- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Popup Panel Widget Version 2.17 - 9/1/2020
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Popup Panel Widget Version 2.17 - 9/1/2020
Popup Panel Widget Version 2.17 - 9/1/2020
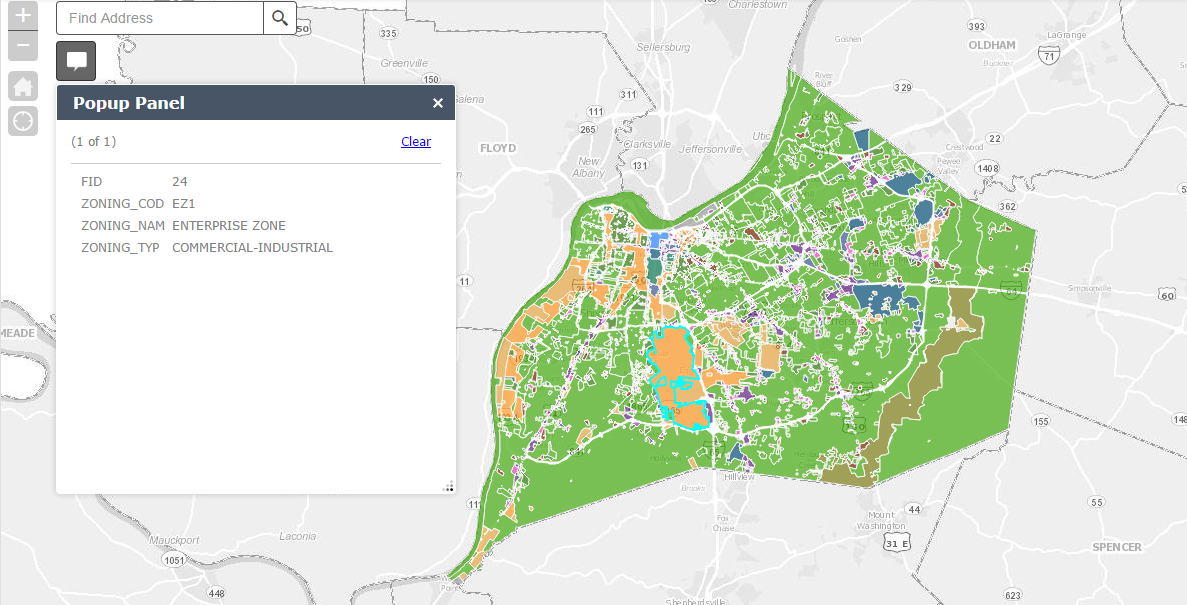
For those of you that don't want the popup to block features on the map or wish you could have selections results info display some where beside the map info window, this is the widget for you. This widget basically takes the JS API sample "Popup content in side panel" and makes it into a WAB widget.
Older Versions
List of the latest enhancements and changes:
- Fixed an issue when you have the AT widget configured to be open by default and have the popup panel widget set to close on startup, the AT widget will not resize to fill whole width of app.
List of the older enhancements and changes:
- Fixed an issue where the tab theme in WAB 2.13 would not open the popup panel.
- Fixed an issue where feature on the edge of the map are no longer visible when using Jewlerybox theme, once the drawer is opened.
- Fixed issues with Tab theme when not using sidebar or when using the widget in a position higher then the 4 of the sidebar controller.
- Fixed issue with setting page error.
- Fixed issue with Dashboard theme dark style not being able to see the next/previous buttons
- Fixed double popup issue when using the Dashboard Theme.
- Fixed dark icon colors for next and previous when using Dashboard Theme.
- Removed protocol from a css item dependency to prevent mixed content warnings.
- Added configuration setting for placing the action menu at the top or bottom of the panel.
- Added configuration for disabling export options on action menu.
- Widget is now configurable to close on startup and/or close on clear
- Widget has been enhanced to work with the Tab Theme as well as the Jewelry Box Theme (as far as opening and closing the controller widget).
- Widget now implements the actions menu for panning and open in attribute table.
- Fixed an issue where the popup will not populate on some mobile devices
- Prevents the WAB Mobile popup from be activated.
- Added Zoom To selected
- Added Clear selected
- Widget will automatically open if the widget is closed or minimized (the widget needs to be opened or set to pre-load or else the standard popup widget will be used). App will no longer revert to the standard popup once the widget is closed.
- Enhanced the widget to select the popup widget tab as well as open the sidebar when using the tab theme
- Fixed the RelatedRecordsPopupProjector error issue when using Popup Panel widget.
