- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Hub
- :
- ArcGIS Hub Documents
- :
- Header and Navigation Changes to Hub: What to Expe...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Header and Navigation Changes to Hub: What to Expect & Why Are We Doing It
Header and Navigation Changes to Hub: What to Expect & Why Are We Doing It
Barring any unexpected issues, the changes that I will be describing in this post will go out on May 7th, 2019.
What is Changing?
In our current header settings, you only have two options:

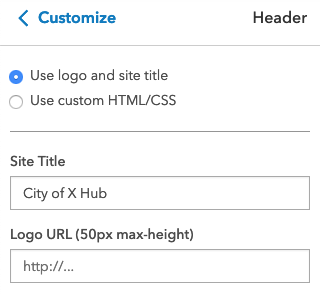
Default Header
This gave you options for a logo URL and title, was styled from the theme builder, and featured the search bar and Sign In. If you were signed in, this was also where you would see notifications and your account/profile dropdown menu.

Custom Header
This gave you the ability configure your own header using HTML and CSS. This was the only way to add your own menu links.

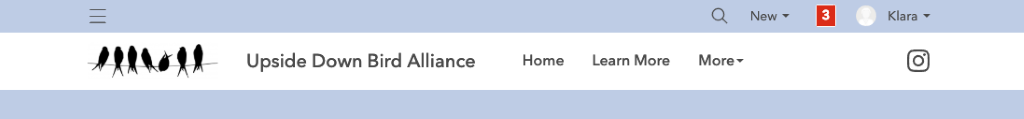
When we release our new version of navigation, we will be separating it into two parts: Global Navigation & Header
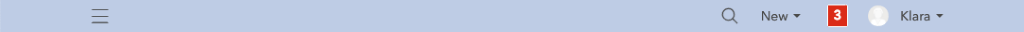
Global Navigation
Moving forward, this feature will contain search, notifications, and your account/Sign In. We’ve designed this as a minimal view that allows us the ability to add new functionality without impacting the information hierarchy of your own site branding and menus. Search will be collapsed by default to keep global nav compact, except on search results where it is a primary action.
You might notice the "My Data" button is missing. Don't worry, that functionality remains in your account profile. But you will notice a few new additions. For those with content-creating privileges, a "New" button will allow you to make content quicker and for the those exploring Hub content, we’ve added a menu button that expands a panel to view search collections. 
For brand new sites, Global Navigation will be on by default.
For existing sites, Global Navigation will be turned off by default so that those who have very restrictive branding guidelines have the option to keep it off. However, we strongly recommend that everyone turn on Global Navigation. You can do this by going to https://hub.arcgis.com/admin/ and signing in to view your site. On your site editor, you will see the following methods to turn it on:
- A quick toggle at the top of the customize panel (this will go away after a couple visits)
- A persistent toggle in your header settings
- A persistent toggle in your site capabilities
To turn it off, look for it in capabilities.
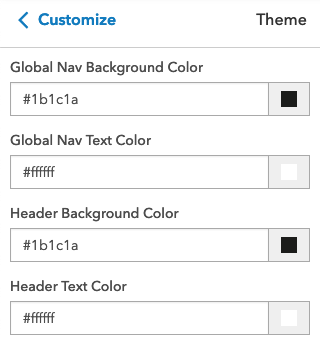
In existing sites, Global Navigation will initially be themed using your site’s body background and body text theme colors, but you can change this in the Theme section of the Customize panel. 
Why is it so important that you turn on Global Navigation?
Navigation plays a critical role in teaching others how to use your website and accomplish their goals. People who have a hard time navigating a site and its pages are going to be less likely to revisit it in the future, and without Global Navigation people using your site will not have the ability to Sign In or Sign Up for Community accounts.
For our Hub Premium customers, global navigation:
- allows you to interconnect multiple initiatives, pages, and events within your Hub through search, which benefits visitors and content-editors alike in quicker access to what they seek
- offers visual consistency between sections of your Hub so that visitors aren’t required to memorize how they got to a given location
- a means for others to explore all the content your Hub has to offer, create accounts, favorite items, comment (if enabled), and receive notifications as they become more involved in initiatives
While our search is currently scoped to an initiative, we will be adding functionality in the coming months that will broaden a visitor’s ability to search against your whole Hub if relevant to their task.
For our Hub Basic customers, global navigation:
- provides consistent navigation with an easy search experience available on all pages; for many people, performing a search is the first thing they will do on a website.
- offers content-creators the ability to log in quickly and get started making content
- gives visitors a way to sign up for an account, favorite items, and comment (if enabled)
Plus, having both a visible search and navigation helps you meet the WCAG 2.0 AA Multiple Ways guideline currently advised for Section 508 and ADA compliance.
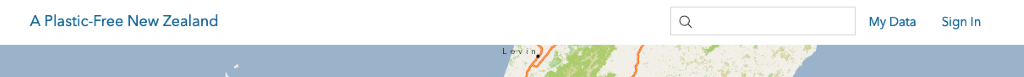
Header
Our upcoming header will give you more layout options, the ability to add menu links without knowing any HTML, social media links, and it will automatically handle responsive navigation patterns for tablets and phones.
If you use one of our pre-defined layouts, you can choose between a standard or prominent header, and if you choose the prominent header, you may also pick one of two logo alignment options. This will give better design options if your logo happens to be tall rather than wide.
Theming for the header will still be available from the theme builder and we will use the colors that you currently have set for your header today. 
Need more freedom for brand requirements? We still support custom headers, but the code editors for both CSS and HTML will now live in the customize panel. However with our new expand button, you’ll have more room to code. Plus, our CSS editor now supports media queries so that you can build better custom mobile experiences yourself!
Bonus: Actions Menu
If you have the correct privileges, you may have also noticed an edit pencil button that appears fixed along the edge of the screen on sites and pages, which allows you to quickly flip into edit mode. This is the first of several in-page actions that will appear in this space. We will be adding the ability to favorite any resource to this menu (and as reminder, you can see favorites under your profile.) On mobile devices, you will notice that this menu repositions itself as a toolbar that will be pinned to the bottom. 
Better Mobile Support
All these changes to navigation are also mobile-friendly! While our app has always been responsive, it wasn’t until the past year that we really buckled down and thought through the mobile interactions at every level.

Who Does it Help
If you are using Hub to engage with your community and encourage collaboration on content, global navigation is important as it gives community participants a method to sign in/up for a community account, and if logged in, no matter where they are in your Hub, they’ll see any new notifications as you enlist them in activities.
For visitors, it offers multiple methods of exploration, including the links in the global navigation side panel, the improved search experience, and any context-specific navigation that you’ve added in your header.
And for content-creators, it speeds up the process of creating new content or events within initiatives, as well as a faster method to find and edit content. You will notice more changes as we slowly reduce the amount of time you have to spend navigating around in our admin app. Instead, you will be able to simply navigate around your live Hub and select the edit button on the items themselves to be taken directly to the item you need to modify.
Future Features
We’re not done yet either. In the future, we’re planning to make the global nav panel links customizable, so you can influence what you want visitors to see. We also intend to expand the customization options on global nav to include the ability to set your organization’s Hub logo and name, and as well as additional style and layout options.
For additional information, check out our blog.