- Home
- :
- All Communities
- :
- ArcGIS Topics
- :
- GIS Life
- :
- GIS Life Blog
- :
- Aan de slag met ArcGIS JavaScript - Nederlandse ba...
Aan de slag met ArcGIS JavaScript - Nederlandse basiskaart
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page

- target="_self">ArcGIS API for JavaScript
- Nederlandse data en kaartmateriaal
- Map en MapView
- Nieuw Point aanmaken met een aangepast referentiesysteem
- Eindresultaat - HTML bestand
ArcGIS API for JavaScript
In deze serie oefeningen gaan we - stapje voor stapje - een interactieve web applicatie bouwen met de ArcGIS API for JavaScript van Esri.
De focus in deze cursus ligt op Nederland. We maken hierbij gebruik van data van Esri Nederland die via ArcGIS Online aangeboden worden.
Natuurlijk biedt Esri zelf ook uitgebreide documentatie, met voorbeelden en oefeningen, dus kijk daar zeker ook naar.
Het doel van deze eerste oefening is het maken van een simpele web applicatie met een Nederlandse basiskaart. Deze applicatie zal in volgende oefeningen gebruikt worden om extra functionaliteit toe te voegen.
Nederlandse data en kaartmateriaal
Deze oefening is gebaseerd op Create a starter app, maar we zullen hier niet inzoomen op een plaats in Amerika, maar op Nederland. En bovendien zullen we alleen Nederlandse data en kaartmateriaal gebruiken, dat wil zeggen data geprojecteerd in het Nederlandse coördinaatsysteem, het stelsel van de Rijksdriehoeksmeting (RD_New, zoals Esri het noemt).
Het Nederlandse RD-stelsel heeft als code 28992 gekregen. In ons script wordt dat aangegeven met spatialReference: 28992
Map en MapView
De code van de web pagina staat hieronder. Deze kun je naar een text editor kopiëren (bijvoorbeeld Notepad++) en er dan zelf mee experimenteren.
