- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- ArcGIS StoryMaps Questions
- :
- Re: How to remove the scroll bar for my Survey whe...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to remove the scroll bar for my Survey when embedded into Story Maps?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello
My question is regarding Story Maps. I have created a survey with the Survey 123 web app and I have embedded it into my Story Map but I would like to see all the question in the survey without the right hand scroll bar. Is this possible? I saw this in a Esri example "Share your Earth Place' and I would like to replicate this in my Story Map (see link below).
Thanks Jess
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can only provide an <iframe> there. Any <style> elements are ignored/stripped out.
In the iframe, set width=100% and height=??px. That will let you control the width based on the block size you choose in the block toolbar (small, medium large). And the height will be whatever number of pixels you need to show the full form. For example here's how to set the frame to be 600px tall.
<iframe width="100%" height="600px" src="//survey123.arcgis.com/share/7590bf9a8f254da2b840f06f23468139"></iframe>Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Check out the Link vs. iframe code section of this blog. You can set the height of the frame used for the form.
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Owen.
I will have a look.
Cheers
Jess
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Owen
I have read that blog and I am still not too sure how I increase the width and height of the frame in the code? Meaning that I am not to sure in the url where I would or how I would increase this.
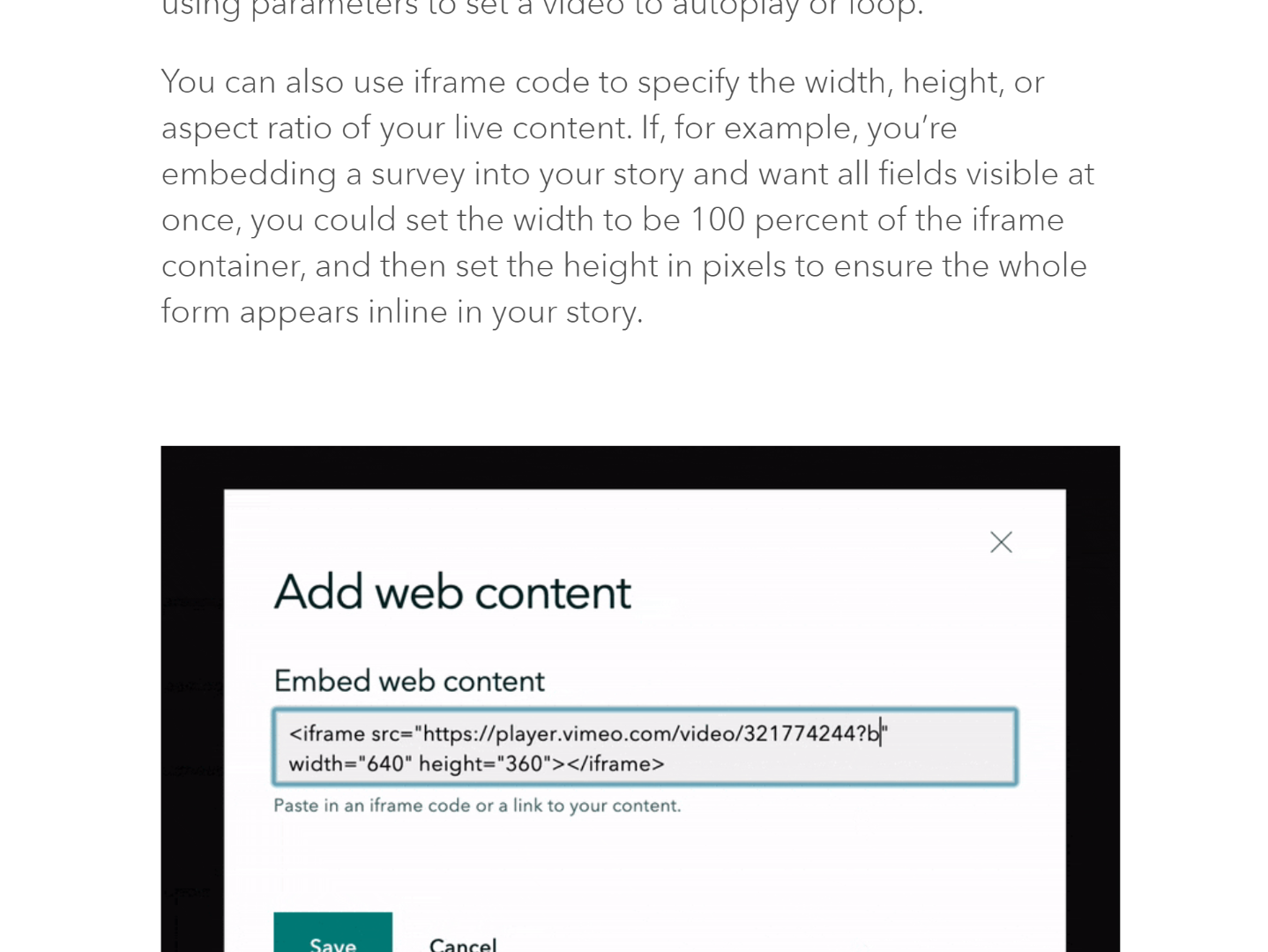
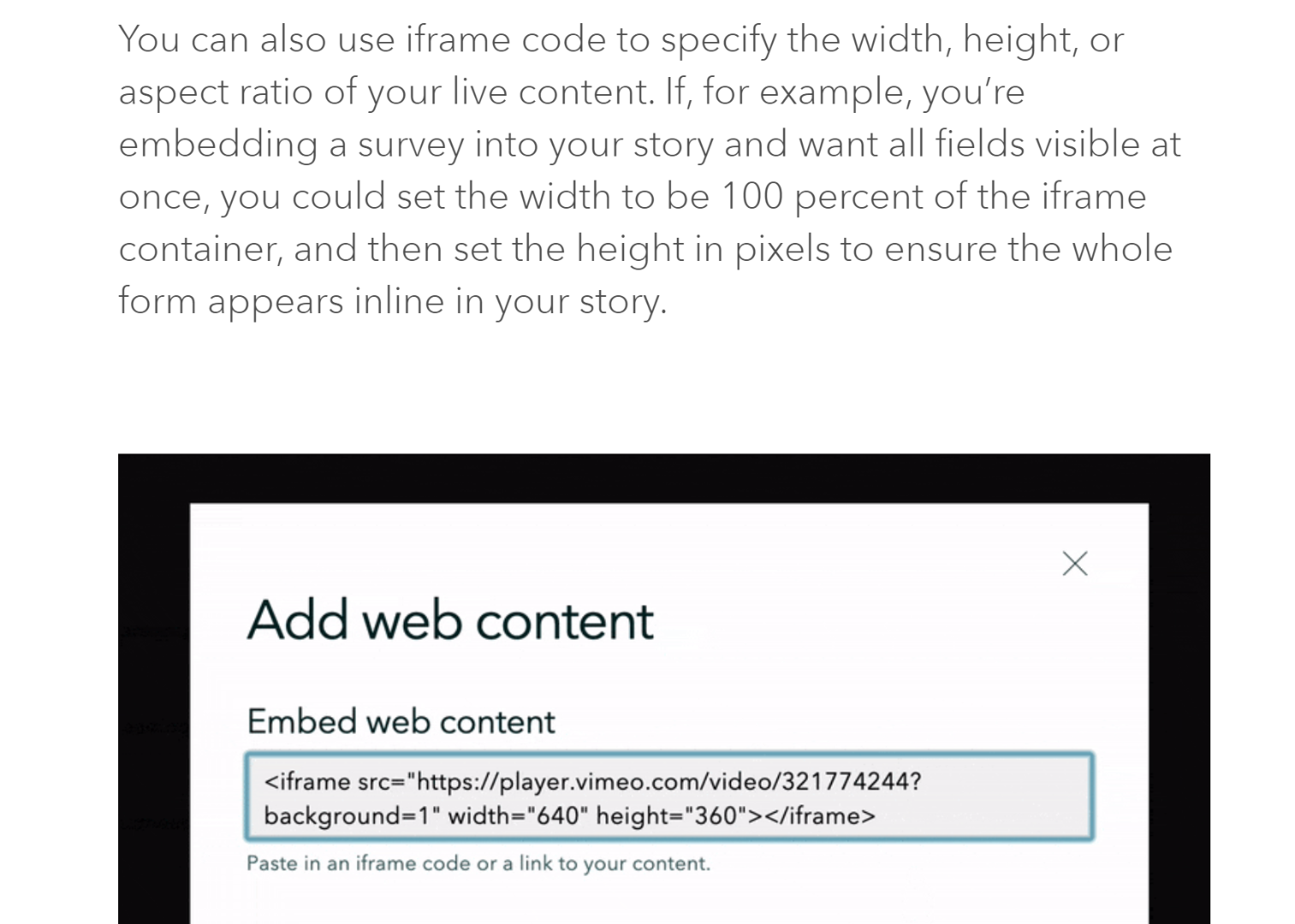
In the blog it says to insert a background parameters as seen in the image below.


