- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Instant Apps
- :
- ArcGIS Instant Apps Questions
- :
- Re: Gallery App vs Maps and Apps gallery
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The previous version of the Gallery was much more configurable. The ability to turn off the summary, author, etcetera was very useful. Now it is just a default template with a limited configuration that you cannot style to your environment. I have legacy Maps and Apps Gallery I still deploy on my hub page that now cannot be switched out or configured to match the legacy display on the hub page. Please add the additional configurable ability back.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We have the ability to theme the app on our roadmap. In the meantime if you know css you can also style the app using the custom css options. Here is a quick - not very attractive example- that you could use to play around with. The colors in the example below are defined using hex codes. You can use a tool like this one to find a hex color for various color values: https://htmlcolorcodes.com/color-picker/
If there is a portion of the app you'd like to style that isn't covered by the css below let me know on this thread and I'll see what I can do to help.
/*The background color for the app header*/
.fg__header {
background: #00bcd4;
}
/*The text color for the app header*/
.fg__header-title-section{
color:#fff;
}
/*The color of the back of the card that contains the thumbnail and desc*/
.card-gc__container, .card-gc__thumb-container{
background:#ddd;
}
/*Color for the background of the main area that contains the gallery*/
.fg__row{
background-color:#738593;
}
/* Text color for the text that shows the # of results*/
.fg-input-area__result-count{
color:#fff;
}
/*Colors for the navigation buttons at the bottom of the gallery*/
.nav-pager__btn{
color:#fff !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Christopher
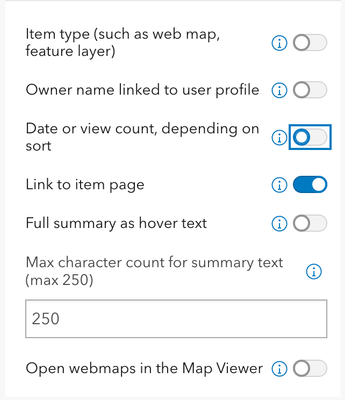
Thanks for the feedback. If you toggle off the Express option at the top of the config panel you'll see that there are options to disable the author, item type, date, view count etc. There isn't a config option for disabling the summary but we can look into that for a future release.
However you can turn off the summary using the Custom CSS option that can be found in the Theme and Layout section of the config panel. If you paste this css into the input box it will hide the summary and make the item cards a bit smaller:
.card-gc__snippet{display:none;} .card-gc__details-container{min-height:200px;}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This does make the gallery app more useful as we did not want to obscure the content with a summary. One step further, the ability to add color to the cards and background? This will help with styling in a larger site such as Experience Builder and Hub sites.
Thanks again for the help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We have the ability to theme the app on our roadmap. In the meantime if you know css you can also style the app using the custom css options. Here is a quick - not very attractive example- that you could use to play around with. The colors in the example below are defined using hex codes. You can use a tool like this one to find a hex color for various color values: https://htmlcolorcodes.com/color-picker/
If there is a portion of the app you'd like to style that isn't covered by the css below let me know on this thread and I'll see what I can do to help.
/*The background color for the app header*/
.fg__header {
background: #00bcd4;
}
/*The text color for the app header*/
.fg__header-title-section{
color:#fff;
}
/*The color of the back of the card that contains the thumbnail and desc*/
.card-gc__container, .card-gc__thumb-container{
background:#ddd;
}
/*Color for the background of the main area that contains the gallery*/
.fg__row{
background-color:#738593;
}
/* Text color for the text that shows the # of results*/
.fg-input-area__result-count{
color:#fff;
}
/*Colors for the navigation buttons at the bottom of the gallery*/
.nav-pager__btn{
color:#fff !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Fantastic Kelly. We are very pleased with this solution. It has expanded our customization ability for the gallery.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the CSS! How do you get the SVG icons in the bottom right corner to change their color? Also, is there a way to change the height here to get rid of empty space?
Update: Looks like I can get the icons with this. Please let me know if there's a more specific way.
/*Colors for icons on cards*/
svg {
fill:#344c5f !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Chelsea,
You can try the following to reduce the amount of white space when no description is shown.
.card-gc__details-container{
min-height:0;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
works great! Thanks so much!