Als basemap in de Map gebruiken we de Topo RD basiskaart (id: 7aea6fa913a94176a1074edb40690318). Dit is een Web Map van Esri Nederland met als spatialReference: 28992
Ook bij de MapView geven we dit coördinaatsysteem op.
Nieuw Point aanmaken met een aangepast referentiesysteem
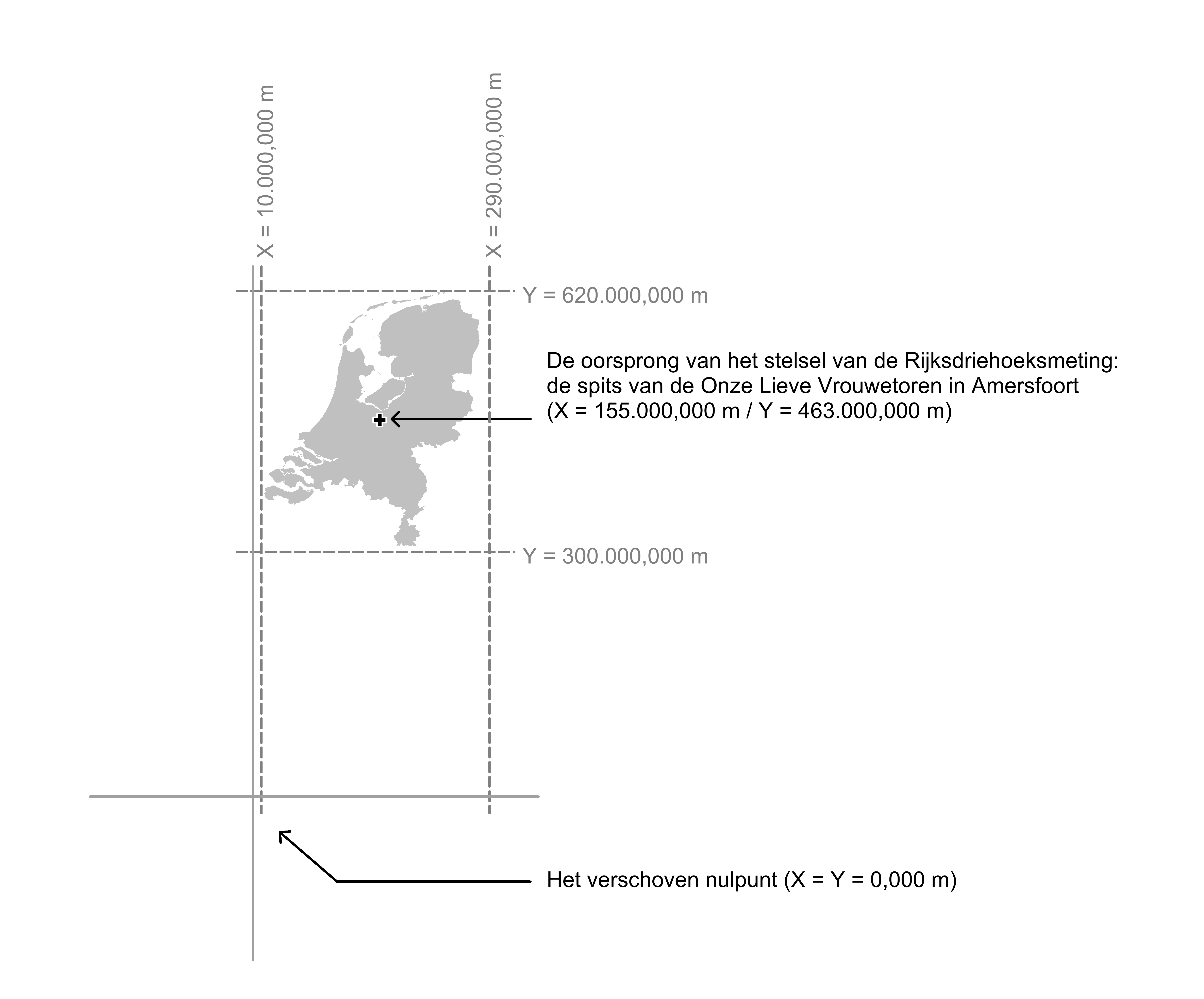
Als coördinaten van het centrum van onze MapView willen we graag de X en de Y van de oorsprong van het RD-stelsel gebruiken, namelijk X = 155000 en Y = 463000 (zie afbeelding hierboven). Omdat het center een Point is met als default referentiesysteem WGS84 (wkid: 4326) kunnen we echter niet zomaar coördinaten in een ander systeem opgeven.
In de code hieronder zie je hoe we dit hebben opgelost: we maken eerst een nieuw Point aan (een variabele met de nam rdOrigin), met de door ons gewenste coördinaten in het Nederlandse coördinaatsysteem. En vervolgens geven we deze variabele op als center van de MapView.
Klik hier om de applicatie in actie te zien. Het resultaat is misschien nog niet zeer spectaculair, maar het is wel de basis waar we in volgende oefeningen op voort zullen borduren.
Eindresultaat - HTML bestand
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Aan de slag met ArcGIS JavaScript - Nederlandse basiskaart</title>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.11/esri/css/main.css">
<script src="https://js.arcgis.com/4.11/"></script>
<script>
require([
"esri/Map",
"esri/geometry/Point",
"esri/views/MapView"
], function(Map, Point, MapView) {
var map = new Map({
basemap: {
portalItem: {
id: "7aea6fa913a94176a1074edb40690318" // Topo RD
}
}
});
var rdOrigin = new Point({
x: 155000,
y: 463000,
spatialReference: 28992
});
var view = new MapView({
spatialReference: 28992,
container: "viewDiv",
map: map,
center: rdOrigin,
zoom: 3
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.