- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Custom Widget used in WAB needs help and fixing
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom Widget used in WAB needs help and fixing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Community,
I am hoping someone might be able to provide some help on this one. It has been rumbling on for over 3 months, We have a custom widget deployed before my time that basically drew a T in polyline at a pre defined length. this was linked to a feature layer (hosted) that allowed multiple users edit data.
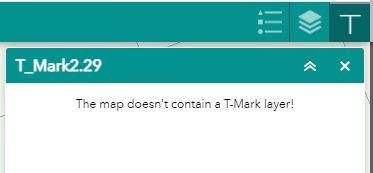
I made some changes and essentially created a new hosted feature layer and deployed but the custom widget cannot reference this layer and when looking within a portal WAB it says that the map does not contain a specific layer - even though the layer is within the application, It is editable. and the records sync with the feature class within the geodatabase sitting inside the sde.
essentially the original widget code has not changed in any way so i cannot understand why it no longer works when all we have done is create a new hosted feature layer with additional fields available to add data into.
The original source code cannot be found at esri as it was developed a number of years ago. Is there anyone that might be able to help either in the coding of the widget to see if it is correct or missing something. and also might be able to help me understand why the widget itself cannot find the editable layer that is clearly showing inside the web map and web application.
this shows the widget saying it does not contain a layer.
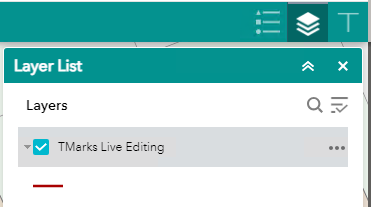
this shows the hosted feature layer within the web app test build
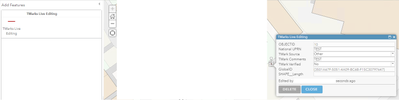
this shows it within a web map and able to edit manually and draw lines, but the widget would when selected draw a pre defined shape on the map using the fields we have in the table rather than having non uniform lengths and incorrect data.
When we combine the map, the widget together it doesnt work and the widget cannot find the layer and carry out the specific actions we want it to.
i have had to blank out some information from the image just to ensure it is not breaching anything but in desperate need of help on this one..
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
issue fixed with the help of ESRI professional Services, there was two symbols required on one line of code to allow the widget to find a hosted feature layer rather than a feature layer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
to follow up on this one.. I have reverted back to the original WAB 2.1 build we had installed and deployed in our portal.. to which the TMark layer in question now shows on the widget however when clicking on the map as outlined - nothing comes through and shows on the map..
we are getting a 404 error when looking the developer code itself and the array for the widget shows the correct order in the code:
am i missing something here and can anyone shed any light on this please.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
issue fixed with the help of ESRI professional Services, there was two symbols required on one line of code to allow the widget to find a hosted feature layer rather than a feature layer.