- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Polygon drawing with Lambert_72 values doen't matc...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Polygon drawing with Lambert_72 values doen't match
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
I have a problem which needs an urgent solution (like the most of us I guess ![]() ). I live in Belgium which uses the Lambert_72 coords. In a nutshell:
). I live in Belgium which uses the Lambert_72 coords. In a nutshell:
- I use an API to get me the correct lambert_72 coords : http://loc.geopunt.be/v2/location?q=van%20benedenlaan%2032%20mechelen
- Then I use another API to get me the full geometry of that area (parcel): https://geoservices.informatievlaanderen.be/capakey/api/v1/parcel?type=json&x=157460.95&y=190082.14&...
In the 2nd call I get a nice json return:
{
"municipalityCode":"12025",
"municipalityName":"Mechelen",
"departmentCode":"12403",
"departmentName":"MECHELEN 3 AFD",
"sectionCode":"D",
"perceelnummer":"0013/00A000",
"capakey":"12403D0013/00A000",
"grondnummer":"0013",
"exponent":"A",
"macht":"000",
"bisnummer":"00",
"adres":[
"Van Benedenlaan 32, 2800 Mechelen"
],
"geometry":{
"boundingBox":"{\"coordinates\":[[[157417.42369999737,190028.28599999845],[157472.0196999982,190028.28599999845],[157472.0196999982,190096.19099999964],[157417.42369999737,190096.19099999964],[157417.42369999737,190028.28599999845]]],\"type\":\"Polygon\",\"crs\":{\"type\":\"link\",\"properties\":{\"href\":\"http://www.opengis.net/def/crs/EPSG/0/31370\"}}}",
"center":"{\"coordinates\":[157444.72169999778,190062.23849999905],\"type\":\"Point\",\"crs\":{\"type\":\"link\",\"properties\":{\"href\":\"http://www.opengis.net/def/crs/EPSG/0/31370\"}}}",
"shape":"{\"coordinates\":[[[157429.70069999993,190033.62999999896],[157432.48480000347,190037.28400000185],[157456.1977000013,190068.42199999839],[157460.03270000219,190073.45600000024],[157472.0196999982,190089.19509999827],[157463.03480000049,190096.19099999964],[157454.14069999754,190084.39409999922],[157453.84179999679,190083.99700000137],[157451.09969999641,190080.36410000175],[157440.74469999969,190066.81210000068],[157420.71779999882,190040.58509999886],[157417.42369999737,190036.27299999818],[157420.22770000249,190033.54309999943],[157425.62669999897,190028.28599999845],[157429.70069999993,190033.62999999896]]],\"type\":\"Polygon\",\"crs\":{\"type\":\"link\",\"properties\":{\"href\":\"http://www.opengis.net/def/crs/EPSG/0/31370\"}}}"
},
"result":{
"succes":true,
"startTimeStamp":"2019-10-12T08:46:26.8125961+00:00",
"endTimeStamp":"2019-10-12T08:46:26.8907356+00:00",
"elapsed":78
}
}
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>ArcGIS JavaScript Tutorials: Display point, line, and polygon graphics</title>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.12/esri/css/main.css">
<script src="https://js.arcgis.com/4.12/"></script><script>
require([
"esri/WebMap",
"esri/views/MapView",
"esri/Graphic",
"esri/geometry/Point",
"esri/symbols/SimpleMarkerSymbol",
"esri/geometry/Polygon",
"esri/symbols/SimpleFillSymbol",
"esri/layers/WMSLayer",
], function (WebMap, MapView,
Graphic, Point, SimpleMarkerSymbol,
Polygon, SimpleFillSymbol
) {var map = new WebMap({
portalItem: {
id: "8047aff130794b7fbc991fd1ac12ecf7"
}
});var view = new MapView({
container: "viewDiv",
map: map,
center: [4.475, 51.02],
zoom: 5
});// Create a point
var point = new Point({
longitude: 4.4750893831806655,
latitude: 51.020886794292629
});// Create a symbol for drawing the point
var markerSymbol = new SimpleMarkerSymbol({
color: [0, 0, 0],
outline: {
color: [255, 255, 255],
width: 1
}
});
// Create a graphic and add the geometry and symbol to it
var pointGraphic = new Graphic({
geometry: point,
symbol: markerSymbol
});view.graphics.add(pointGraphic);
// Create a polygon geometry
//Test coords
var x = 4.4750893831806655
var y = 51.020886794292629var polygon = new Polygon({
rings: [
[x, y],
[x + 0.001, y + 0.001],
[x + 0.003, y + 0.003],
[x, y]
]
});// Create a symbol for rendering the graphic
var fillSymbol = new SimpleFillSymbol({
color: [227, 139, 79, 0.8],
outline: {
color: [0, 0, 0],
width: 1
}
});// Add the geometry and symbol to a new graphic
var polygonGraphic = new Graphic({
geometry: polygon,
symbol: fillSymbol
});// Add the graphic to the view
view.graphics.add(polygonGraphic);});</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
Serge
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Apparantly I used the wrong api to get the right ring coords.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok..I am a bit closer. I added the spatialReferen like this:
var polygon = new Polygon({
rings: [
[157429.70069999993, 190033.62999999896],
[157432.48480000347, 190037.28400000185],
[157456.1977000013, 190068.42199999839],
[157460.03270000219, 190073.45600000024],
[157472.0196999982, 190089.19509999827],
[157463.03480000049, 190096.19099999964],
[157454.14069999754, 190084.39409999922],
[157453.84179999679, 190083.99700000137],
[157451.09969999641, 190080.36410000175],
[157440.74469999969, 190066.81210000068],
[157420.71779999882, 190040.58509999886],
[157417.42369999737, 190036.27299999818],
[157420.22770000249, 190033.54309999943],
[157425.62669999897, 190028.28599999845],
[157429.70069999993, 190033.62999999896]
],
spatialReference: { wkid: 31370 }
});

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Todd,
Well I am now able to use the Lambert_72 coords by using the spatialReference wkid: 31370.
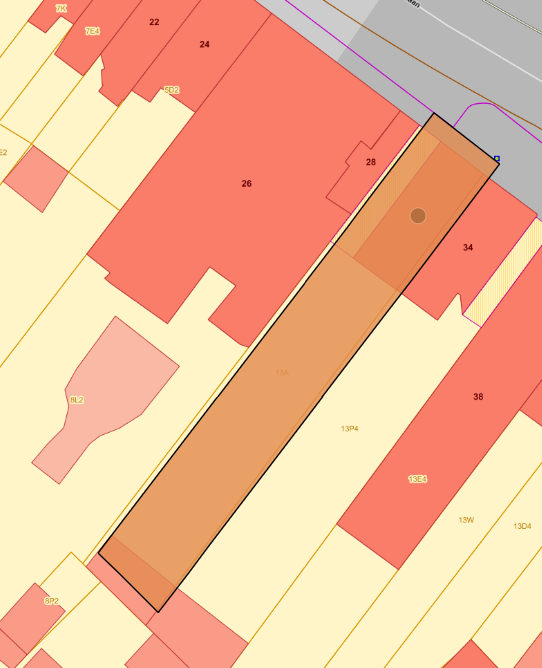
However I have a small mismatch as you can see on the screenshot.
kind regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Apparantly I used the wrong api to get the right ring coords.