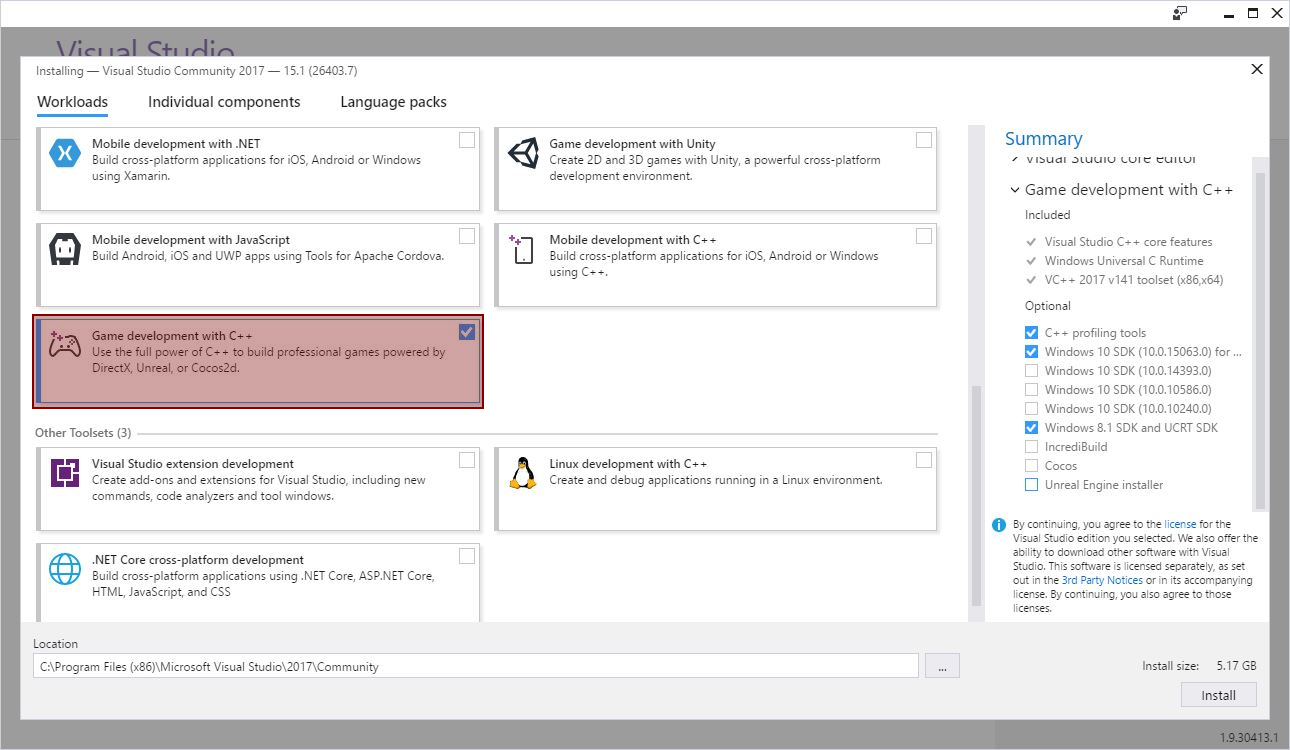
- Visual Studio 2017 or 2019 (see also Unreal Visual Studio Setup) configured for Unreal Engine

- VR headset:
- Oculus: Rift, Rift S, Quest 1 + Link, Quest 2 + Link
- HTC: Vive, Vive Pro
- HP: Reverb
- Basic knowledge of CityEngine and Unreal Engine 4
Data Import and Setup
The main Level of this template project in Unreal Engine consists of an office room with a round table at the center. The table is the main interaction point within the VR experience and arbitrary city models from CityEngine can be placed on top of it. The following sections explain how to get your city model (optionally with scenarios) into Unreal Engine 4 and how set it up correctly.
Exporting a City from CityEngine and Importing it into Unreal Engine
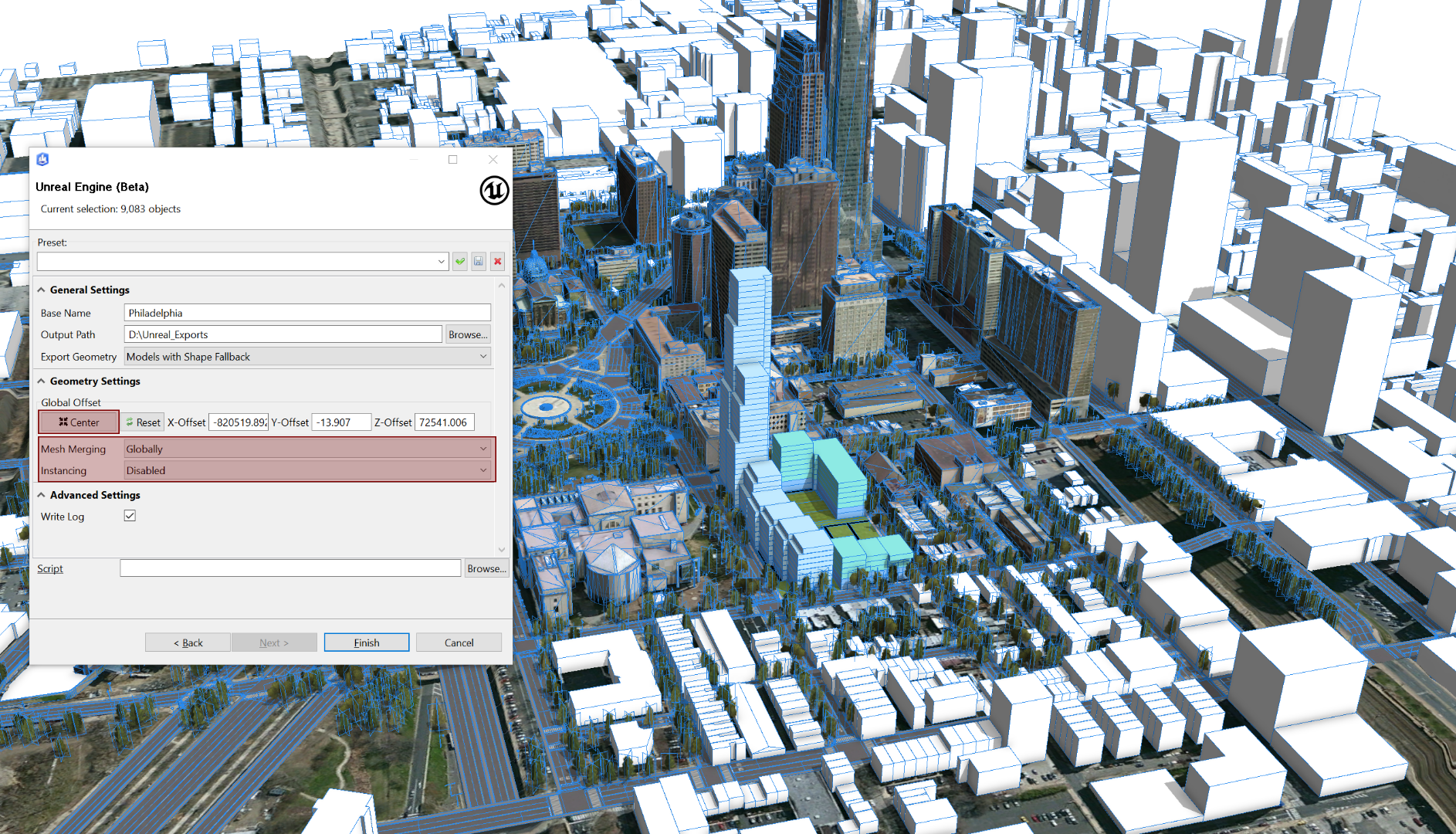
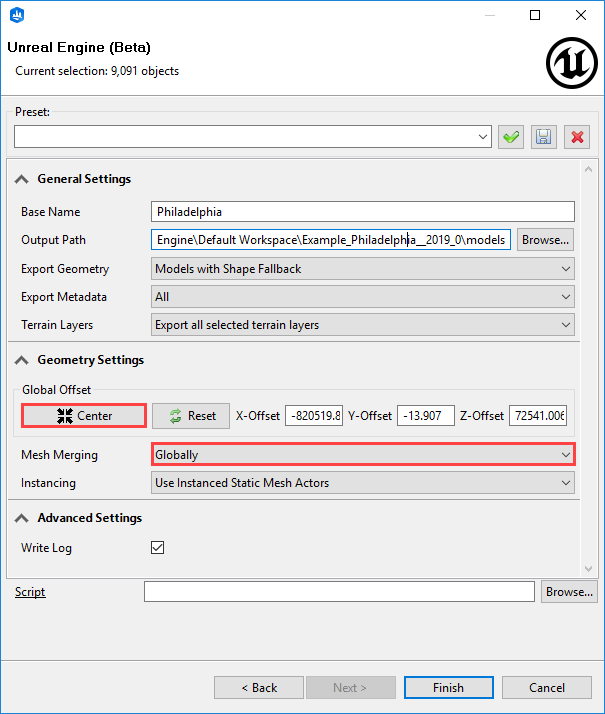
- Export your city model from CityEngine with the Unreal Engine exporter by selecting the models you wish to export. In the export dialog, set Mesh Merging to Globally and Instancing to Disabled and center the global offset by using the Center button. Also select the terrain layer(s) you wish to export to Unreal Engine as landscapes.