- Fixed next and previous moving more than one record in some circumstances.
- Made sure selected feature is in view extent when the popup panel opens in the Jewelry box theme
- Fixed double vertical sliders in some circumstances.
Thanks Robert. Added it to the resource list.
Hey Robert this is great, a lot of our users have asked for this functionality and will be very happy. The widget works great right away with no configuration and supports multiple tabs for more than one feature / layer click. Thanks!
I think there is some old saying about how the beggar shouldn't be the chooser...... do you have any plans to add a show related record link?
Don,
Hmm... I had not considered this. The popup panel will display anything the popup is configured for, so if the webmaps popup shows related records link the this widget will.
Hi Robert thanks for the reply. Ok i will do some deeper digging and see if it is not showing up because of some other configuration I have done.
Thanks
Don
Cheers Robert,
This type of functionality is exactly what we are looking for. Keep up the great work. Keeping the map display as visible as possible is core to successful spatial operations in our opinion.
Rod
Hi Robert,
Would it be possible to add a Clear Results button.
cheers
Rod
Sure, I will add that in the next release.
Thanks Robert. This is exactly what I have been trying to accomplish.
Rick
Robert, great widget - love it! Were opening the widget on page load and modifying the instructions div to be used as a mini help. Do you think it could be modified to add/remove new features to the pop up panel on each ctrl/shift click?
Tim,
I don't have any plans for this but I will add it to a wish list.
Cheers Robert,
Thanks for adding the clear button.
Rod
This widget is great. One question, in the Widget.html, is the title for the "titleButton next" supposed to be "{nls.next}" on line 7? It is set to "{nls.previous}" in the version I downloaded.
I noticed this when I wanted to hit the button to get the next feature the tooltip said "Previous Feature":
Caleb,
Good catch. Yes you are correct and I will fix it in the download asap.
Ian,
Glad you like it. It is such a simple widget.
Hi Robert,
How do you configure the widget or WAB to load the content of the Popup Panel in a sidebar, instead of the top of the map?
Over the map:

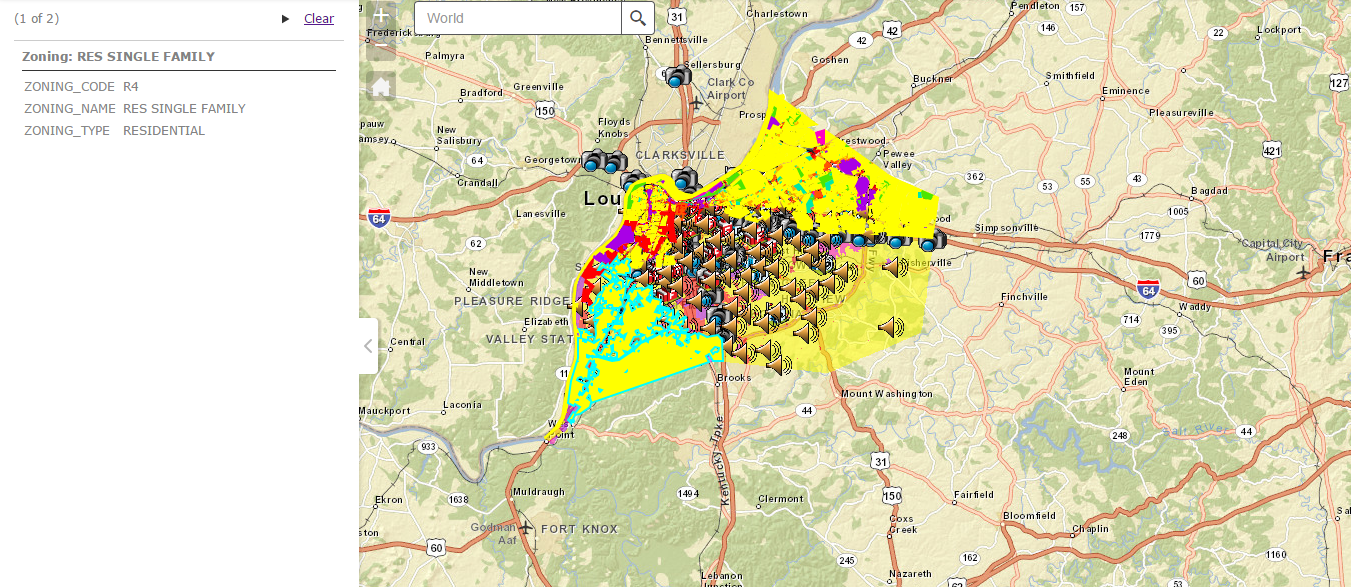
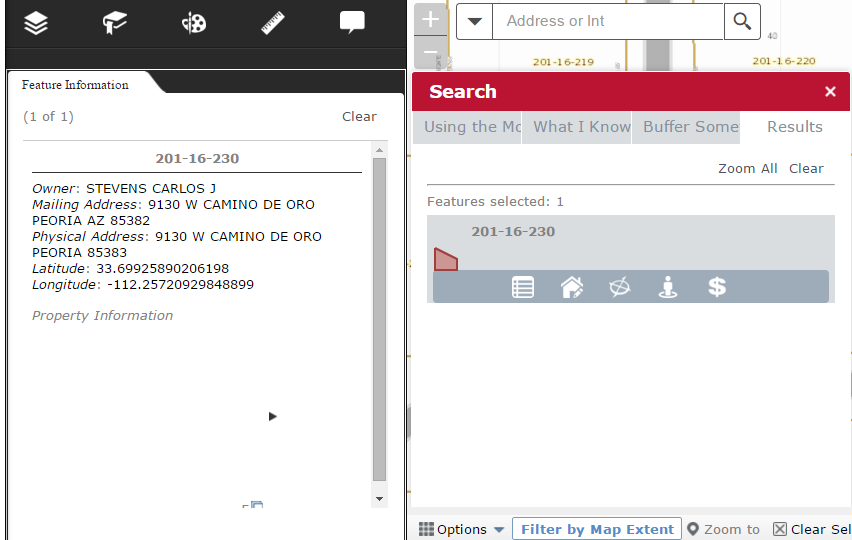
In a sidebar:

Chris,
In my live site I am using the Jewelry Box Theme and I have the popup panel in the themes side panel.
