- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Popup Panel Widget Version 2.17 - 9/1/2020
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Popup Panel Widget Version 2.17 - 9/1/2020
Popup Panel Widget Version 2.17 - 9/1/2020
For those of you that don't want the popup to block features on the map or wish you could have selections results info display some where beside the map info window, this is the widget for you. This widget basically takes the JS API sample "Popup content in side panel" and makes it into a WAB widget.
Older Versions
List of the latest enhancements and changes:
- Fixed an issue when you have the AT widget configured to be open by default and have the popup panel widget set to close on startup, the AT widget will not resize to fill whole width of app.
List of the older enhancements and changes:
- Fixed an issue where the tab theme in WAB 2.13 would not open the popup panel.
- Fixed an issue where feature on the edge of the map are no longer visible when using Jewlerybox theme, once the drawer is opened.
- Fixed issues with Tab theme when not using sidebar or when using the widget in a position higher then the 4 of the sidebar controller.
- Fixed issue with setting page error.
- Fixed issue with Dashboard theme dark style not being able to see the next/previous buttons
- Fixed double popup issue when using the Dashboard Theme.
- Fixed dark icon colors for next and previous when using Dashboard Theme.
- Removed protocol from a css item dependency to prevent mixed content warnings.
- Added configuration setting for placing the action menu at the top or bottom of the panel.
- Added configuration for disabling export options on action menu.
- Widget is now configurable to close on startup and/or close on clear
- Widget has been enhanced to work with the Tab Theme as well as the Jewelry Box Theme (as far as opening and closing the controller widget).
- Widget now implements the actions menu for panning and open in attribute table.
- Fixed an issue where the popup will not populate on some mobile devices
- Prevents the WAB Mobile popup from be activated.
- Added Zoom To selected
- Added Clear selected
- Widget will automatically open if the widget is closed or minimized (the widget needs to be opened or set to pre-load or else the standard popup widget will be used). App will no longer revert to the standard popup once the widget is closed.
- Enhanced the widget to select the popup widget tab as well as open the sidebar when using the tab theme
- Fixed the RelatedRecordsPopupProjector error issue when using Popup Panel widget.
- Fixed next and previous moving more than one record in some circumstances.
- Made sure selected feature is in view extent when the popup panel opens in the Jewelry box theme
- Fixed double vertical sliders in some circumstances.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I dared to cast doubt on your widget, Rob.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
We will address it in the coming release. Thanks!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Robert,
First of all thanks for all your awesome widgets, they are an extremely great resource!
I was having a little issue in that my WAB instance and all my services are HTTPS. I was getting a nice green symbol and everything was peachy until I clicked on a feature and the popup panel sprung into action. This caused the website to load a non ssl resource. I figured out this was a image loaded by the popup panel, located at http://js.arcgis.com/3.15/esri/dijit/images/popup.png
I found the reference to this in the CSS file under css/style.css and simply changed it to https://js.arcgis.com/3.15/esri/dijit/images/popup.png which resolved my issue.
Not sure if this is a big enough deal for you to look into or not, but I thought I would post my workaround in case anyone else runs into this.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Robert,
How can I change the size of the media (chart, plot etc) that is displayed in a the popup panel? The chart also does not resize when the panel is maximized. I have been in and out of files and folders following the leads in other posts, but couldn't get an answer, yet. Thank you very much in advance for your time and for sharing your experience!
Cheers
Zafer

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I was able to Fix this by changing line 600 of jimu.is/RelatedRecordsPopupProjector.js from
html.place(domNode, this._getRefDomNode(), "after");
To
html.place(domNode, this._getRefDomNode, "after");
Since what we want here is the returned value (not to invoke the function), the parenthesis should not have been included... I think its just an esri typo but I could be mistaken.
Good resource below.
Why do we call the functions without parentheses i.e. '()'? | Treehouse Community
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks for the tip David. Could you please provide more context? How did this fixed the issue? I don't see how this can help with resizing the chart. It simply did not work for me. So does the chart resize automatically to fill up the popup after making this change? I made my changes under the stemapp folder, but I did not see nay changes... Thanks
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Zafer,
You have to pay attention to who the poster is replying to. He was replying to Tyler about the issue that WAB has with the RelatedRecordsPopupProjector.
The chart resizing is not something that is a standard thing. The media area has a stdard size that is set based on the popups size when it is created. There is no code to have it resize with the parent node. I was not able to find a good solution to this as of yet either.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello, can this pop-up widget be customized to sort by a particular field. For example, when using it to view stacked records (points) I'd like to sort them by date.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
No there is no such ability.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Robert,
I am trying to view related records in popup panel. I've noticed here that you've had it on your radar in the past. Are you still working on this, or is there a time frame for the release?