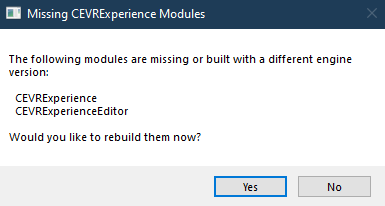
Note: If you plan to also export scenarios you should remember the global offset of your model and reuse the same offset for the scenario model later (see Importing Scenarios below for details). - Create a new project based on the CityEngine VR Experience project in your Vault and choose any name for it and open the newly created project afterwards. Note: When opening the project for the first time, it needs to be rebuilt. This will take some time, since all shaders are recompiled:

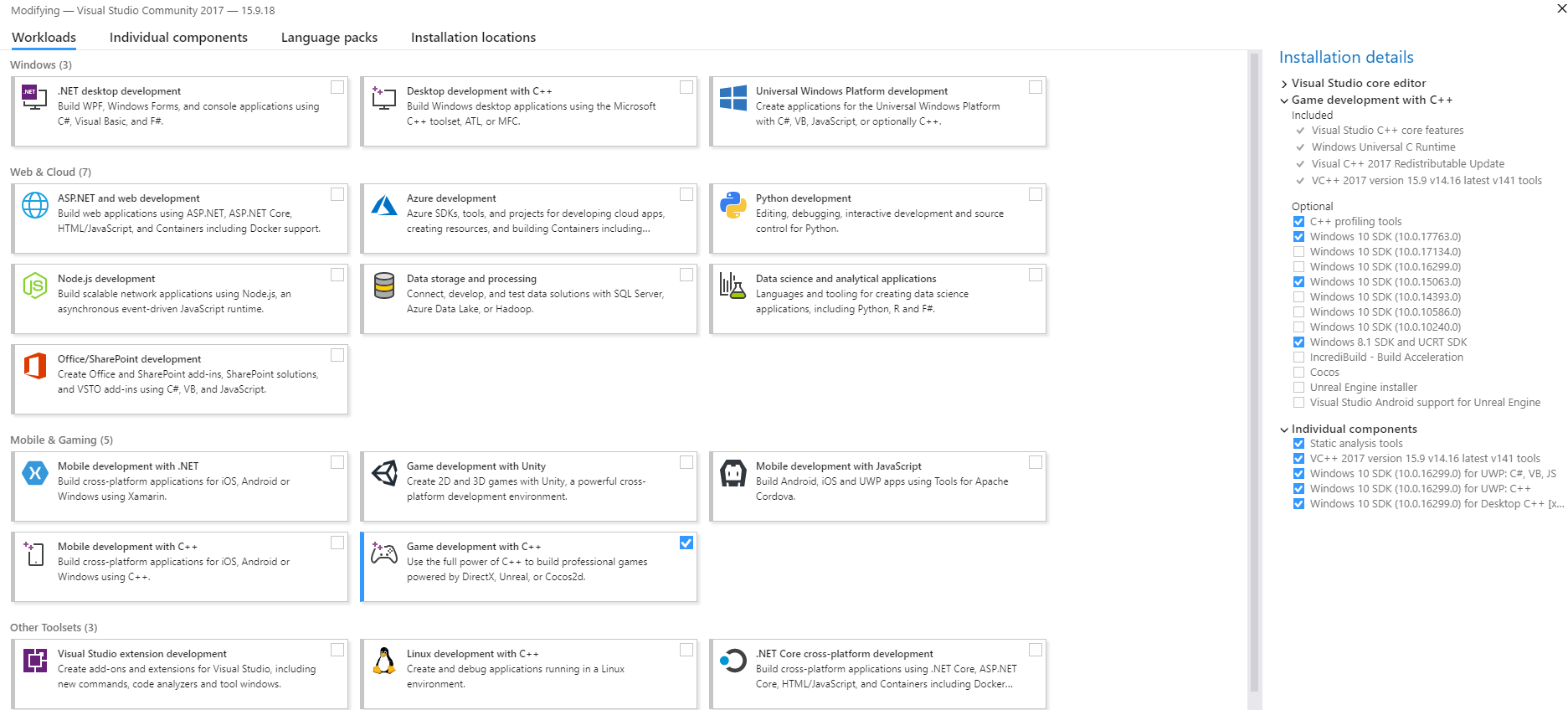
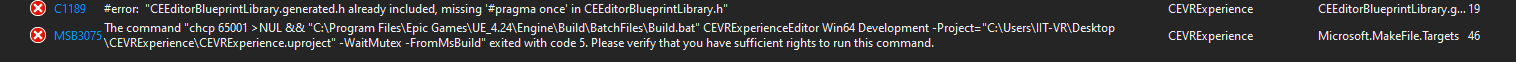
Note: If you get the following error message, it most likely means your Visual Studio installation is not correct. Please check the Requirements section.
- Import the resulting Datasmith file (with ".udatasmith" file ending) into the tabletop VR project level.

Leave the default values for the Datasmith import Options dialog.
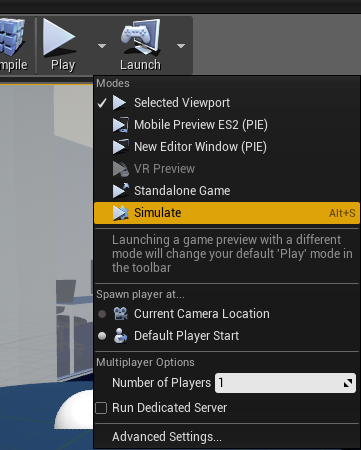
Note: After importing the city it might appear to be too big for the room. The scaling and culling happens automatically once the level is run as described in the next step. - Everything should now be set up and you can play your level using the "VR Preview" from the Unreal Editor Play menu as seen in the screenshot below. For more information on Unreal Engine with Steam VR the please refer to Unreal Engine Steam VR Quick Start.