Okay, I see. I was using the Foldable Theme. Thanks!
Robert,
I notice that the web map pop ups can now be configured with html. With the pop up configuration available in html and now the pop up panel to place the data, pop up data can now be stylized and viewed in an expected location. The pop up does take whatever it is given to display, including data from the e-search widget. Is it possible to click an operational layer or an item in the result window of e-search and use the styling configured in a web map to style the pop up while having the e-search result displaying different information? I’m fine with how everything looks in the e-search result window, but focus groups, what can you do?
Tim,
I am not 100% sure I am tracking all of your question, but let me tell you about what is available currently. The latest version of the eSearch gives you the ability to style the widgets results (which also means popup results) and the eSearch give you the option to check popup only for any field (so this would work for you displaying different results in popup question). I do not have any plans for having the eSearch use the webmaps defined popup for the particular webmap layer that is search. My reasoning is the eSearch does not require the webmap to contain the layer at all for it to be searched.
Robert,
Our intent is having e-search return results with a couple lines of data, but have the pop up display more detailed information. We need the ability to export to csv so operational layers are a must. I know users will want to click the operational layer and expect to see detailed information.

Tim,
So you can do this currently using the popup only option on the eSearch fields. If you need more than that then you will have to customize the widget.
The styling is quite a bit different with the pop up only option, but I suppose the e-search pop up could be configured to match the web map pop up.
I want to hide the Popup Panel widget icon from the screen. The widget is invisible, but when users click on the feature, the popup panel will still display all the information as before. So which file should I research/modify? Thanks!
Lei,
Choose a theme that does not use a onscreen widget placeholder. You can add it to the Jewelry box theme or the tabbed theme.
Hi, Robert,
I did add it to the Jewelry box theme, it is inside the Header Controller widget pool; the white icon displays on the top. Is there any that I can remove this icon from the top but the widget itself is still active? Thanks!