Thank you
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
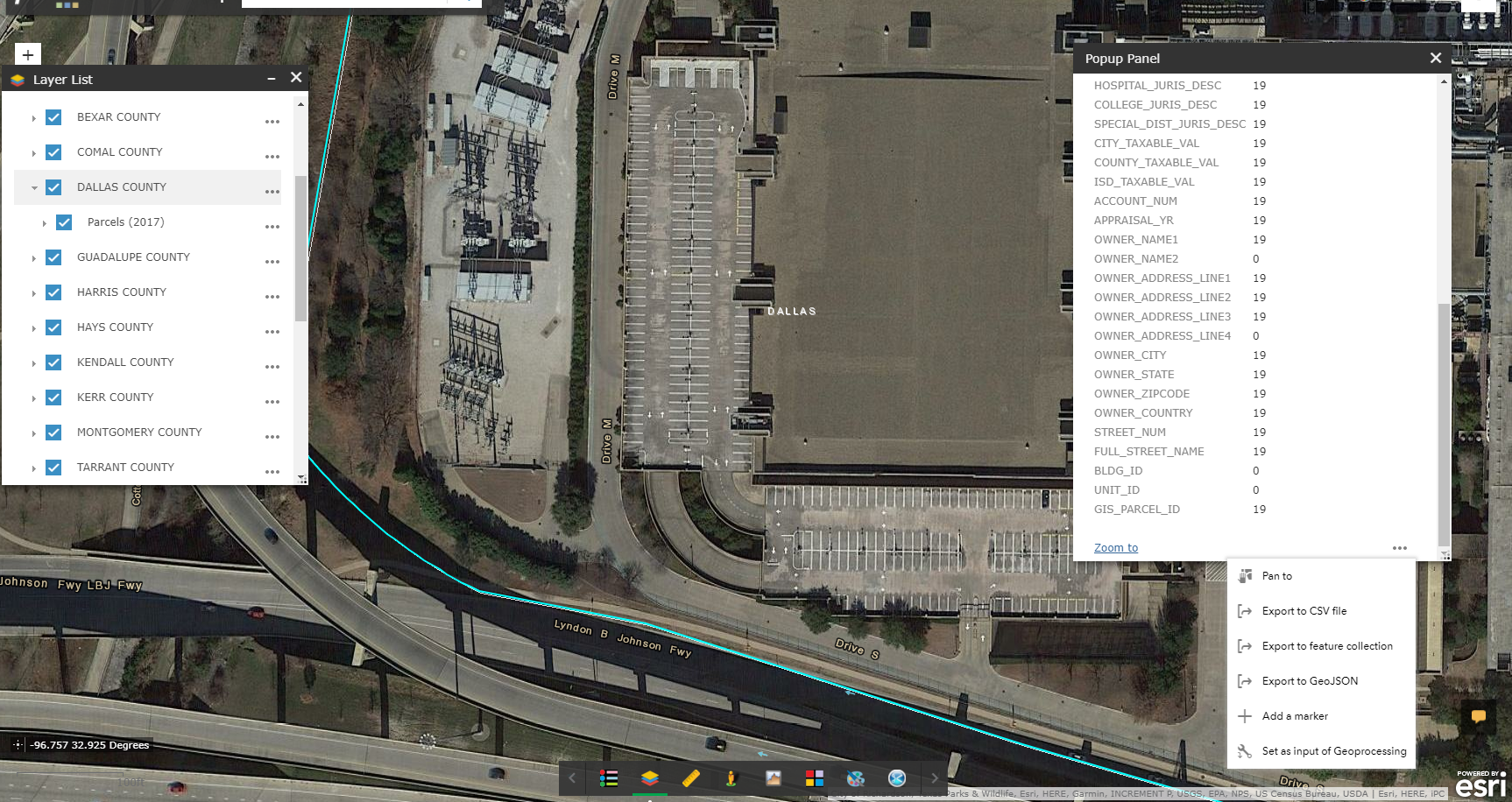
Lauren,
Related records are supported through the actions menu:
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert,
The "show related records" option does not show up for me in the launchpad theme. Is there any code that needs to be placed in the widget to allow me to see this or is it just due to the theme being used?

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Lauren,
So when you are not using the popup panel widget you do see the related records option?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert,
Yes, without popup panel it gives me the option to view related tables.

