- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- iframe scrolling on map div
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
iframe scrolling on map div
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I have a question that is probably more general web dev related than javascript api related, but I figured this would be the place to start. I have a small javascript app that I am integrating into our webpage CMS through an iframe. I've disabled the map pan and zoom functions in javascript so that users can't interact with the map other than click on the polygons to take them to another webpage. My issue comes with viewing this webpage on a mobile device. Whereas a user will typically swipe upward on a phone to scroll the page down, this functionality seems to be disabled when the user tries to swipe over the map div. interestingly enough, if the user swipes over any of the other divs, (logo, button, title), it will scroll just fine. I would like the user to be able to scroll over the entire page, including everything in the iframe. I thought it might have something to do with content overflow in the iframe, so I tried setting the iframe in a div and styling that to:
overflow: hidden;
That didn't work either. Has anyone else experienced this behavior with esri map divs?
edit:
here is the link to the iframed page:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the article on responsive design Tyrone, good tips on sizing in there. I tried to make the app as responsive as I could so that it re-sizes nicely.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Andrew,
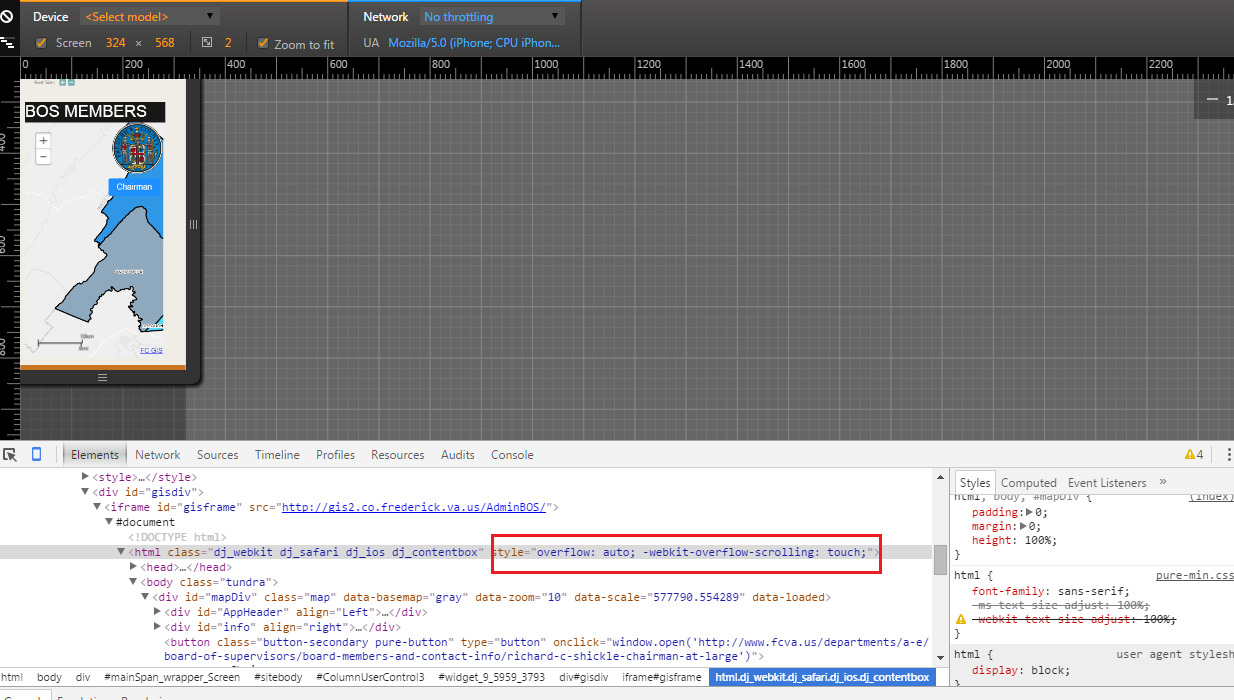
I got it to work if I added
overflow: auto;
-webkit-overflow-scrolling: touch;
to the HTML tag within your iframe:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, it was working... I just tried to reproduce it, unsuccessfully.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the response Chris. I tried adding those lines to the mapdiv itself, which then overflowed and scrolled within the iframe. that still didn't scroll the whole parent frame though. I added it to the styling for the iframe and iframe wrapper div within my CMS as well to no avail.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What about using a different container in lieu of an iframe?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Maybe with the object tag?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yea, and/or embed... for HTML5
http://stackoverflow.com/questions/8702704/alternative-to-iframes-with-html5
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Something like so:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test Map</title>
</head>
<body>
<style>
#gisdiv, .html {
width: 800px;
height: 600px;
overflow: hidden;
display: block;
}
</style>
<div id="gisdiv">
<object data="http://gis2.co.frederick.va.us/AdminBOS/" width="100%" height="100%">
<embed src="http://gis2.co.frederick.va.us/AdminBOS/" width="100%" height="100%"></embed>
</object>
</div>
</body>
</html>