Lei,
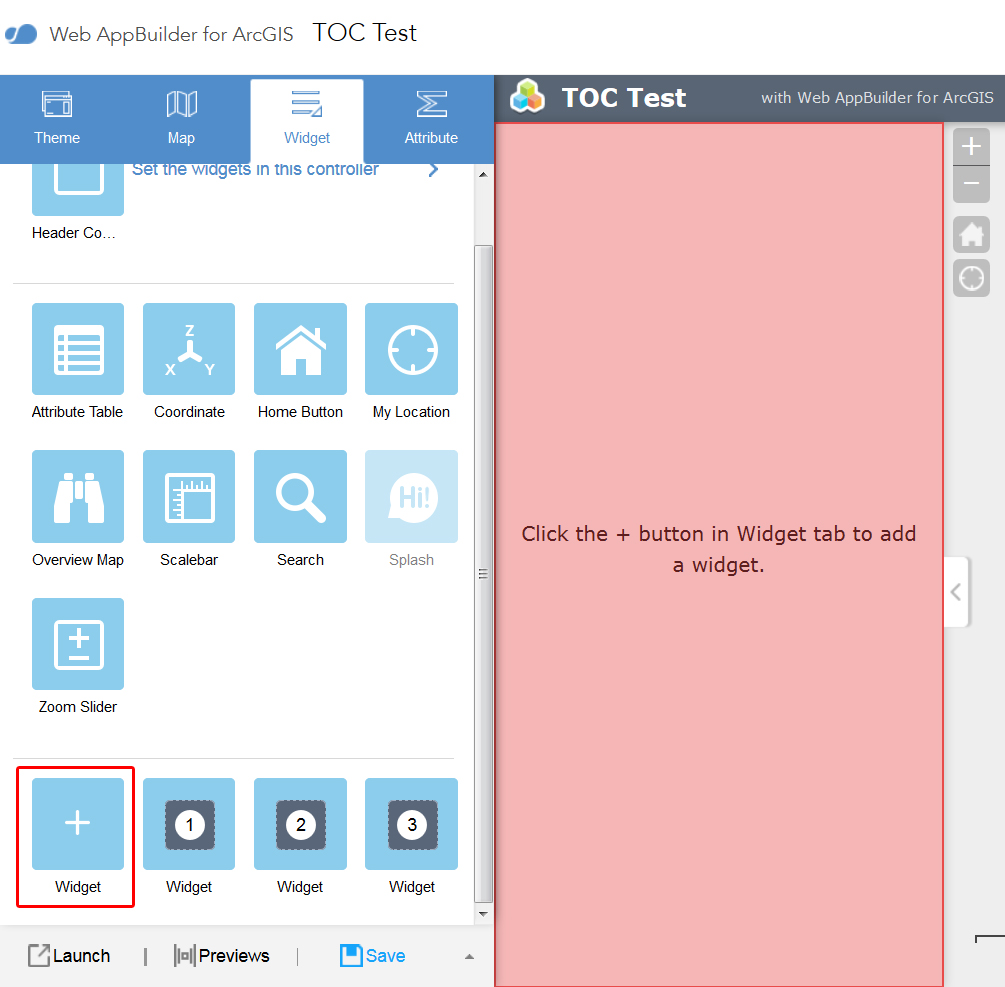
If you are using the Jewelry box theme and click on the + button in the widgets tab you will be able to add the widget without an icon.

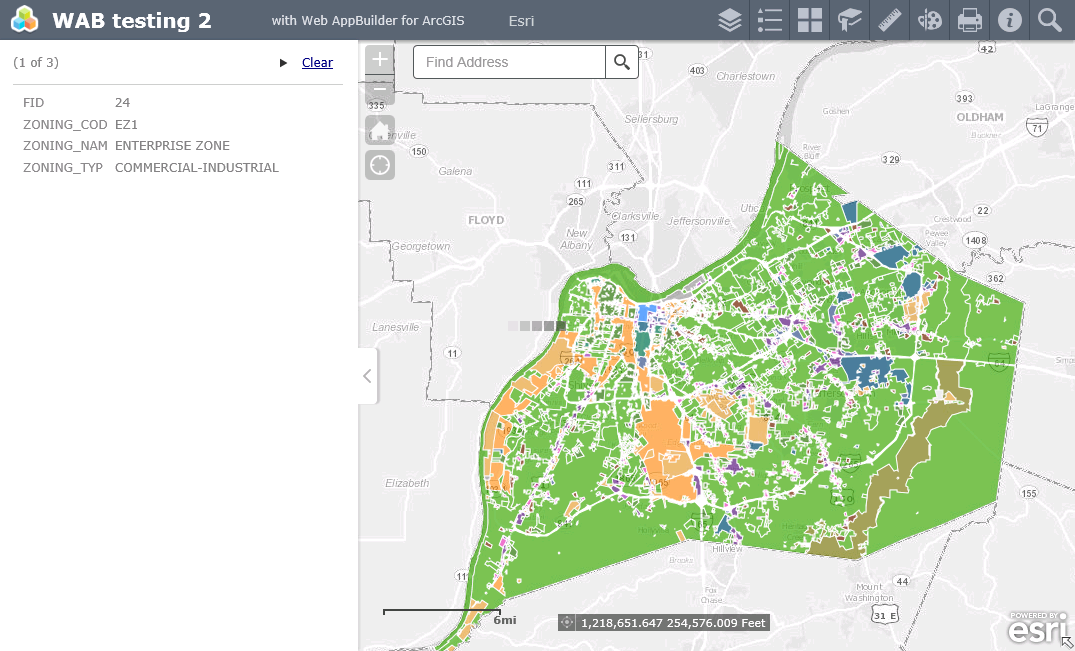
Yes, I know this is an option. I need to put something else in this side pane. What I want is to hide it from the top (see below) -- let the icon disappear, when a user come to click on the map for the first time, the pop-up window comes out. Thanks a lot!