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Lauren,
Is the option in the actions menu as well?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert,
I figured out the issue. The attribute table widget had been removed from the app. Once I realized this and added it, the option to "show related records" appeared in the actions menu and now works.
Thank you for your help!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I have a question!
If there is a better place to ask this, please let me know and I will (I'm still new to these forums and am still learning).
I am trying to edit the Popup's css, mostly, and I have looked at the .css files with the popup and have not been able to find what I'm looking for.
Below is a snapshot of my popup. I would like to be able to edit the following:
-- Font size, color, etc.
--"More info" : I would like to be able to edit this to say something else (ie Click here) and also change the color of this.
Anything helps and please let me know if I can clarify.
Thank you!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Phil,
Edit the PopupPanel/css/style.css by adding this rule:
.esriViewPopup {
font-size: 12pt;
color: blue;
}
For changing the "more info" text you need to change the APIs defult string for that (add this to the PopupPanel/Widget.js PostCreate function):
esriBundle.widgets.popup.NLS_moreInfo = "blah";- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Robert,
Have you tested this widget with WAB 2.6? Is an updated release of the popup panel widget needed?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Blake,
The 2.5 version seems to be working fine for me in WAB 2.6.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks David! This was very helpful.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I noticed that a lot of the widgets are not able to be added to my apps imported from 2.5. Also in 2.6 even if i create a new fold-able theme app and go to add widgets a lot of the widgets cannot be added even though i see them in the widgets folder? I dont see them in the add widgets ie the full screen widget?

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Robert,
I can't, for the life of me, get More info to change.
I've tried putting your line of code all throughout the postCreate function and have had no luck.
esriBundle.widgets.popup.NLS_moreInfo = "blah";
Has there been a change with the 2.6 update?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Whitney,
Something has definitely changed as this works fine in 2.5 and does nothing in 2.6. I have looked into this a little and have not figured it out yet. I will keep looking though.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Robert,
Good to hear I'm not crazy!
Let me know when you figure something out - thank you!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Whitney,
It makes no sense to be but this is what finally worked for me:
In the apps init.js (i.e. [install dir]\server\[app#]\init.js) in the _loadPolyfills function make this change (lines 12-14):
_loadPolyfills("", function() {
window.appInfo.appPath = window.path;
window.avoidRequireCache(require);
require(['dojo/aspect', 'dojo/request/util'], function(aspect, requestUtil) {
window.avoidRequestCache(aspect, requestUtil);
require(['jimu/main', 'libs/main'], function(jimuMain) {
//loadingCallback('jimu', resources.length + 1, resources.length);
jimuMain.initApp();
});
require(['dojo/i18n!esri/nls/jsapi'], function(esriBundle) {
esriBundle.widgets.popup.NLS_moreInfo = "blah";
});
});
});In the popup panel Widget.js _createPopupMenuButton function (line 7):
_createPopupMenuButton: function(){
this.popupMenuButton = html.create('span', {
'class': 'popup-menu-button'
}, query(".actionList", this.domNode)[0]);
on(this.popupMenuButton, 'click', lang.hitch(this, this._onPopupMenuButtonClick));
esriBundle.widgets.popup.NLS_moreInfo = "blah";
},Restart WAB to see the change.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Robert. Are there any plans to allow the user to slide the right border of the pop up panel to make larger if needed. I run into the situation that attributes are cut off.
Thanks.

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Lefteris,
No the Popup Panel is not in control of that as that is part of the JewleryBox theme Left dockable panel and is not interactive.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Is there a way to wrap the long field names into a second row? The above screenshot is caused by long field names, not shown.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
That is not really practical. You can easily set the width of the JewleryBox themes drawer to be wider in the main config:
"panel": {
"uri": "themes/JewelryBoxTheme/panels/LDockablePanel/Panel",
"position": {
"left": 0,
"top": 40,
"bottom": 0,
"width": 360,
"relativeTo": "browser"
}
},- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello again Robert!
I have a question about this as well, but my data is very different.
I am using the Dashboard Theme.
First, the popup below is created through a Custom Attribute Display. I have very long descriptions for some of my points and had to break them up into 10 different description fields because fields cannot contain more than 254 characters.. They are concatenated together in the Custom Attribute Display.
As you can see at the bottom of the popup is the slider which needs to be used to view all of the description - this is apparent in both a phone view and desktop view. It is not easy or user friendly.
A way to wrap text would be very helpful here.
