- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How to add time slider for feature services
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to add time slider for feature services
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Developers,
I am working on a point feature that has some datewise values. ineed to add it on time slider but unable to add. I followed the api refernce and sample codes but failed to fetch my data on time slider. the service is given below for which I am looking to add time slider.
Layer: Tree (ID:0) (arcgis.com)
Please help me to add my data on time slider.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @pragati224
You might need to modify the Feature Service to have it time enabled.
Time-aware layers—ArcMap | Documentation (arcgis.com)
Cheers,
Tang
Tang
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The Feature Service is allready time enabled
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @pragati224 ,
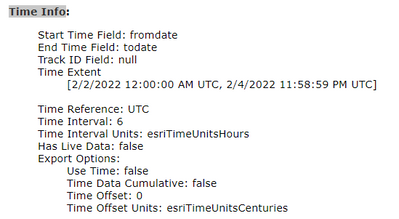
Based on the feature service url given, I could not find any Time Info properties.
If the layer is Time Enabled, it should have Time Info properties.
Example:
Layer: Amount by Time (ID:0) (arcgis.com)
You may refer to the link in my previous comment to enable the time for the layer.
Tang
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have updated the layer.and added it in 2d viewr but unable to add it in 3D. can you guide me how to add time slider on 3d.
https://services8.arcgis.com/Dxp0iiM83fijnVoI/ArcGIS/rest/services/Tree_D/FeatureServer/0
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @pragati224
Right now, there isn't any out-of-the-box timeslider for 3D application. You need to develop custom application like Undral shown.
Tang
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There is no difference between 2D and 3D TimeSlider. The same settings for the timeslider will work in 3D. I tried your service with timeSlider in 3D and the time slider is set up correctly. However, I could not figure out the time interval for your service.
const layer = new FeatureLayer({
url: "https://services8.arcgis.com/Dxp0iiM83fijnVoI/ArcGIS/rest/services/Tree_D/FeatureServer/0"
});
const map = new Map({
basemap: "gray-vector",
layers: [layer]
});
const view = new SceneView({
map: map,
container: "viewDiv",
zoom: 18,
center: [-79.4554618, 43.643389]
});
// time slider widget initialization
const timeSlider = new TimeSlider({
container: "timeSlider",
view: view,
loop: true,
mode: "instant"
});
view.whenLayerView(layer).then((lv) => {
timeSlider.fullTimeExtent =
layer.timeInfo.fullTimeExtent;
timeSlider.stops = {
interval: {
unit: "months",
value: 3
}
};
});