A recent post covered the steps to embed a map gallery in a web page. Someone today mentioned that the HTML generated doesn't center the gallery. That's true, but it's easy enough to center it - though what you need to do will depend on your web page style and structure.
In the simplest case all you need to do is add the <p> tag align attribute or CSS to center the gallery. The best way is to use CSS since the align attribute is not supported in HTML 5.
For example, this HTML (copied and pasted directly from Share > Embed in Gallery):
<iframe scrolling="no" frameborder="0"
src="http://www.arcgis.com/home/webmap/embedGallery.html?
displayapps=true&displayinline=true&group=2394b887a80347fb8544610cfa30489c"
style="width:720px; height:238px">
</iframe>
Will result in a left justified gallery. Adding the text-align style and <p> tag as shown below will center the gallery ribbon:
<p style="text-align:center">
<iframe scrolling="no" frameborder="0"
src="http://www.arcgis.com/home/webmap/embedGallery.html?
displayapps=true&displayinline=true&group=2394b887a80347fb8544610cfa30489c"
style="width:720px; height:238px">
</iframe>
</p>
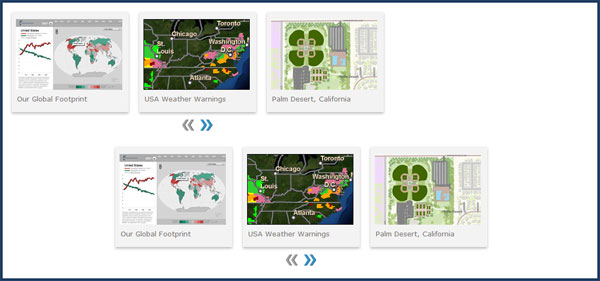
Here's a visual in a simple test page of the results in order (the box indicates the web page margins):

Again, depending on your web page formatting, your mileage may vary...