This is my code... is this....
<style>.embed-container {position: relative; height: 0; padding-bottom:80%; max-width: 100%;} .embed-container iframe, .embed-container object, .embed-container iframe{position: absolute; top: 0; left: 0; width: 100%; height: 100%;} small{position: absolute; z-index: 40; bottom: 0; margin-bottom: -15px;}</style><div class="embed-container"><iframe name="survey123webform" width="500" height="400" frameborder="0" marginheight="0" marginwidth="0" title="Tell Us Your Story: COVID19 Isolation & Self Distancing Stories" src="//survey123.arcgis.com/share/7590bf9a8f254da2b840f06f23468139" allow="geolocation https://survey123.arcgis.com; camera https://survey123.arcgis.com"></iframe></div><script>var survey123webform = document.getElementsByName('survey123webform')[0];window.addEventListener("message",e=>{if(e.data){var t=JSON.parse(e.data);"survey123:onFormLoaded"===t.event&&t.contentHeight&&(survey123webform.parentNode.style.height=t.contentHeight+"px")&&(survey123webform.parentNode.style["padding-bottom"]="unset")}});</script>
Where in this url would I insert the command to increase the width of my survey in my Story Map.
Thanks
Jess
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can only provide an <iframe> there. Any <style> elements are ignored/stripped out.
In the iframe, set width=100% and height=??px. That will let you control the width based on the block size you choose in the block toolbar (small, medium large). And the height will be whatever number of pixels you need to show the full form. For example here's how to set the frame to be 600px tall.
<iframe width="100%" height="600px" src="//survey123.arcgis.com/share/7590bf9a8f254da2b840f06f23468139"></iframe>Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Owens
That worked. It took me a bit to figure out the pixel height, but got it be trial and error.
Thanks
Jess