If you don't have a headset connected you can still test the experience using the Simulate command in the Play menu.
You can navigate in the scene with the W,A,S and D keys and use your mouse to look around. Interaction with the model is only possible using the VR headset. See also Navigating the Viewport tutorial for further help.
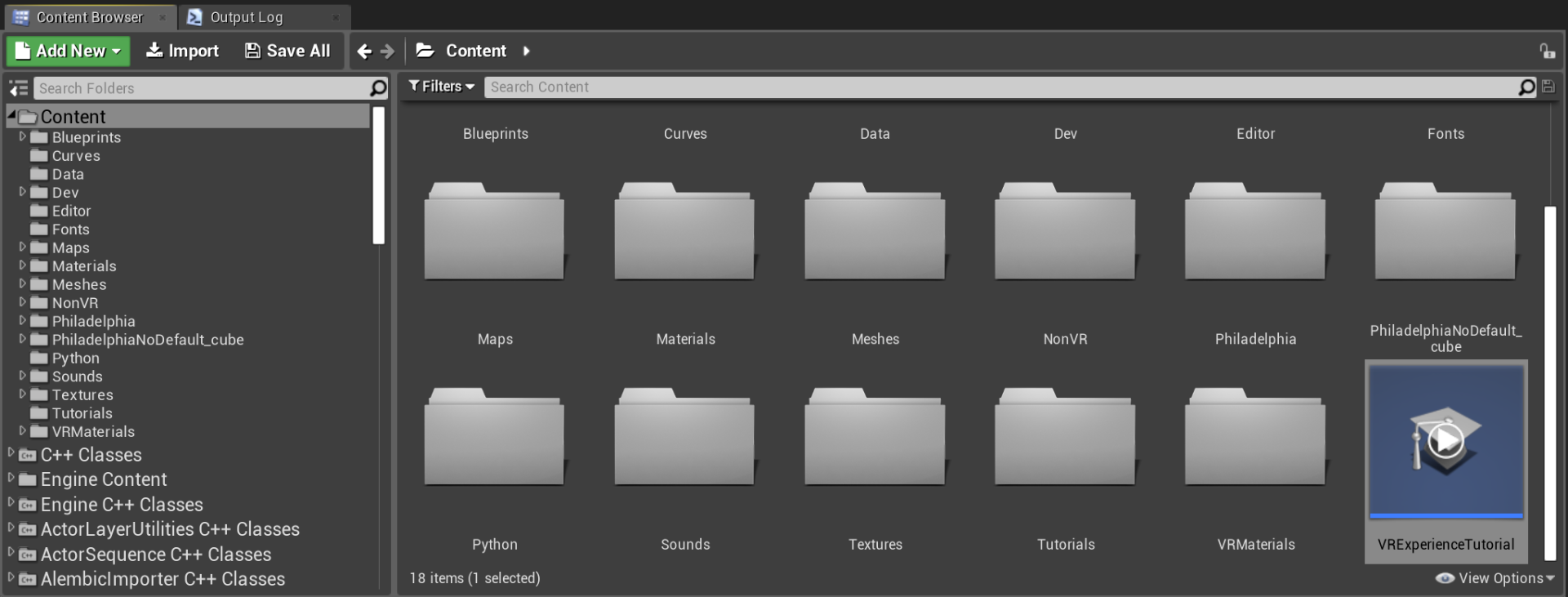
Note: There are several tutorials available within the editor. They describe how to import terrain and scenarios as well as how to add teleportation targets. You can start the tutorial by pressing the white play button on the VRExperienceTutorial.

Note: After importing the model from CityEngine you can hide either the room or the city model using the Unreal editor's world outliner.
Exporting Scenarios and Importing them into Unreal Engine
Scenarios make it possible to create different designs for the same scene. For example, scenarios can represent multiple development proposals for a site or different phases of construction. The following steps describe how scenarios can be exported from CityEngine and imported into the Level in Unreal Engine.
- First you need to export the scenarios from CityEngine. To simplify this process download the zipped Python script , extract the zip file and copy the Python script into your projects script folder. Open the Python script and run it by pressing F9 or by selecting Python/Run Script in the menu. This script will export all scenarios of the current scene as well as the default objects. After launching the python script the Unreal Engine export dialog will appear where you can configure your export. Make sure to click the Center button and to set Mesh Merging to Globally.

- Click Finish to start the export. The export will create multiple datasmith exports which can be imported to Unreal Engine as shown in the next step.
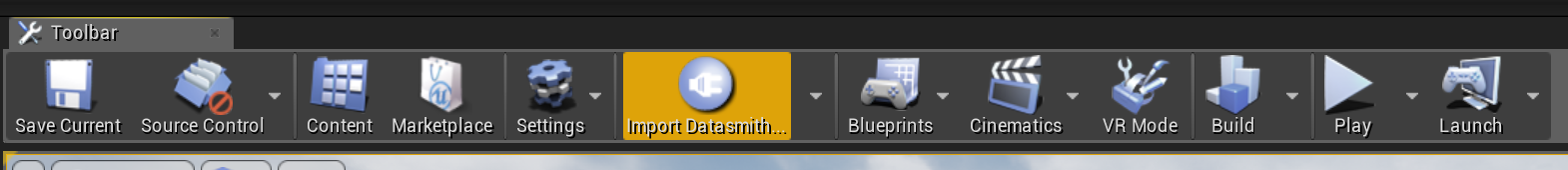
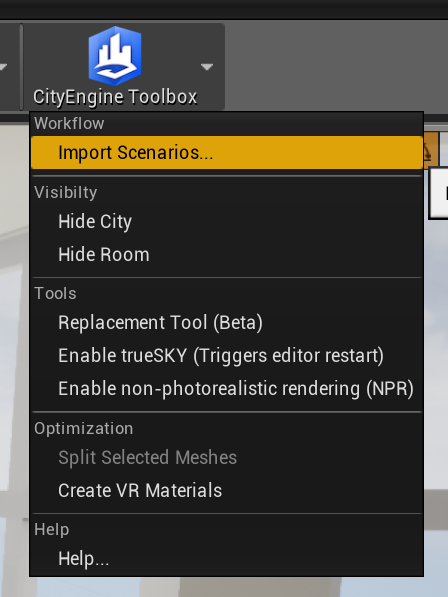
- Switch to Unreal Engine and open the Scenario Import dialog via the CityEngine Toolbox.

