- Home
- :
- All Communities
- :
- Developers
- :
- Developers - General
- :
- Developers Blog
- :
- Using Bookmarklets with ArcGIS Online
Using Bookmarklets with ArcGIS Online
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
I write a lot of demos. When you travel somewhere, show a local map. It helps folks relate, and they're less likely to heckle you.
Since we have interactive maps, the best way to get a local map is to search or just pan-and-zoom. But once you've navigated your map to the right place, how do you get hold of the settings to open your demo at the right place?
The short answer is JavaScript. The ArcGIS Online map viewer is JavaScript-based. This means that pretty much everything is exposed through the browser's developer tools. You just have to figure out how to get to it.
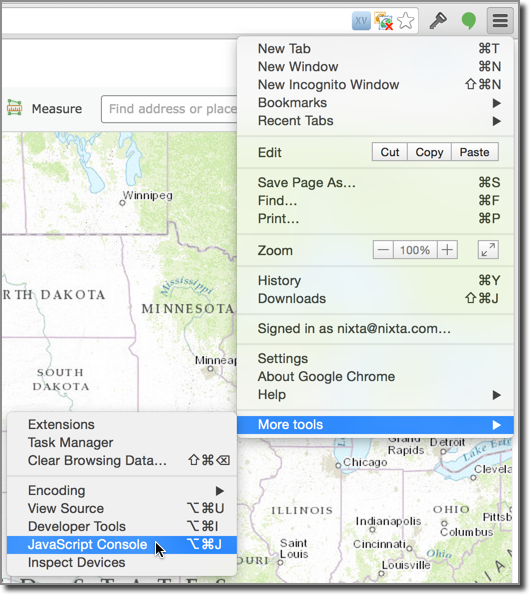
In Chrome, for example, open a map (try a blank one, or find an existing one), and from that browser window click the hamburger icon at the top-right and select "More Tools -> JavaScript Console".

The window that opens is the JavaScript view onto the ArcGIS Online page. So just start typing JavaScript to explore!
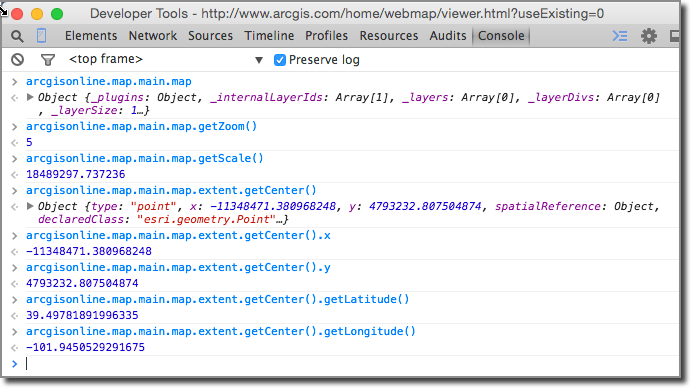
ArcGIS Online exposes a couple of convenient global variables you can access. Type arcgisonline.map.main.map and press ENTER (notice the auto-complete that helps you explore?). What you see is the actual Esri JavaScript API Map object behind the ArcGIS Online map viewer. JavaScript FTW!
Here are some examples.

