- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Sketch Widget API in Experience Builder Developer ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Sketch Widget API in Experience Builder Developer Edition not displaying graphics output
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello all,
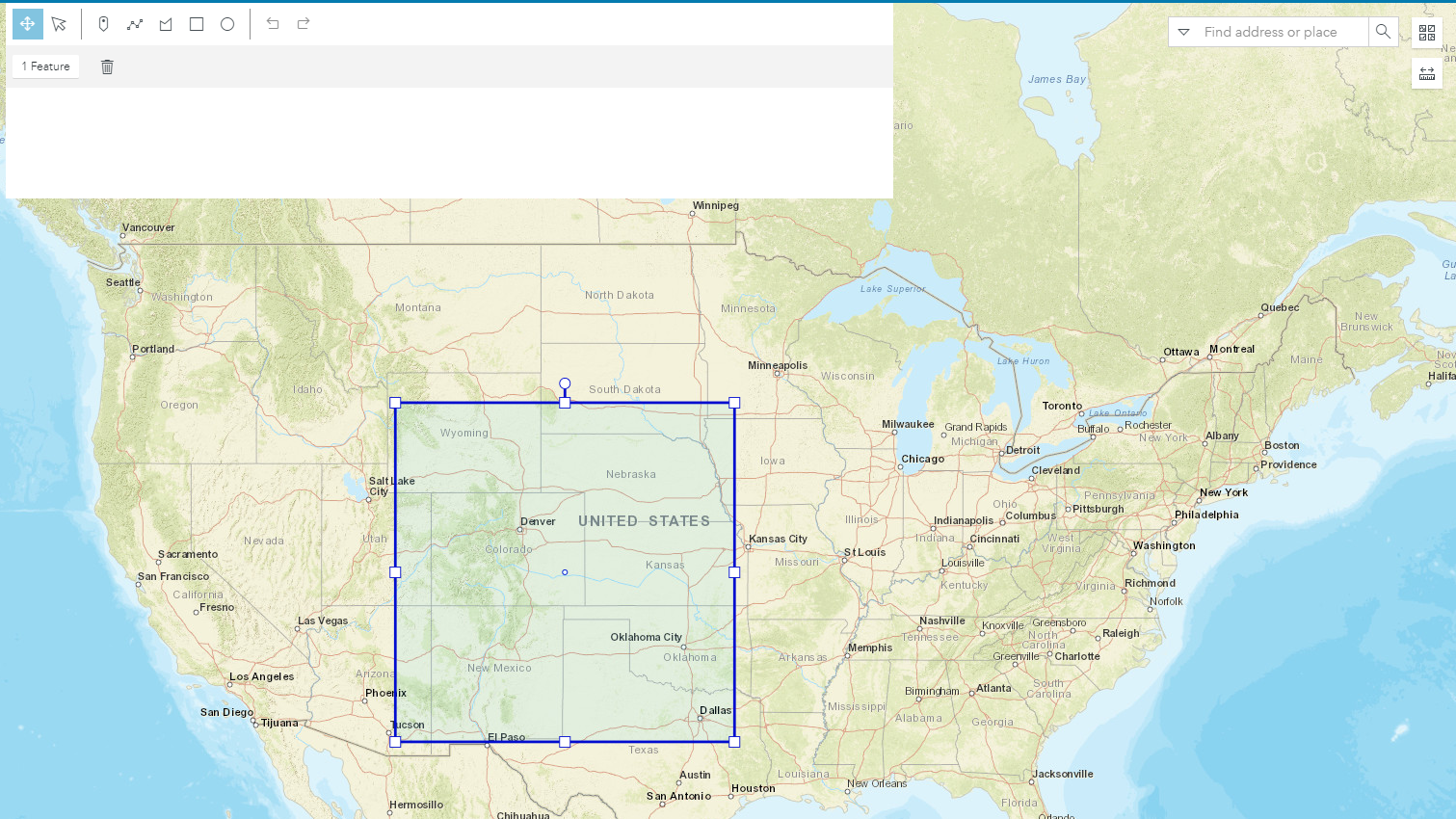
I am working to create a custom widget with the JS API Widget Wrapper by importing the Sketch widget into the "client/your-extensions/widgets" folder of my ArcGIS Experience Builder Application. The widget is working correctly, however, the resulting graphic is not visible when finishing a Sketch. A selection box is highlighted in my Map view but the physical graphic is not visible and cannot be rotated or modified (Image attached below). Please let me know of any possible solutions to this issue.

Thanks,
Henry
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Henry Pelesh, It looks like you've added a line:
that is correct, it creates a GraphicsLayer, but you have not added that layer to the map. After that line you should add:
After you add that line, the drawn shape will stay visible on the map after you draw it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Henry, could you please post your widget code that is not working so we can load it up to replicate your issue? Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Gavin Rehkemper has there been any progress on this? I appreciate you taking the time to help. Please let me know if there is anything more I can provide you with to help solve my issue.
Thanks,
Henry
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Henry Pelesh, It looks like you've added a line:
that is correct, it creates a GraphicsLayer, but you have not added that layer to the map. After that line you should add:
After you add that line, the drawn shape will stay visible on the map after you draw it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you very much! I must have missed that line of code. I appreciate your help! Problem solved!
Regards,
Henry
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good afternoon GavinRehKemper.
Can you help me ?
I needed implement this code and I wrote this code with your clue.
But the widget does not show on the screen and doesn't return error.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
this code is...