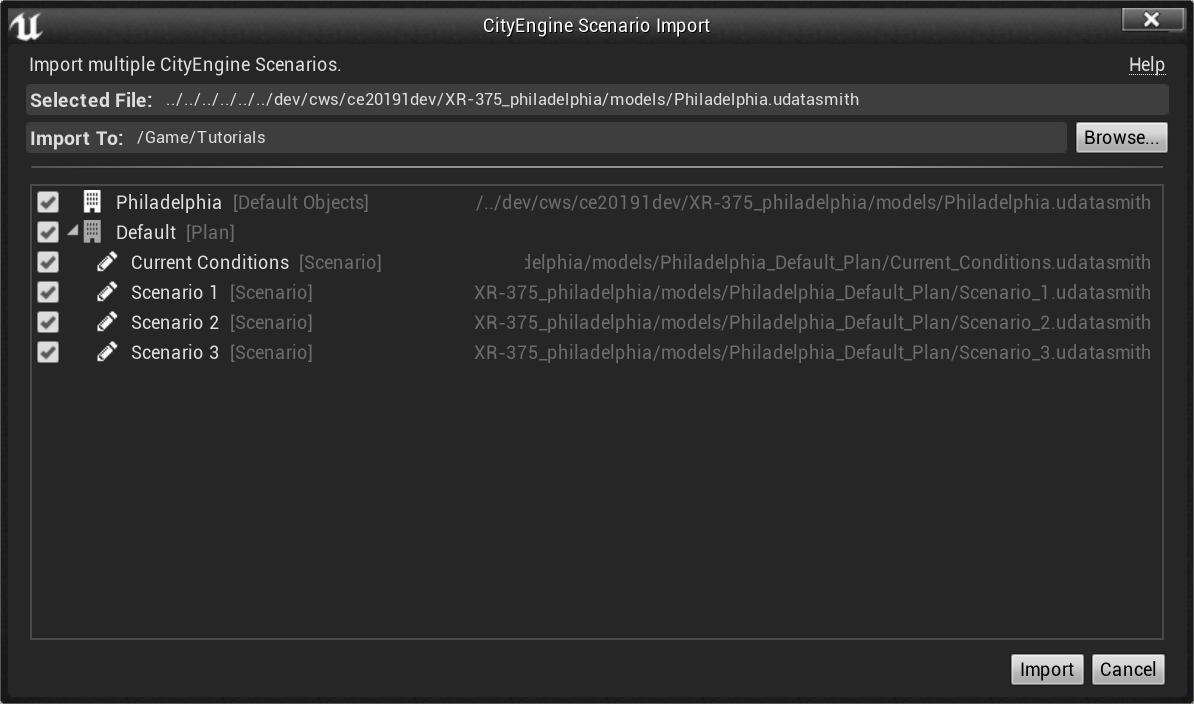
- Select the exported Datasmith file in the file dialog and click Open. Next, choose which scenarios you want to import and press the Import button.

The import process will now import the datasmith files, add the imported data to the level and setup the Actors correctly in the World Outliner. For each imported Plan an UrbanEvent Actor is created and for each Scenario a BranchActor.
Adding Teleportation Locations for Specific Points of Interest
Teleportation locations can be used to let the user quickly navigate to points of interest inside the city model by using the laser pointer (using the Trigger Button, see also the VR Navigation section) from the controller.

- Open the Blueprints folder in the Content Browser
- Search for the BP_TeleportationTarget Blueprint
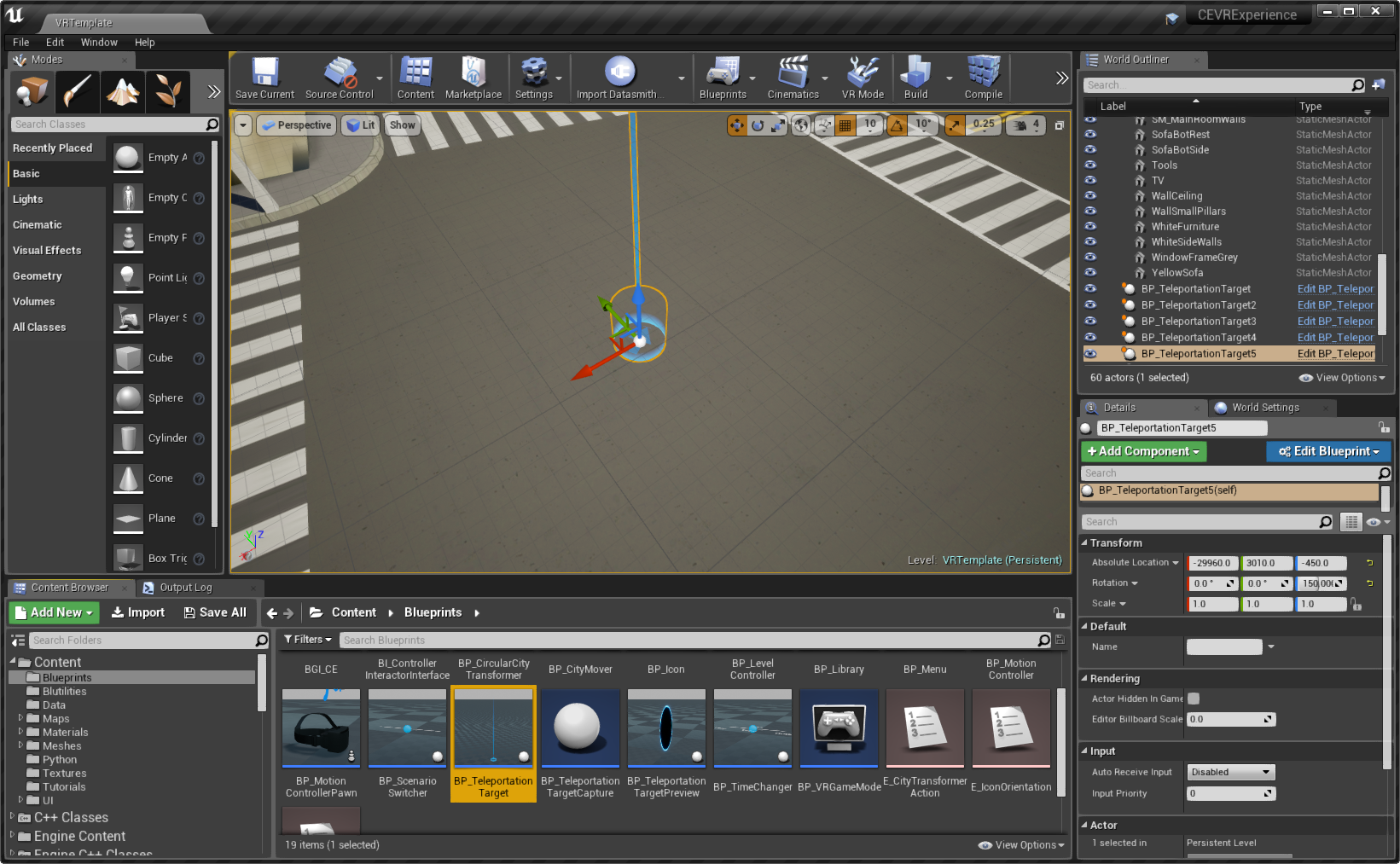
- Drag the Blueprint anywhere inside your scene where you want a teleportation location
Note: The rotation of the Blueprint Actor determines the orientation which the user will face after teleporting to this teleportation location - The teleportation targets can belong either to the whole scene, to a plan or to a specific scenario.
- If a teleportation target belongs to a certain plan it will only show up if this plan is currently active.
- If the teleportation target is attached to a scenario, it will only be visible if this scenario is active.
- Otherwise the teleportation target will always be visible
Note: A plan is represented with the Blueprint BP_UrbanEvent and a scenario with the Blueprint BP_Branch.
Note: These Blueprints will automatically be created if the workflow described in the section Import Scenarios is used.
- To attach a teleportation target to either a plan or a scenario you can drag it one the desired Actor in the World Outliner as shown in the following screenshot:

