- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS CityEngine
- :
- ArcGIS CityEngine Questions
- :
- How to use CGA to solve the question of sharing on...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to use CGA to solve the question of sharing one UV for the whole wall texture
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello everyone, I'm a newbie. When I used CGA to create a 3D model in city engine, I encountered a problem, how to make different textures on a wall share one UV. Looking forward to your reply.
Usually, a face has one UV map
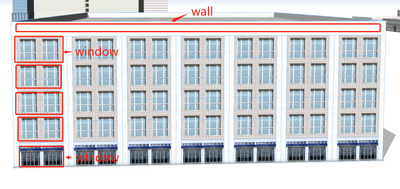
But now I want to make them share one same UV.liike this
How to deal with it .I hope someone could give me some suggestions.Thanks
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi chezhaoli,
Working with UVs typically includes two parts:
- setupProjection() -> Defines the UV coordinate space
- projectUV() -> Applies the UV coordinates
Step 1 is typically done early, before the facade is split. This ensures a global UV coordinate space. Step 2 is then done within the rule where you want to apply your specific texture (i.e., Windows, Walls, etc.)
To illustrate on a simple example:
FacadeTex-->
setupProjection(0, scope.xy, '1, '1) // (1) define UV coordinate space over the whole facade
Facade
Facade --> split(y) { floor_height : Floor }*
Floor --> split(x) { tile_width : Tile }*
Tile-->
texture("my_texture_file.jpg")
projectUV(0) // (2) Apply the UV coordinates
For more information about facade modeling and texturing check out Tutorial 7. I think the tutorial covers exactly what you are looking for.
Best,
Niklaus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi chezhaoli,
Working with UVs typically includes two parts:
- setupProjection() -> Defines the UV coordinate space
- projectUV() -> Applies the UV coordinates
Step 1 is typically done early, before the facade is split. This ensures a global UV coordinate space. Step 2 is then done within the rule where you want to apply your specific texture (i.e., Windows, Walls, etc.)
To illustrate on a simple example:
FacadeTex-->
setupProjection(0, scope.xy, '1, '1) // (1) define UV coordinate space over the whole facade
Facade
Facade --> split(y) { floor_height : Floor }*
Floor --> split(x) { tile_width : Tile }*
Tile-->
texture("my_texture_file.jpg")
projectUV(0) // (2) Apply the UV coordinates
For more information about facade modeling and texturing check out Tutorial 7. I think the tutorial covers exactly what you are looking for.
Best,
Niklaus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for your help!I solved this problem~Sorry for taking so long to reply.