For cut-and-pastability, here they are again. Try them out, and follow along at the JavaScript API Reference for the Map class:
- arcgisonline.map.main.map.getZoom()
- arcgisonline.map.main.map.getScale()
- arcgisonline.map.main.map.extent
- arcgisonline.map.main.map.extent.getCenter()
- arcgisonline.map.main.map.extent.getCenter().x
- arcgisonline.map.main.map.extent.getCenter().y
- arcgisonline.map.main.map.extent.getCenter().getLatitude()
- arcgisonline.map.main.map.extent.getCenter().getLongitude()
All this information can be used to fine-tune your demo, whether it's JavaScript based, Runtime based, or whatever.
Bookmarklets
That's a lot of opening developer tools and typing at consoles. What if you could just package up the JavaScript you want and keep it handy somewhere. Well, you can, and it's called Bookmarklets. A Bookmarklet is simply a bookmark that, rather than opening a web page, instead just runs some JavaScript on the page you're currently viewing.
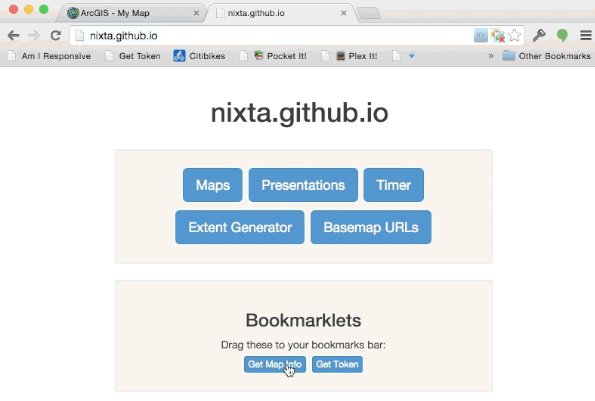
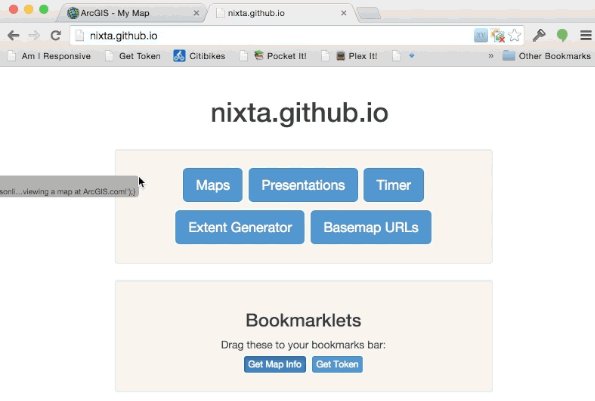
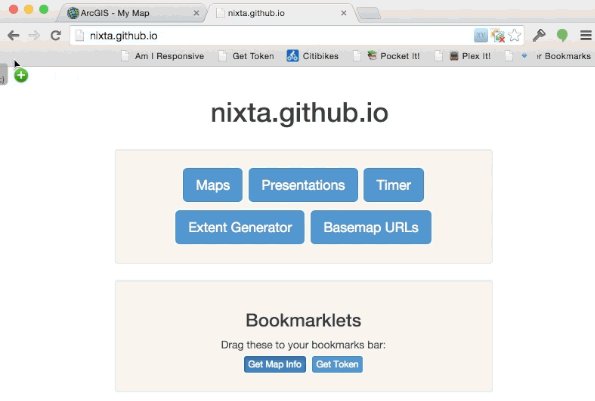
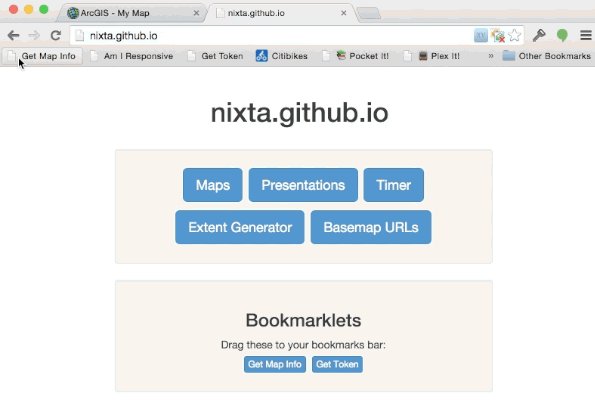
I've created a Bookmarklet that inspects your current ArcGIS Online map view and shows you some details. You can find it here. Just drag the Bookmarklet named "Get Map Info" to your bookmarks bar.

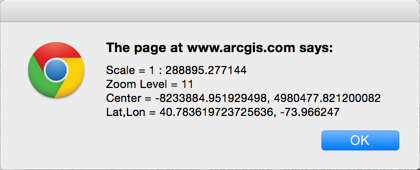
Now, whenever you're viewing a map in ArcGIS Online's Map Viewer, just click that bookmark and you get an alert containing info about the map. Neat!

For some more info about bookmarklets, see the quick talk from Cascadia JS below, and check this great tool for packaging your JavaScript up as a bookmarklet-friendly JavaScript. For initializing a map, there's also this tool which will give you a code preview for your demos.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.