This will attach the teleportation target to the Branch (Scenario) "Current Conditions" and it will therefore only be visible if this UrbanEvent (Plan) is active.
Changing the City Name
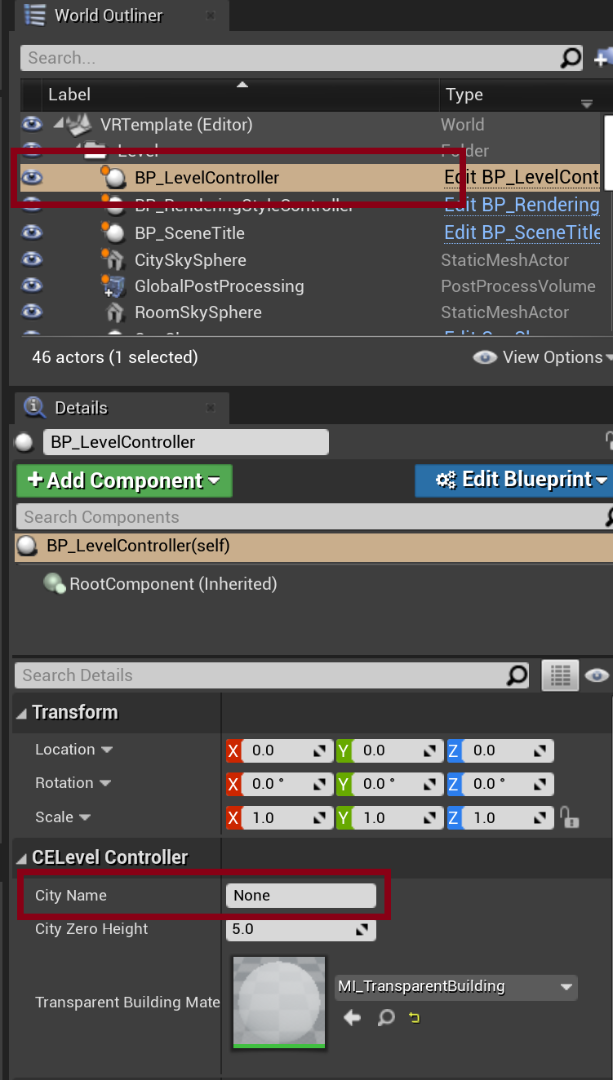
To change the name of the city (which is shown above the planning table), select "BP_LevelController" in the World Outliner. In the Details panel, scroll down to "CE Level Controller" and edit the field "City Name". Note that the name will only show up after you launch the VR experience.
Navigation and Interaction
This section describes the navigation and interaction tools available in the VR experience.
Controller Overview
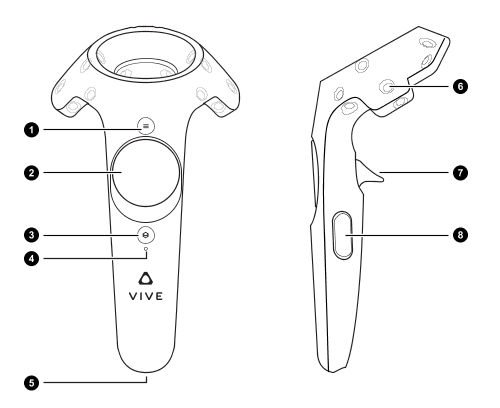
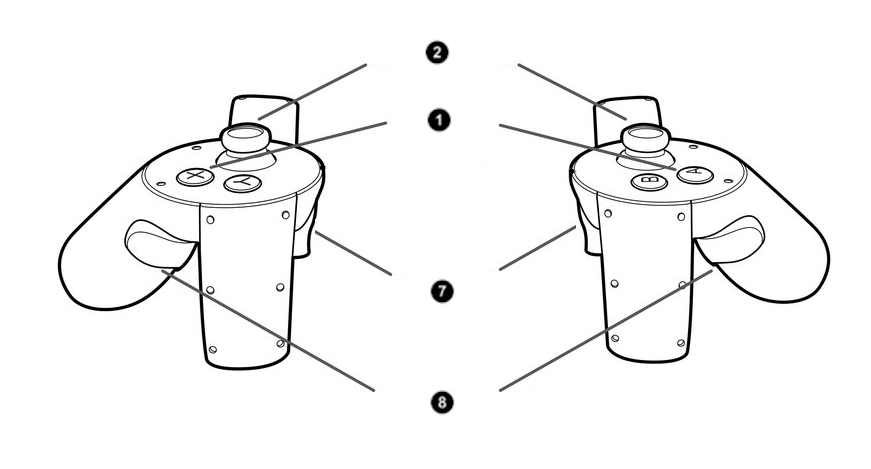
Following an overview of all interaction possibilities of the controller and a short description. The controller interactions which are of interest for the VR experience are highlighted in bold type. After that a more detailed description of each interaction follows.



- Menu
Opens the menu which allows for changing Urban Events and Branches, adjust the time of day and rotate the table. See also the Changing Scenarios, Rotate the table and the Adjusting Time of Day sections. - Trackpad
Swiping left or right will change the active scenario of your city model. See also the Changing Scenarios section. - Home Button
- Power Indicator
- Power Plugin
- Controller Sensors
- Trigger Button
The trigger button is used for teleportation, for panning and scaling the city and for interacting with UI elements such as handles and menu sliders. - Grip Button
Locomotion
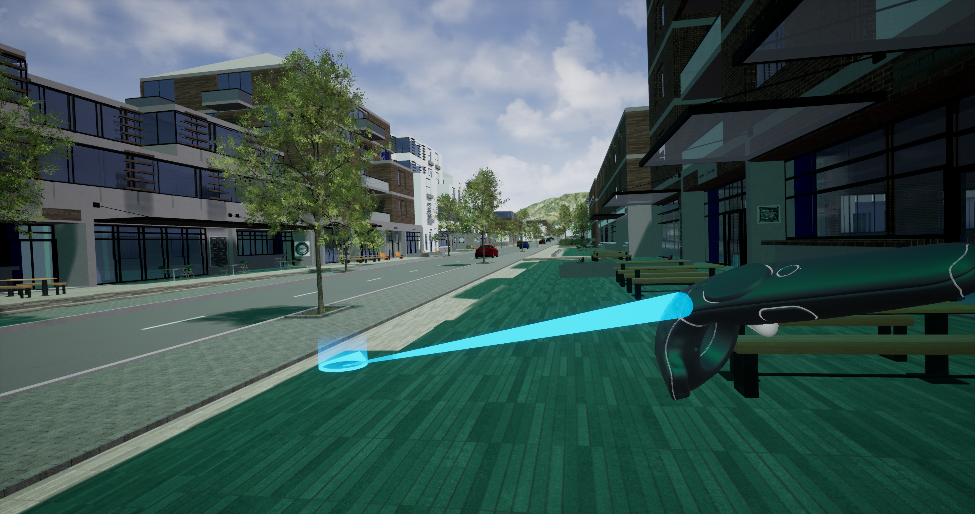
In this VR experience, locomotion is primarily handled by teleportation. To teleport to a new location, press the Trigger Button and move the controller until the teleportation beam appears. If the beam appears red, you cannot move to that position. You can also change the direction you are facing when teleporting by tilting the controller. The resulting orientation is indicated by the arrow on the ground as seen in the screenshot below:

Changing Plans and Scenarios
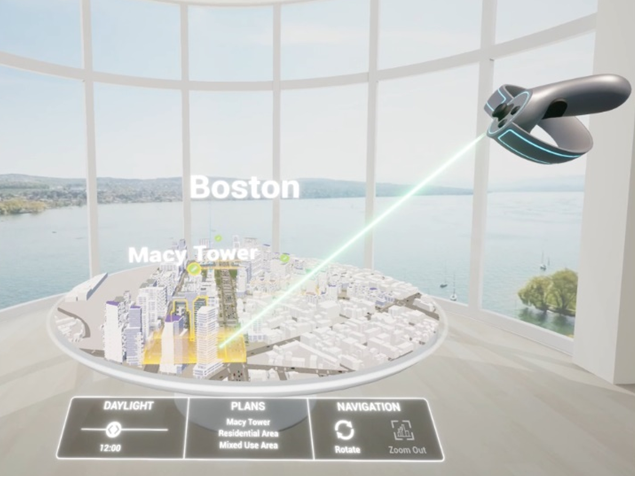
You can select a plan by aiming your laser pointer at an object indicated by a yellow outline and then pressing the Trigger Button. Alternatively you can select the plan in the Plans part of the menu. To change the scenario, select the slider in the menu and move the indicator to the desired scenario. If you want to get an overview of all plans again, you can use the Zoom Out button, this will bring you back to the initial overview.


