- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Blog
- :
- Survey123 Tricks of the Trade: Editing records in ...
Survey123 Tricks of the Trade: Editing records in a web form
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
[Updated November 30, 2021]
Today we will explore how you can edit existing records using the Survey123 web app. The idea is quite simple, we will populate the contents of a Survey123 form using an existing record from a feature layer and let users update (edit) that information. When working this way, the submit button in the survey will update an existing record, as opposed to creating a new one.
This technique for editing data in a web form be quite handy. You can use it for example to let people review and modify existing submitted data, or to simply let them finish an uncompleted form. You can also incorporate web forms into QA/QC and data validation workflows.
The Basics
Editing of existing data in a web form is possible through the use of Survey123 web app URL parameters. If you are not familiar with that, I strongly suggest you read the https://community.esri.com/groups/survey123/blog/2019/02/06/survey123-tricks-of-the-trade-web-form-u... first.
Here is an example:
https://survey123.arcgis.com/share/1cb28b212b5542acbbdbaa35feba0765?mode=edit&globalId=fb364524-e523...
Note the two URL parameters:
- globalId=fb364524-e523-4f5d-9174-3def4bd21086, this parameter loads the record in your feature layer with the record with globalId fb364524-e523-4f5d-9174-3def4bd21086 into your form. Of course, you can replace the globalId with the specific value of the feature you want to load.
- mode=edit, puts the web form in edit mode. This essentially ensures that when the user hits the submit button, the current record is updated. If the mode is not set to edit, the form will create a new record when submitted, even if the form was initialized with data from a particular record.
URL parameters are case sensitive. For example: globalId is not the same as GlobalID or globalID. If you see that your form is not loading the record you want, double check the spelling of the parameter, and also ensure the globalId you are trying to load exists.
From a practical perspective, the technique described above is useless unless you somehow present a ready-to-use link (URL) to the end user; A link that already includes the appropriate globalId to edit. Do not expect end users to modify that globalId manually in the web browser URL address! I will next describe three scenarios to illustrate how you could apply this technique.
Launching an edit web form from a feature popup
Our first scenario allows users to navigate a map, and launch an edit web form from the popup of an existing record. The key is to customize the feature layer popup so it dynamically generates the correct URL to launch the survey. Once the popup is configured, you can use the web map within the ArcGIS Map Viewer, custom Web AppBuilder apps, Explorer for ArcGIS and any app that supports web maps.
Here is a brief step by step guide to configure your popups:
- Using the ArcGIS map viewer, add your survey feature layer (or hosted feature layer view) into a web map.
- Open the configure popup dialog for your survey feature layer.
- In the popup contents section, select a custom attribute display.
- Add the URL of your web form into the attribute display. Then add the mode and globalId parameters.
- Dynamically populate the globalId parameter using the globalId field from your feature layer.
- Use the full web form URL with its parameters to create a link.
- Save the popup and test it out.
Embedding an edit web form within Operations Dashboard for ArcGIS
The idea with this one is to add an embedded content element within the dashboard, and configure it to display your web form. The URL of the web form will include the mode parameter set to edit and the globalId will be dynamically populated. Using a filter action triggered by other element within the dashboard, such as a list, the embedded content element will refresh your web form with the relevant record to be edited.
At a high level, the steps are as follows:
- Set a refresh rate on a web map displaying your survey feature layer.
- Add your web map to a new dashboard and configure a list element to display survey records.
- Add an embedded content element. In the Data options, set the Type to Features and add the URL of your web form with the mode=edit and globalId parameters. Make sure the globalId parameter is set to pull a value from the globalId column in the fields collection.
- Next configure a filter action on the list element and target your embedded content element.
- Click on a record in the list, and your web form in the embedded content element will display your record in edit mode.
For more details about this, check https://community.esri.com/groups/survey123/blog/2020/04/27/survey123-tricks-of-the-trade-embedding-...
Including an edit web form link in an e-mail.
In this scenario, we will use a web hook to automatically send an e-mail to the user submitting the survey. This email will contain a link for the user to complete or make modifications at any time. To do this you must be familiar with web hooks in general or with either Microsoft Flow or Integromat. Like in the examples above, the trick is to be able to dynamically populate the globalId of the record you want to edit. Luckily enough, the payload of a Survey123 web hook includes information about the user submitting the data (if logged-in) as well as responses to questions in the survey. So as long as the user is logged-in or a specific question in the survey captures the contact e-mail, you can make this work.