Lei,
I can not currently think of a way to do that then.
Robert,
You mentioned that eSearch gives you the ability to style the widget results. You are referring to the ability to make line items and titles bold, italicized and underlined as well as the icon that represents features, correct? Thru the e-search widget configuration it appears that the structure of results is always similar too:
title
field name: field value
field name1: field value1
field name2: field value2
Icon links
Thru the widget configuation it's not posible to do something like this for example:
title1
table1
field name: field value, field value1
field name2: field value2
title2
table 2
field name: field value field name1: field value1
field name2: field value2
Icon links
Is this true or am I missing something? Before I start "modifying" result styling I just want to verify this is correct and that there are no plans to make extending css more user friendly.
Tim,
That is correct, and there are no plans to make the results more extensible.
What a GREAT widget, Robert! This widget as it is will really help us get much closer to achieving what we want to do for an app.
My question is regarding popup information for intersecting features. If you're familiar with the ArcGIS Information Lookup template, it displays the popup information in the panel for each layer that intersects the user's selected point. Can this ability be easily configured or written into the widget, and if so, would you mind describing how to do this?
Thank you, Robert, and Happy New Year!
Kyle,
No I am not familiar with the ArcGIS Information Lookup template. Currently this widget will use pagination to display results for each intersecting feature and allow sequencing through the features using the pagination controls. If you want behavior that is different then this you would have to customize the widget extensively. I don't have any suggestions for this though.
Hi Robert, great widget! I like it very much.
Do you think is possible adopt this widget also for attributes editing?
actually the editing popoup is good if you hace few attributesto manage but when they are many it would be great to arrange them in a form in the sidepanel.
thank you
E
Awesome widget, this helps greatly with ease of use for our users. I'm wondering if there's anyway to modify the panel screen with some instructions to let the user know there are more features. ie (click arrow for more)

Leo,
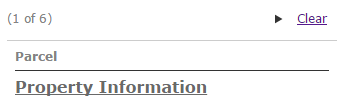
The GUI is the same as normal popups... The (1 of 6) and arrow is not enough?
Well, they always call and ask how to use it so I'm just trying to make my life easier ![]() .
.
Leo,
The easy way would be to change the "Select Feature(s) in the map" text that appears when the widget does not have any features. To do this open the widgets/nls/strings.js file and update the selectfeatures property.
Ben,
If you are talking about creating a widget group with the Legend and popup widget then sure that can easily be done. But if you are asking about integrating the popup results with the legend widget then no.
Hi Robert. Thanks for all you do. I was wondering if it would be possible to add a busy indicator? I have a popup that takes a long time to load and would like to give the user some indication that it is working.
Thanks,
Paul
I'm having issues with my Splash screen even since I installed the popup widget. Do these two widgets have an effect on each other? I can't get my splash screen to popup anymore.
Paul,
I will look into that possible enhancement.
Leo,
Nope the Popup Panel Widget widget works fine with the Splash widget.
Hi Robert,
Thanks for the updated version 1.3.1. Are you sure the zip file is correct. I have downloaded and setup but the new changes are not coming through. Looking at the file dates they all show Dec 2015. Please advice
Rod
Rod,
Thanks for letting me know about the issue. I must have updated everything and then forgot to add the new zip file. I have fixed that and confirmed the download is the new file this time.
Cheers Robert,
Just downloaded and configured. Works beautifully. Nice work.
Quick question, how do you set it to Pre load as you discussed in item 3 of the release
Rod
Great work as always. I am not sure if this is even technically possible but I thought I would ask. Are there plans to allow editing via the pop-up panel? Trying to edit via the default pop-up can be difficult for layers with a lot of info.
Kevin,
No the edit widget uses its own popup that uses the attribute inspector in the popup.