Points of Interest
To navigate to a dedicated point of interest, aim the laser at a teleportation target and press the Trigger Button.

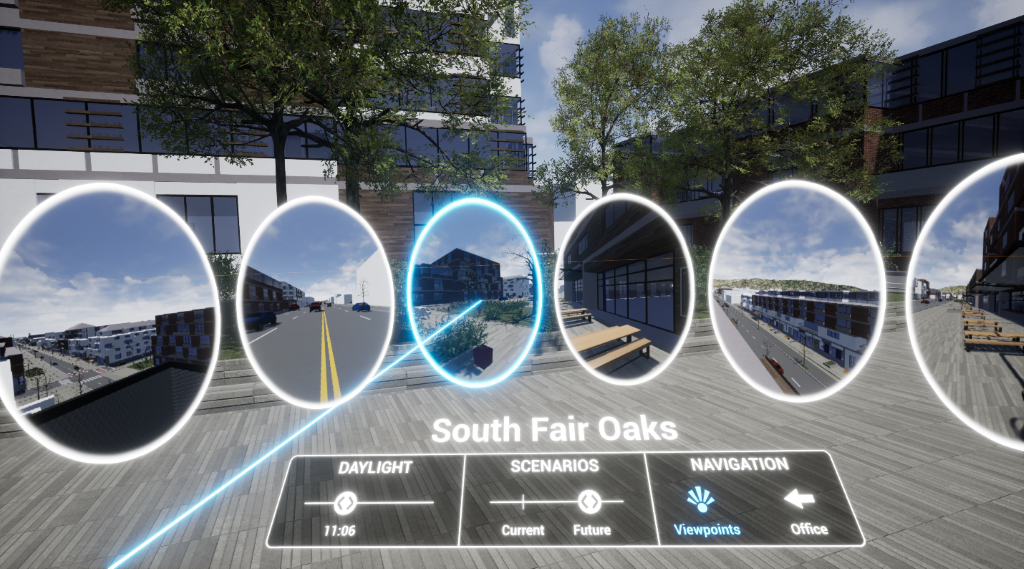
If you are inside the city model you can display all teleportation targets by opening the menu using the Menu button and then pressing the Viewports button. A portal for each available point of interest will appear. Point at one of the portals and press the Trigger Button to teleport there.

Panning and Zooming the City Model
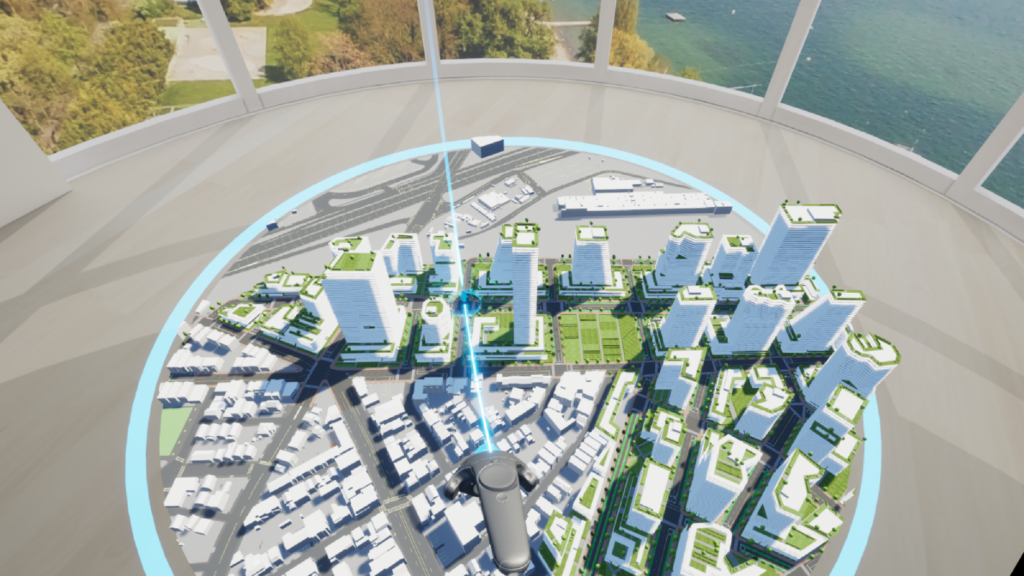
To pan or zoom the city model, hover with your controller closely over the city model until the pan/zoom icon appears over your controller. Then press the Trigger Button and move to controller horizontally to pan the city model and vertically to zoom the city model in or out.

Rotating the City Model and Adjusting the Virtual Table
To rotate the city model grab the blue torus at the edge of the table until the icon appears. Then press the Trigger Button and move your controller to the left or the right, as shown in the image below. To raise or lower the table, press the Trigger Button and move your controller up or down. To increase or decrease the table, press the Trigger Button and move the controller towards or away from the table's center.

Known Issues
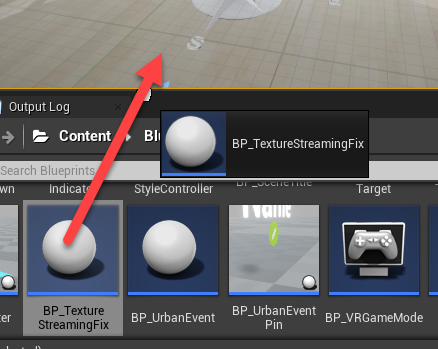
Blurry Textures in Packaged Build
In some cases the textures are not streamed in correctly and appear blurry in the packaged build. This can be fixed by dragging the Blueprints/BP_TextureStreamingFix Actor into the scene (as show in screenshot below). This should fix the issue but will increase the initial startup phase by roughly 10 seconds.