Can you think of a workaround for this?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Correction: This problem is only apparent in a phone view.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Can you post an image of it working in desktop then?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Sure thing!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Phil,
So it is a Mobile Popup issue then. That will take some thinking...
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thank you so much for your time.
It's not a HUGE issues, but I appreciate a certain level of ease of use in my web-maps, especially if they are mobile.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
(Hello again)
Is there a way to have the popup panel only when in desktop mode and use traditional popups in mobile?
I think that would render this issue null.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Phil,
This thread show a change that has to be made in code for the mobileLayout portion of the apps main config to respect the visible property for a widget in the mobileLayout:
https://community.esri.com/thread/202984-onscreen-widget-customization-for-cellular#comment-734902
If you do that, then you can add visible false to the popuppanel in the mobileLayout section.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Robert,
This widget is awesome and my organization has already put it to use in several applications.
Could you revisit allowing the pop-up to display related records? I know someone mentioned it a few years ago (Nov 2015), and your response was correct at the time. Clicking "show related records" in the pop-up used to display related records in the attribute table widget. This is how the Side Panel widget current operates (I tested it with some of my data). However, Esri has since added functionality that allows users to access related records in the pop-up itself rather than in the attribute table widget.
Is this something you might consider adding to the side panel widget?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Olivia,
Unfortunately no. The way that esri is doing the relate in the popup uses some core jimu files that will not work with my popup panel.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks anyways! Still a great custom widget. ![]()
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I am new to custom widgets and am looking for a popup with customized tabs. Is it possible to add tabs that show various attributes?
Thank you!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Tyler,
No there is not a configurable popup that has tabs. You would have to do all the programming for this yourself.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
It is very useful, Thank you
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
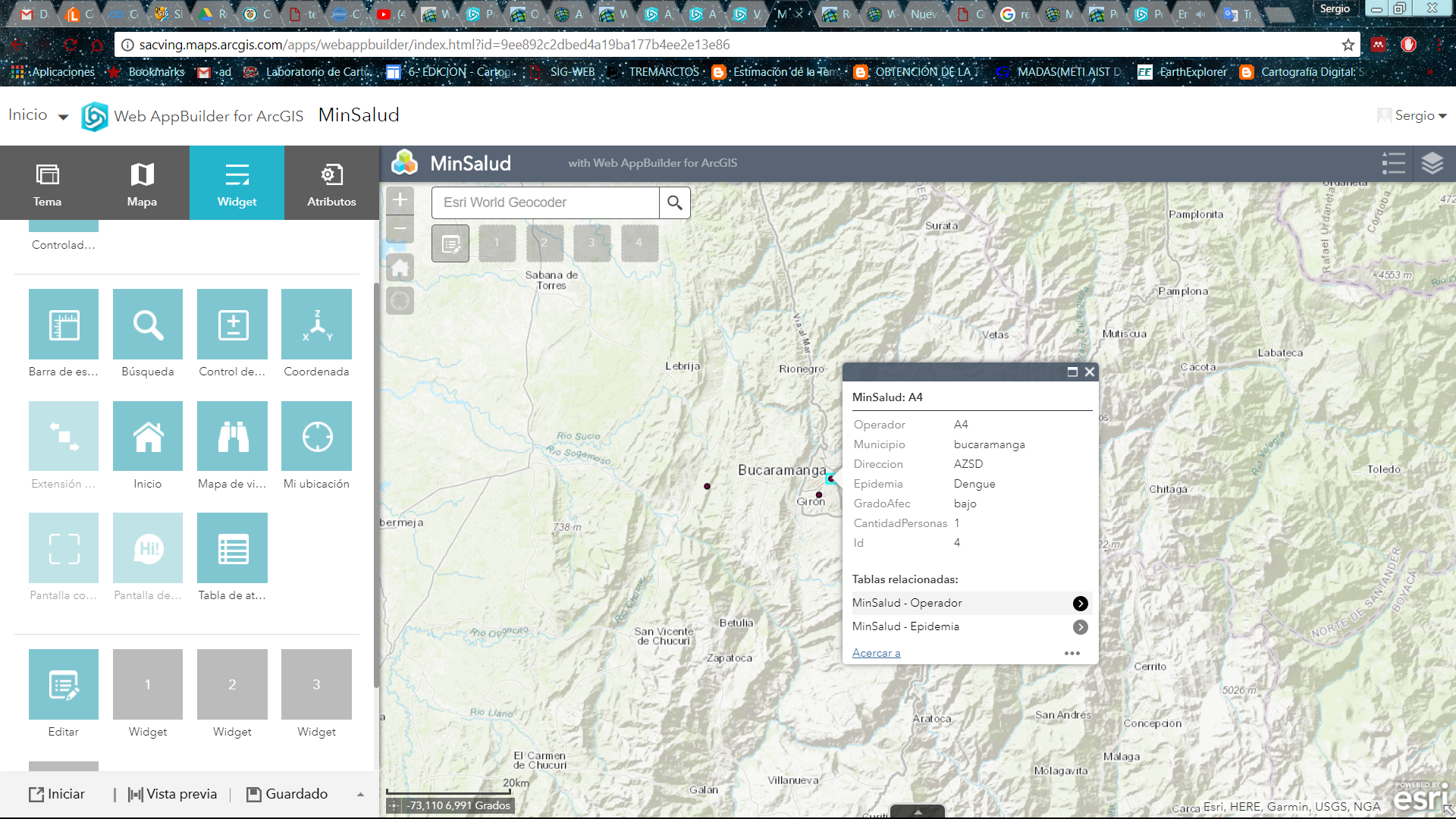
Hi Robert,
I have a problem wiht the pop up. The pop up panel not give all fields of the pop up of the webmap asociate, not can see the relationalship tables. can you help me?

