- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- Classic Esri Story Maps Questions
- :
- Customizing Shortlist Story Map
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've been following the instructions in this 2014 blog post to customize some style elements of my Shortlist Story Map. All was fine as I added a header image and changed some style colors in the left pane and the list objects in the pane. However, even after searching through the DOM, I haven't been able to find the right div object to change the color of the tabs or the navigation bar under them. Does anyone know the names of these objects? They've changed since 2014 and I can't seem to find them.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try using the important css rule.
#nav-bar {
background: 'red' !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Can you find it using the Chrome dev tools element inspection tool?
Otherwise, can you post a screenshot of exactly what you're looking for, and what settings you use to make a right-hand navigation div?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
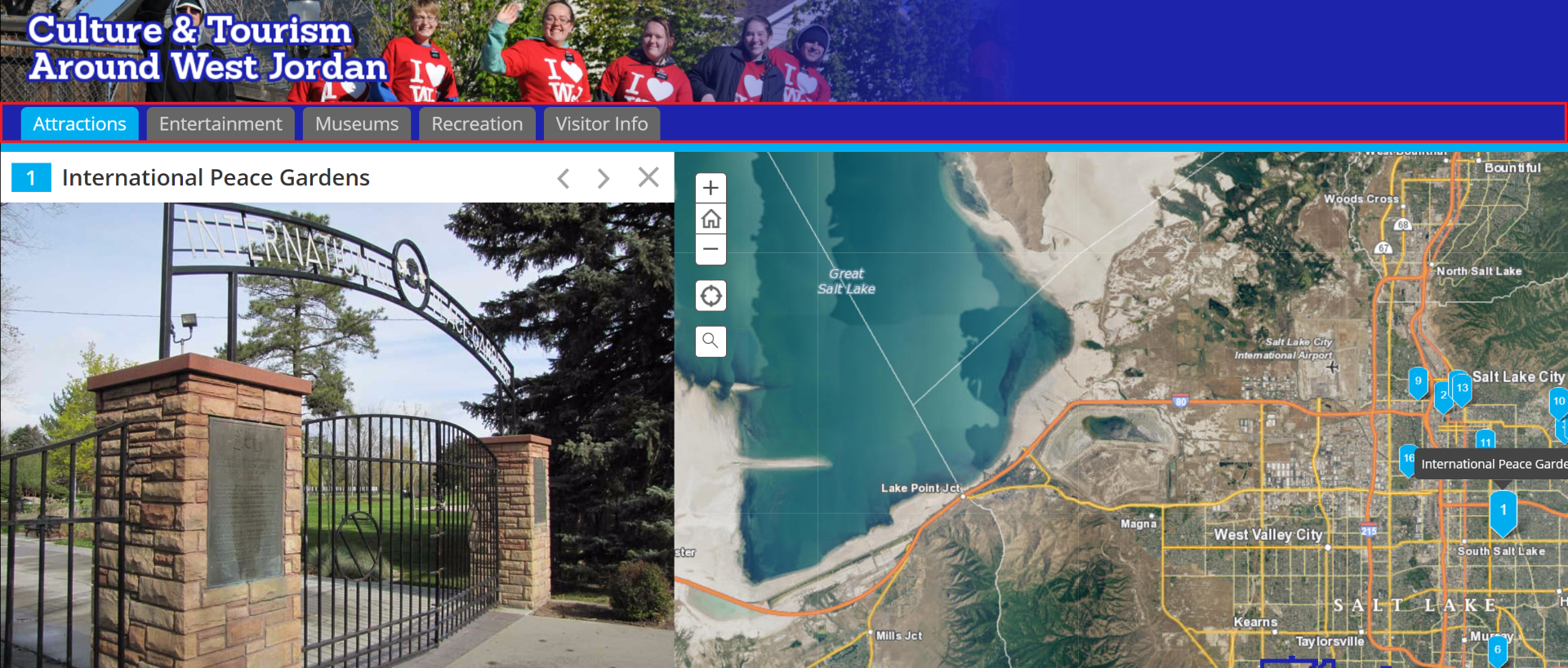
This is what I'm talking about (the area I've outlined in red):

I'm just trying to figure out the name of that div and the name of the div for the tabs so that I can add css to style them. I've used Firefox Developer Version, but I haven't been able to find a name in the DOM that works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It's id="nav-bar" for me.
In Chrome Dev tools there's a button to inspect DOM elements: Inspect and Edit Pages and Styles | Web | Google Developers

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've tried adding nav-bar to the style tag but it didn't work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try using the important css rule.
#nav-bar {
background: 'red' !important;
}