CityEngine VR Experience for Unreal Engine Release Notes
CityEngine VR Experience 2021.1 (2021-11-05)
- Update: Support for Unreal Engine 4.27 (and dropped support for earlier versions)
- Update: Support for Oculus Quest 2 + Link
- Bugfixes
CityEngine VR Experience 2020.0 (2020-08-13)
- Update: Support for Unreal Engine 4.25 (and dropped support for earlier versions)
- Update: Support for Oculus Quest + Link
- New feature: Table navigation (zoom, rotate) with controller thumbstick
- New feature: Free movement (in view direction, also vertically and in-air) with controller thumbstick
- New feature: Support for bird's eye viewpoints
- Bugfixes
CityEngine VR Experience 2019.1.1 (2020-02-26)
- Update: Support for Unreal Engine 4.24 (and dropped support for earlier versions)
- Update: Use UE4 4.24's sky atmosphere model
- Bugfixes
CityEngine VR Experience 2019.1 (2019-11-19)
- Update: Support for Unreal Studio 4.23 (and dropped support for earlier versions)
- New feature: HP Reverb support (Windows Mixed Reality)
- New feature: Oculus Rift S support
- New feature: Completely redesigned and enhanced UI/UX
- New feature: Support for multiple plans and scenarios
- New feature: CityEngine export and UE4 import of multiple plans and scenarios at once
- New feature: Display of outline for scenarios and plans
- New feature: Onboarding experience with step by step explanation
- New feature: Automatically create VR materials after import
- New fearure: Non-VR level with metadata support
- Update: Improved sun position and day light simulation
- Update: Improved teleporting
- Update: Unified controllers for Steam VR, Oculus Rift / Rift S, HP Reverb
- Update: Expose UI settings to the level controller
- Update: Instanced mesh support
- Update: Consolidated documentation on GeoNet
- Bugfixes
CityEngine VR Experience 2019.0 (2019-05-20)
- Update: Support for Unreal Studio 4.22 (and dropped support for earlier versions)
- New feature: Oculus Rift support
- New feature: Support for native datasmith terrains
- New feature: Support for CityEngine PBR materials
- New feature: Support for non-photo-realistic sketch-style rendering
- New feature: Helper tools and scripts for batch replacement of actors and foliage
- Update: Improved sun position and day light simulation
- Update: Improved teleporting and scenario change UX
- Update: Improved real-time vertical alignment of base map
- Documentation: Comprehensive workflow documentation from CityEngine to Unreal Studio for advanced scenarios
- Bugfixes
CityEngine VR Experience 2018.1 (2018-11-21)
- New feature: Simplified UX (one controller, one button interaction)
- New feature: TrueSky support
- New feature: HTC Vive Pro support
- New feature: Workflow for custom office panoramas
- Bugfixes
CityEngine VR Experience 2018.0.2 (2018-10-03)
- Bugfix: Disabled static lighting by default
- Bugfix: Fixed packaging issues
CityEngine VR Experience 2018.0.1 (2018-07-20)
- Update: Support for Unreal Studio 4.20
- Bugfixes
CityEngine VR Experience 2018.0 (2018-07-12)
Initial release of the CityEngine VR Experience
Thank you for providing the document, it should simplify the process for us who did not try it yet. If/when I do try it out I will provide feedback.
Thanks for the document Benjamin, and for the template Esri/CE folks, very much appreciated.
I am about to deep dive into Unreal and CE to try this entire process so will undoubtedly have a few questions.
PS: Nice to see you here Zorko!
I am repeating my question from the CE to UE4 thread, since this is about CE VR Experience.
I apologize if my inexperience with UE4 results in simple answers to simple questions.
1) This question concerns using controllers in VR mode using the template. When I am in the ESRI UE4 VR model and I zoom in with the controllers, my entire scene rises (from the table top until the objects are above my head). Did I not anchor something in CE or in UE4?
2) I am also trying to zoom into my model, in the Viewport, to place teleport locations. I do not know how to zoom into my scene from the viewport. Any advice.
Thanks for helping a novice.
Hi Gary,
1) This question concerns using controllers in VR mode using the template. When I am in the ESRI UE4 VR model and I zoom in with the controllers, my entire scene rises (from the table top until the objects are above my head). Did I not anchor something in CE or in UE4?
This is a known issue. It happens most likely due to height differences in your scene. The scene is aligned so that the lowest point of your scene is slightly above the table. We are working on a fix for this issue.
2) I am also trying to zoom into my model, in the Viewport, to place teleport locations. I do not know how to zoom into my scene from the viewport. Any advice.
Do you mean navigating around in your scene in the Unreal Editor? This should work the same way as in the Model Loader.
Best,
Benjamin
Do you know how to package this project in Unreal Studio? I keep receiving "Cooking Failed" errors.
Hi Paolo - this bug has been fixed in the latest version (edit).
HI Stefan, I posted a comment regarding to crashes on the CityEngine VR Experience Project marketplace and just wanted to follow up. As I mentioned with the latest updates, I've been unable preview the data and it would immediately crash the application.
Looking to see if there is a way attach the log and sample datasmith on the forums but I don't see an option for it.
Hi,
Looking to see if there is a way attach the log and sample datasmith on the forums but I don't see an option for it.
I don't think that's possible. But you could use for example https://wetransfer.com/ or Google Drive/Dropbox if that's possible? Either the log, Datasmith File (including the Assets folder) or the whole Unreal Project would be useful for us.
Best,
Benjamin
Esri R&D Zurich
Here's the downloadable link to the project folder: WeTransfer Link
I didn't include all the data as it was over 10GB so I stripped it down to what I think was causing the problem. The issue seems to be the Trees udatasmith file (located in the Data folder). Every time I import the trees into the project and run the simulation, it crashes. Otherwise, it works perfectly and I have no issues with crashing. The trees were created from CityEngine using a points to trees cga rule and exported out as a udatasmith file.
Hi Valen,
We found the issue. The crashes occur when there are MeshActors without an assigned mesh in the level, which happened due to the way the old datasmith exports worked. The problem is resolved in the next version of the VR Template which will be released in around two weeks on the Unreal Marketplace.
If this is urgent we can send you a prerelease of the VR Template?
Best,
Benjamin
Esri R&D Zurich
Hi,
Good to see that the page has been updated.
I am using UE4.23.1 and after installing the CE VR Experience plugin I am unable to create a project. The CE VR Experience button does not change to "Create a Project" and shows "Install to Engine".

If I click on it

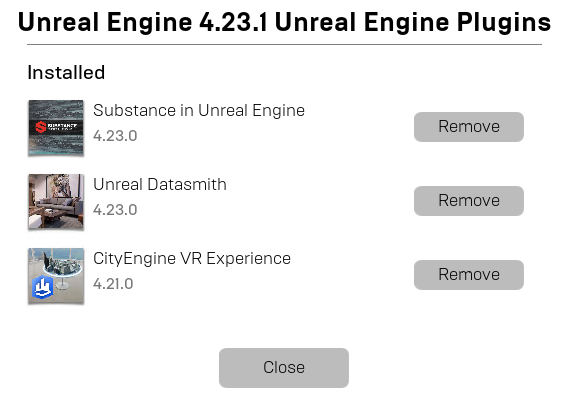
In the installed plugin list under UE4.23.1 :

Is the plugin supposed to work or is it pending an update ?
There is a similar question on the Epic Games launcher

I have tried to uninstall, reinstall UE and the plugin, without success.
Theo
Same issue here, glad we are not the only one. We are a couple of CE users down exporting to Unreal. We are not able to create projects either from Tabletop or Model loader. It worked a week ago or so, so something must have changed.
4.22.3 don't work, and then installed 4.23.1
Thanks
Hi
We are having troubles with the Marketplace currently. We are working together with Epic to resolve the problem.
I'll let you know once everything works again!
Cheers
Benjamin
Hi,
I see in the description on Marketplace that this Experience now supports Windows MR devices, but I see no mention of this above. Before I purchase one (it may be all that is compatible with my laptop), please could you confirm that Windows MR devices are definitely supported (specifically the HP WMR VR1000 headset)?
Thanks!