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Sergio,
The pop up panel widget does not support showing related records in it contents like the default pop up does.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Robert,
Thank you. I am looking to create an address form inside a webapp builder application.so that users can type their address in the form and search for it. Any widget available or any idea I can insert a js code for address form?.
Please advise.
Thank you
Joseph Irwin.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Joseph,
You can use the Search widget, the Query widget, or my custom eSearch widget.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks Robert,
Another question, I can have change or modify the WAB pop-up?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
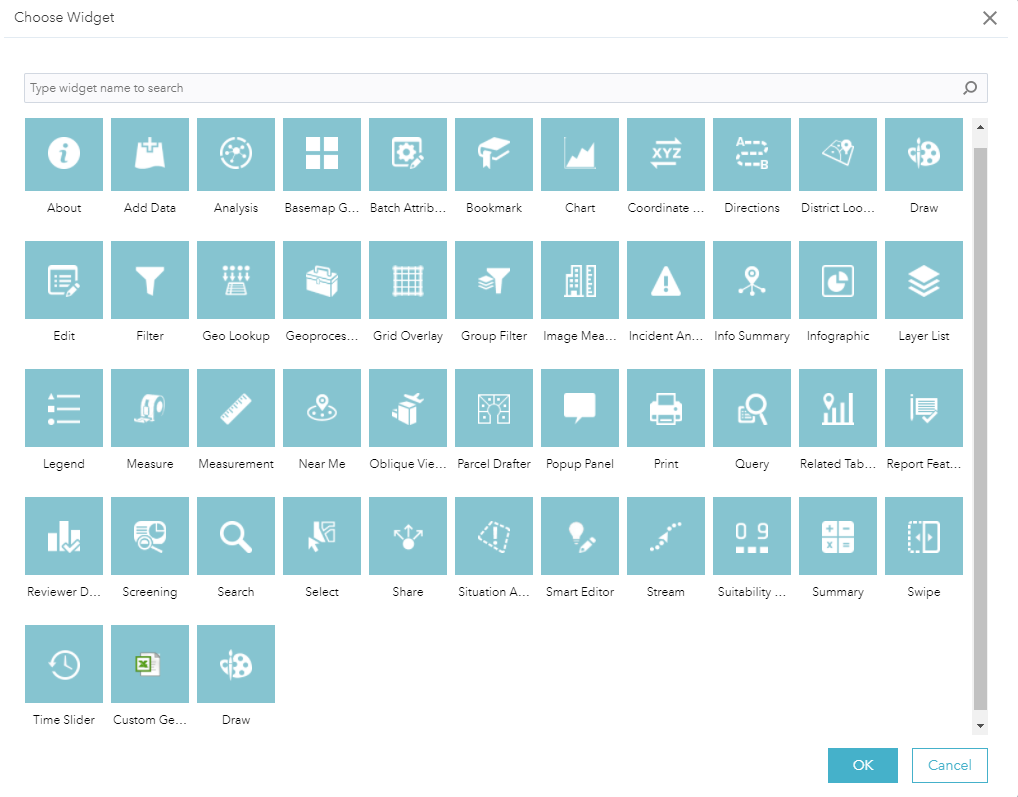
It is possible that you can have a widget inside the WAB widget, for example: search and within this edition??