- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Concatenated Display Fields Not Displaying Correct...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Concatenated Display Fields Not Displaying Correctly in Feature Layer (Bug Report)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We published a map service using 10.6.1 ArcGIS for Server (on Linux) where the label is symbolised by concatenating 3 fields:
[Road_Name] + " " + [Road_Type] + " - " + [Road_Number]
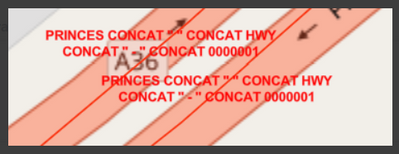
When we use this as a Feature Layer in ArcGIS API for JavaScript version 4.18.1 (with npm build), the labels show up as the following:
That is, the word "concat" appears in the label, instead of "Prince Hwy - 0000001".
This issue does not appear if using Map Image Layer.
I tried various other ways e.g. using advanced functions, JScript / VBScript etc, no luck.
In addition, I tried to do the labelling in JavaScript code with LabelClass and labelExpressionInfo, the same issue happens.
I want to submit a bug report but there isn't an easy way to do so, hence the post here.
Can someone from Esri take a look please.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @HenryKo2, I think the issue you are seeing is because MapImageLayer uses SQL for the labelExpression:
Whereas FeatureLayer uses Arcade for the labelExpressionInfo:
Arcade:
https://developers.arcgis.com/arcade/function-reference/
test-app to see it in action (concatenating labels with a FeatureLayer):
https://codepen.io/noash/pen/yLgmwxZ?editors=1000
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Noah-Sager for the reply.
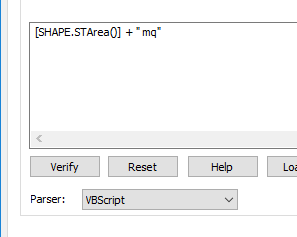
I should clarify, we published the map service in ArcGIS for Server with the following, using ArcMap:
The result we got is the screenshot I posted above where "concat" happens.
We don't do anything explicit or special with the labels in JS code.
I would expect the labels to display correctly "out-of-box", regardless of SQL or Arcade expressions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've resolved changing parser language... from Python to VB Script
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To resolve this issue, I added an extra column to the feature class. This column stores the label that needs to be displayed.