Hi Jack, the VR experience is tested with the HP Reverb only. Other Windows Mixed Reality devices could be made to work, but likely require some adjustments to the template. Note that we are currently experiencing some issues with the version published in the marketplace (including the misleading documentation), and we are working with Epic to resolve these issues.
Ok great - thanks Stefan! Any idea on timescales re: the marketplace issue?
OFFICIAL
Unfortunately no ETA yet. If you need the 4.23 VR Experience urgently, please send me an email, we can send you a download link with a ZIP.
A download link would be really useful - please could you send one my way? Thanks!
OFFICIAL
Sent you a direct message with the download link.
Hi, I have tried using the temporary CE VR app provided in this article (https://bit.ly/37O3a23 ) but I can't compile it (UE 4.23.1, VS 2017)



My Visual Studio Configuration is

Am I missing something ?
Thank you
Theo
Hi!
Could you send me the log file (via private message) so I can have a closer look? It is in the Saved\Logs folder of your project.
Best,
Benjamin
After deleting the project and creating it in another location I could compile the app.
Hi Benjamin,
I am getting the exact same issue the Theodore was facing, however I was not able to resolve it by creating the project in another folder.
I have installed Visual Studio 2019 with the Game Development C++ Package and Unreal Studio libraries.
I have installed Unreal Engine and it is at version at version 4.24.1 from the Epic Game Launcher.
From the Epic Games Launcher, when i try to create the CityEngineVR project, it starts to build it then fails, saying it would have to be built from source manually.
What do you recommend?
Thanks
Jaydeep
Dear Benjamin Neukom,
I am having the same. Creating the Unreal project to different location did not help. When I tried to build the solution in Visual Studio, I am getting lots of errors.
It has failed on step: [22/80] CEPhysXCollision.cpp with lots of inconsistent dll linkage and in step [52/80] CEEditorBlueprintLibrary.cpp - undeclared identifier.
Have you found any workaround or the source of this issue?
Thank you,
Vladimir
Hi Vladimir,
Make sure you open the CityEngine VR project in Unreal Editor by double clicking the CEVRExperience.uproject project file directly.
I was not able to open it by accessing the same file via the EPIC Games Launcher.
I hope this helps.
Dear Theodore,
it did not help me. Still having the same problem. What works for me - install Unreal Engine 4.22.3, where it works fine. Even after reinstallation of 4.23.1, the problem is the same.
Hard to say why.
Regards,
Vladimir
Dear Vladimir
For UE 4.23.1, are you using the VR Experience Template for this Unreal Version, i.e. the version provided as a .zip in the link above (https://bit.ly/37O3a23 )?
Best /Stefan
Dear Stefan,
(*) Any idea of when this process and documentation will be updated for Unreal 4.24.2 and VS2019? I am working on a small proof of concept and the potential ESRI client wants to be able to replicate the process. I would like to simply point to a link for the installation process using the above versions.
In the meantime, U4.22 via Epic is no longer available so installing U4.23.1 and removing U4.24 so I can try using the zipped template provided here.
I have additional questions to the (*) above.
- Downloading the zipped template did not work cause of its size. Can we use WeTransfer?
- Will the zipped python script work for adding scenarios in U4.23.1?
- I installed VS community 2017 which require going through blogs since now VS2019 is out. Given the results with new versions I skipped VS2019, yet will both zipped files (template and py) work with VS2019? in case client wants to use this v. instead.
Regards, L.
Hi Lessie
Thanks for getting in touch.
Re your questions:
- I checked the link for the template download from here and it worked.
- The zipped python will work for 4.23.1 and 4.24.2 (you need to use it from within CityEngine)
- The template works with VS2019 community. The python script for scenario export does not require VS, since as mentioned it will be used from within CityEngine's python interpreter.
I sent you a direct message re download and question re UE 4.24
Regards, /Stefan
Hi Stefan, thank you for the reply. I am not saying that the link doesn't work. It simply downloads a fraction of the content. I get a note in the downloaded folder (after unzipping it) that not all files were downloaded due to size, and indeed many folders are missing. I tried downloading the missing folders and it only lets you download one folder at a time becoming a logistics matter just to ensure I am not missing anything.
Okay, that's weird behaviour. We'll make sure we can send you a version via weTransfer.
Hi! Could I please get a link to the 4.24 version? The project on the UE marketplace is still for 4.22
Regards, Albin
Hi Albin!
Thanks for your question.
Under this link you can download the 4.23 version: https://bit.ly/37O3a23
4.24 will be out really soon. I suggest you check early next week again. Once it's out we will update this post with the new link.
Thanks a lot
Taisha
Thank you very much!
Regards, Albin
Hello Benjamin Steger
I download the 2019.1.1 VR Experience for UE4 4.24 from https://bit.ly/3cLthZN and it seems missing the .sln file
Hi Karl
The .sln file is not needed to open the project, if Visual Studio is installed correctly you should be able to open the project by double clicking the CEVRExperience.uproject file. As described above, if the dialog about the missing modules pops up, you need to click Yes.
In case you still want to create the .sln file, right click the .uproject file and select "Generate Visual Studio project files".
Hi,
I'm working on a Project where we would like to use CityEngine and Unreal. For replacing some CityEngine-Assets with Unreal-Assets we would like to use the replacement tool inside CEVRExperience-Startup Project.
Now.. I tried to open the .uproject file. Where then this promt came up.

So after that I generated Projectfiles for Visual Studio from this .uproject file.
But this happens when I try to build CEVRExperience manually in Visual Studio.

I would like to send you my logFile..
I dont know what I'm doing wrong nor what else I should try.. please help.
Best Regards
Thanks for reporting, Cloe. We'll be in touch via pm.
Dear Stefan Arisona
great job, that the plugin to be back in Unreal Engine Marketplace! Thumbs up!
Vladimir
Dear Vladimír,
Thank you!
CityEngine and VR Experiance in reality: Before Construction Starts, GIS Makes a Virtual Tour Possible.
Thanks for posting!
@BenjaminNeukom , @StefanArisona
Hello there, Thanks, this looks really exciting. I am able to import the datasmith file but unable to zoom in to the area of interest on the tabletop. I have a few questions related to this:
- Do I need the VR headset to zoom in to my planning scenario location?
- The python script isn't hyperlinked anymore. Do I still need that to import the scenarios?
- I am on step 4 and can see my data on the tabletop but I got this error while simulating. I am wondering if this will be an issue to import scenarios from Urban. Any thoughts anybody?
Thanks in advance,
Julie
Hello @StefanArisona , @BenjaminNeukom ,
I am so close to getting this to work. I was able to import a scenario from CityEngine and able to simulate the VR experience.
The issue is that the 'VR preview is disabled' I am connecting Oculus GO and I have a the adb driver and SDK all set up. I see the device connected on cmd line but 'VR preview' is disabled.
Any thought or any idea anybody? WHat am I missing?
Hello @StefanArisona , @BenjaminNeukom ,
Thank you for the great template, I just have a tiny issue and I wonder if you could help me, I have imported my city engine scene with datasmith (terrain), but I don't know if the terrain spans too large of an area. Once the terrain is loaded on the virtual table, I am unable to fully zoom out and see the full region. To be clear, I am trying to capture an area that spans the entire island of Oahu. Do you have any suggestions? I will appreciate any guidance.
Hello "ETMP"
Entire Oahu? That's impressive!
Yes, we do have a zoom limit in the C++ code - in
CEVRExperience\Source\CEVRExperience\CELevelController.cpp
you can adjust
const float ACELevelController::MaxScale = 10000;
Try increasing it step by step, so it fits your needs. If it gets too large, you will start seeing warnings in the UE editor.
Best regards, Stefan