Here are the high level steps:
- Create a new survey. If you plan to share your survey publicly, include an e-mail question and make it required. If you plan to keep your survey secured, you will be able to get the e-mail from the logged in user's profile.
- Use Microsoft Flow or Integromat to automate e-mail notifications when your survey is submitted. The globalId of the record submitted is included in the payload of the web hook. Simply add the globalId to the URL of your edit web form when you add the link in the body of your e-mail.
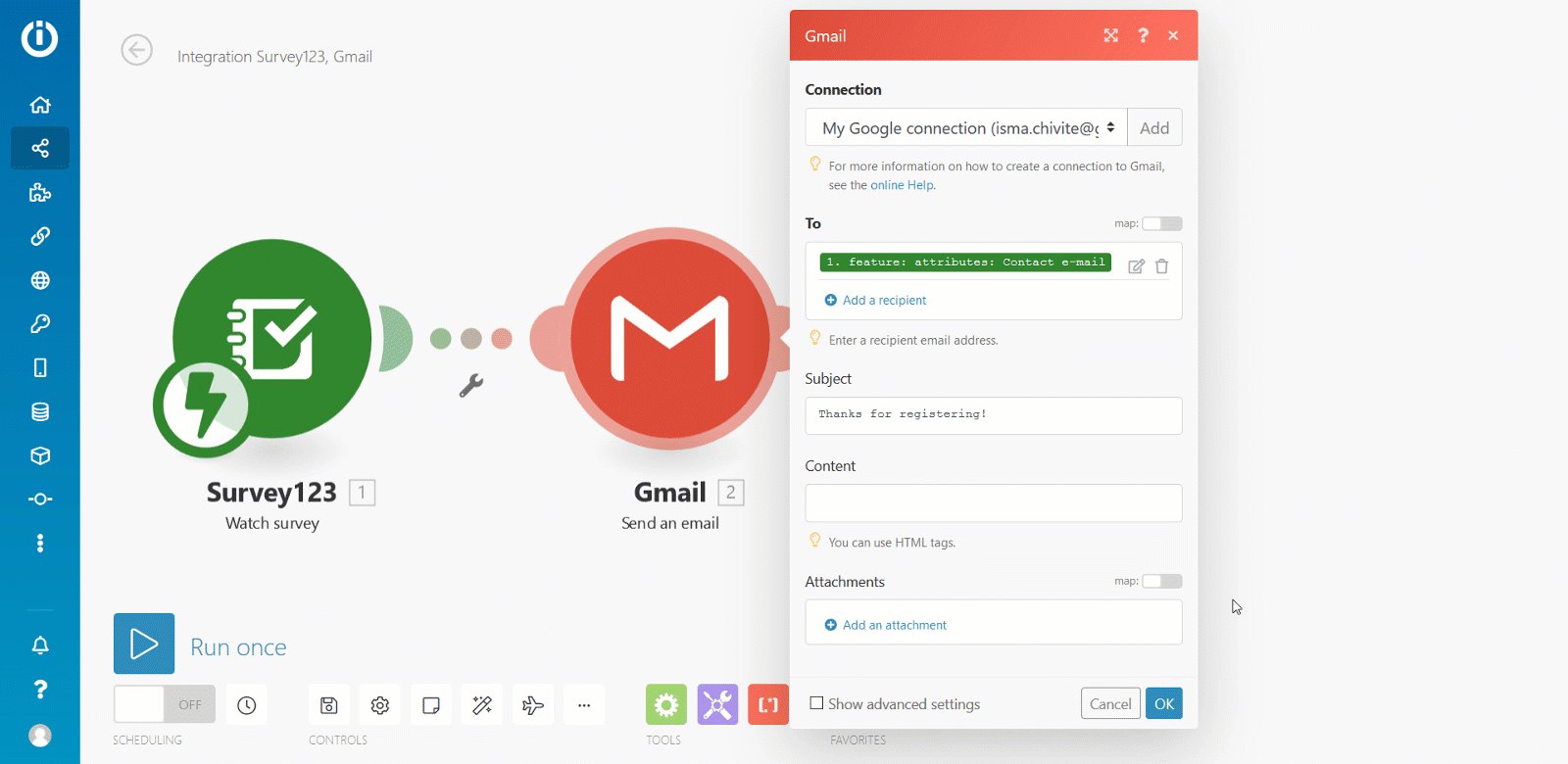
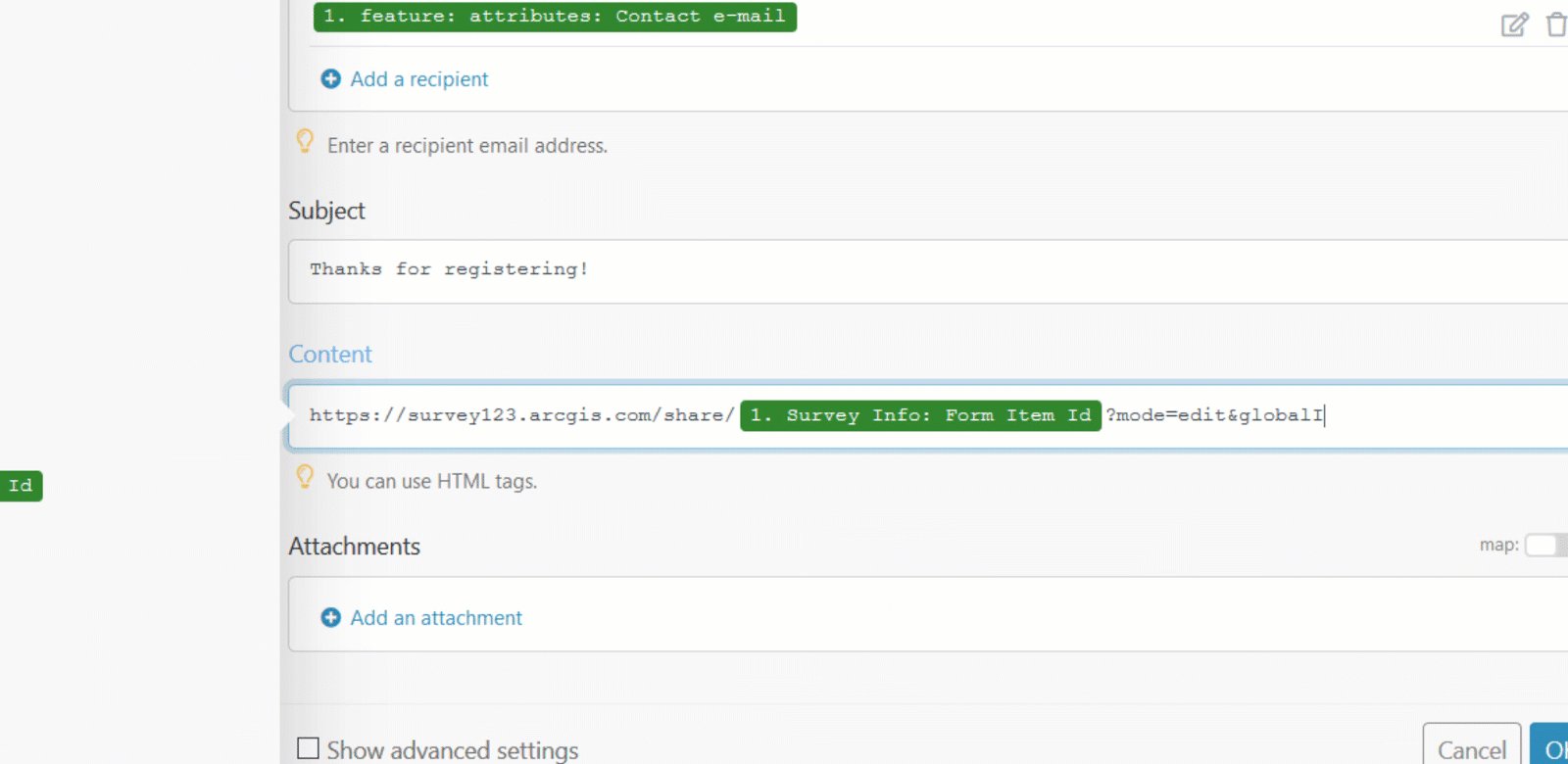
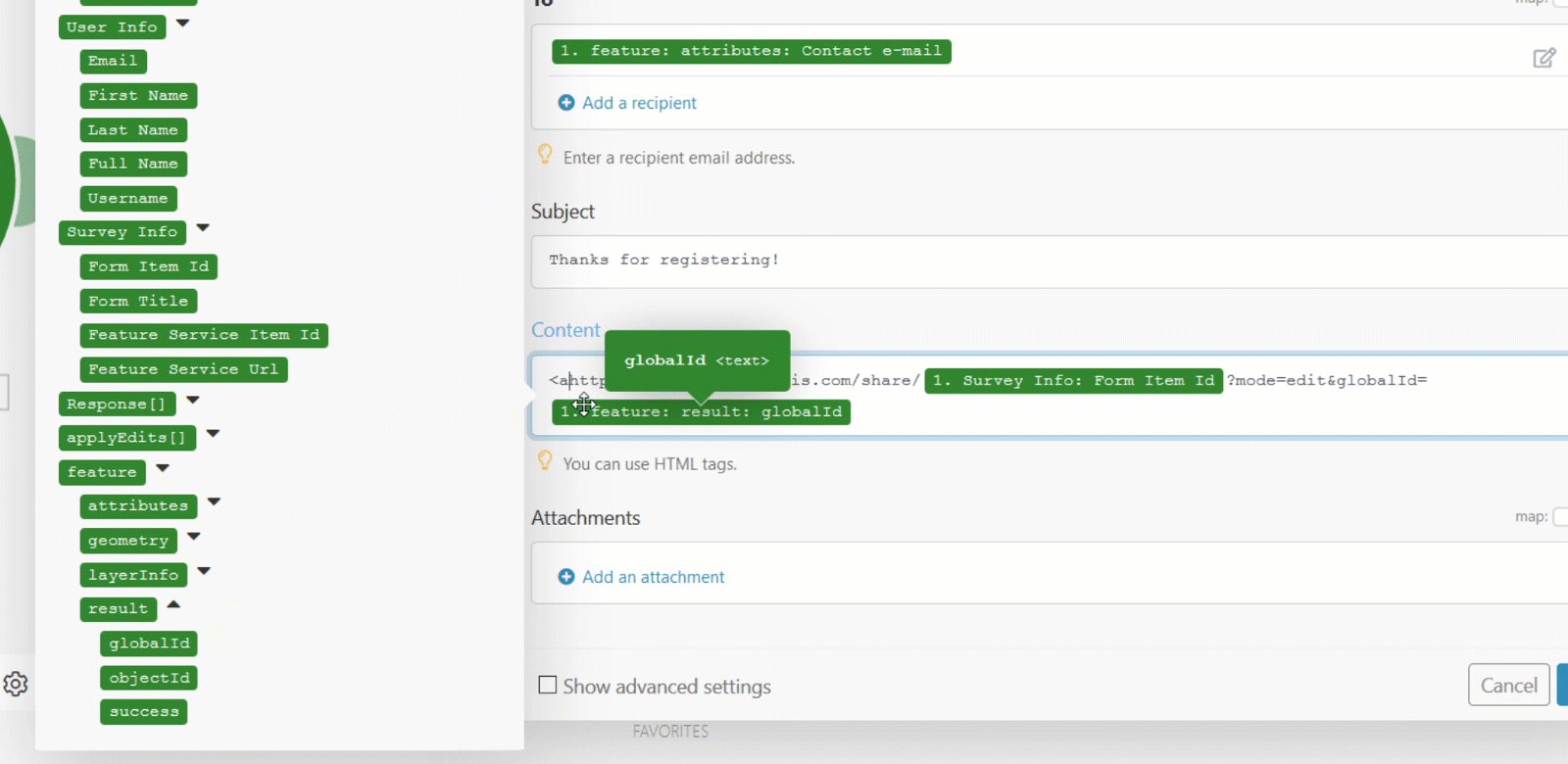
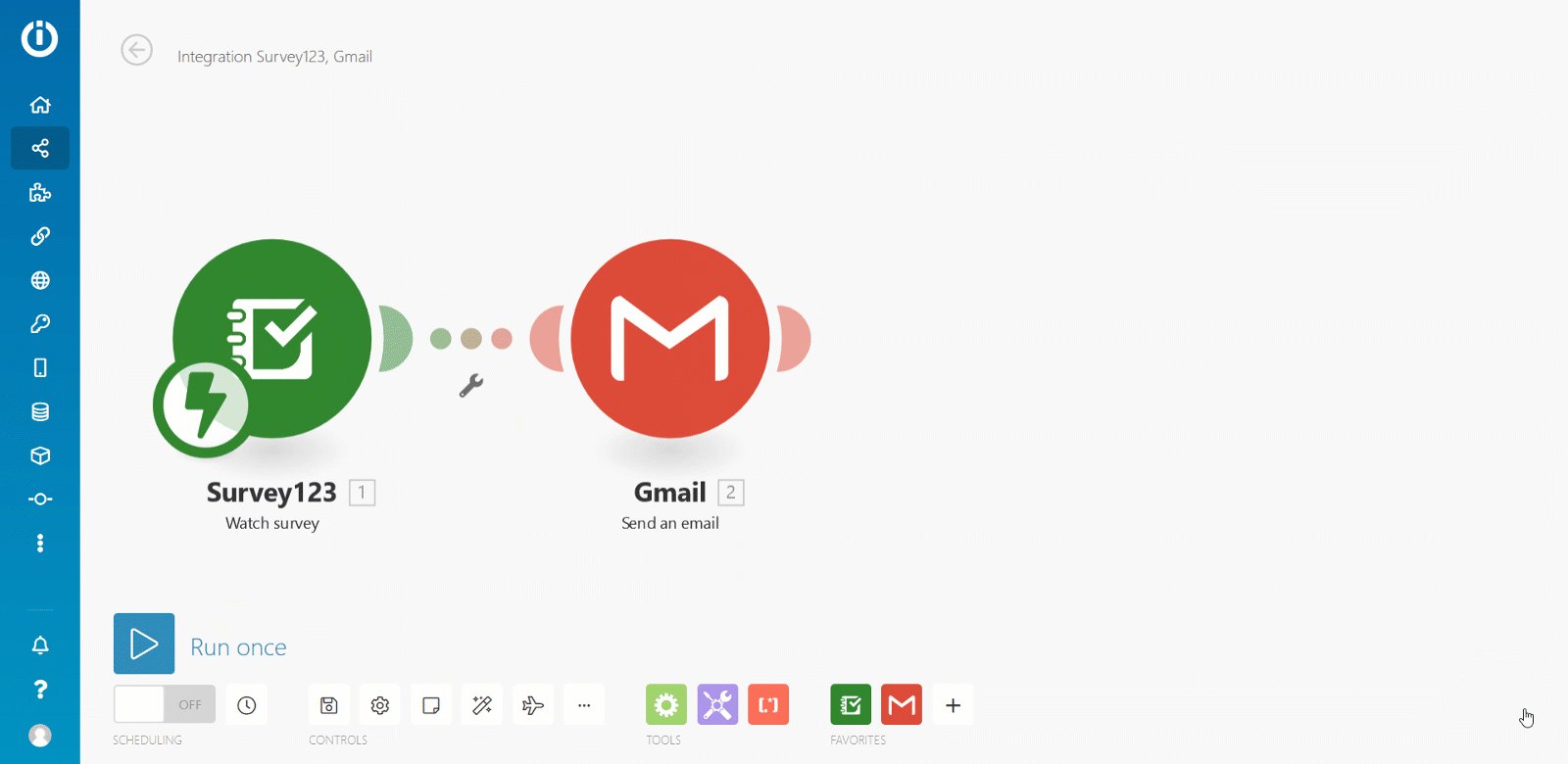
Here is some visual aid in case you are using Integromat.

If you are using Integromat or Zapier, the pattern is pretty much the same: use the webhook payload to retrieve the globalId of the submitted record and use if for your edit web form url.
- « Previous
-
- 1
- 2
- 3
- 4
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.