- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: eDraw widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ehanced draw widget for WebApp Builder for Arcgis
UPDATE 2018/05/09 (new Release v2.8.1) :
- refactoring
- use esri/geometry/projection (available since esri js api 3.24) instead of proj4js (external libs)
- systematic use of geometry engine (no more mercator utils, geometry server...)
- for polyline, the user can now add an arrow (available since esri js api 3.23)
- live measure while drawing
- WARNING : this release needs Esri API >= 3.24
(Direct zip link : https://github.com/magis-nc/esri-webappbuilder-widget-eDraw/releases/download/v2.8.1/eDraw.zip )
Demo : https://apps.magis.nc/demo/eDraw/
Github :
https://github.com/magis-nc/esri-webappbuilder-widget-eDraw
Wigdet's Features (improvments of standard Draw widget) :
- add name and description fields on drawings
- enable infowindow on drawings (selection)
- on text drawing, no insert if no name.
- on modification : enable geometry update (with snapping if wanted : CTRL) and preview symbology changes on the fly
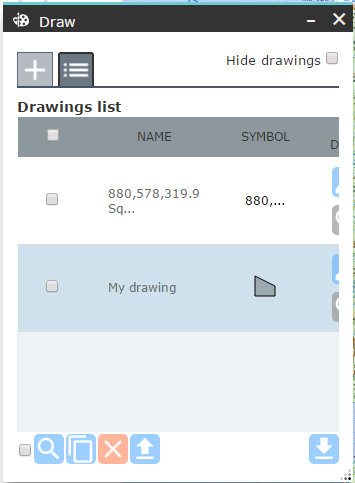
- list
- add list of all drawings
- actions on each drawing : modify / delete / [up / down] / zoom
- all drawings : zoom, copy, delete, export
- on drawing infowindow -> select drawing in list
- on zoom on a drawing -> select drawing on map (and show infoWindow)
- re-order graphics with drag&drop
- import/export : allow users to export or import drawings (json format)
- import can be done with file drag&drop in import popup
- localStorage
- dynamic saving on each drawing add/delete/update
- on widget load : load drawings saved in local Storage
- draws plus (initially from Larry Stout https://geonet.esri.com/people/Larry_Stout)
- preview under mouse when adding text or point
- for text, add font choice, font angle, bold, italic, placement and underline options.
- add arrow menu for polyline
- checkbox to hide drawing's layer (and therefore widget UI)
- add of Nautical unit
- measure's for points/polylines/polygons with automatic update on element's update (or delete). Measure's can be indidualy disabled/enabled on any graphic.
- "On the fly" measure when drawing
- defaults symbols can be specified in config's file
- use of builtin projection engine (available since esri js api 3.24) instead of proj4js library
This message was updated by Jeremie Cornet (New Release)
GIS enthousiast, python & javascript lover
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
New release (see first post) :
- debugs from spelletier
- points' measure (with client side reprojection if needed)
- support of WAB 2.1
GIS enthousiast, python & javascript lover
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
jeremie34, this widget is fantastic! I am fairly new to the Developer version of Web AppBuilder and when I came across your widget I was immediately sold! My only issue that I have come across is that when I added it into my application (v. 2.1) I am unable to export a drawing. It almost doesn't recognize the click. Is this an issue on my end alone? Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Devise91,
Thanks for the bug report, i will correct it today and release a coorrected version.
GIS enthousiast, python & javascript lover
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
New release (export's refactoring). See first post.
DevonBise : the regression is corrected
GIS enthousiast, python & javascript lover
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Does this still work with WAB dev 2.2?
I put it in a fresh install of WAB and it shows up in the widgets with a broken icon and a blank page when clicked on?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Evan,
Make sure the widgets folder name does not contain "master" in it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I read that the folder name should be the same as what is defined in the manifest.json... I renamed the folder "eDraw" and it now works... i previously just unzipped it as "esri-webappbuilder-widget-eDraw-2.1.2"
Thanks Robert
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Where in the code can you expand the widget container... want to expand the container so the edit buttons can be seen on first sight.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Finbar Gillen I want the widget to fit in its panel so i will implement some specific css for the launchpad theme.
EDIT : i will release a corrected version but you can correct it now by adding this lines to the css file :
.jimu-widget-edraw .draw-table td, .jimu-widget-edraw .draw-table th{
padding:5px;
}
GIS enthousiast, python & javascript lover