- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- Google Colaboratory から始める ArcGIS で Web マップ作成!
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Google Colaboratory から始める ArcGIS で Web マップ作成!
Google Colaboratory から始める ArcGIS で Web マップ作成!
Python をはじめとしたプログラミング言語による開発は、より高度なことを要求するにつれ複雑になっていきます。 そのため、開発をより簡便かつスムーズに進めていくためには、開発環境の構築が重要です。 それは、米国 Esri 社が提供している API/SDK も例外ではなく、各開発キットに即した環境の構築によって、地図アプリの開発を快適に進めることができます。 そんな開発環境をより快適にするための優れたツールが多く登場していますが、初学者にとっては逆に選択肢が多く、気軽に利用できる点が重要視されています。
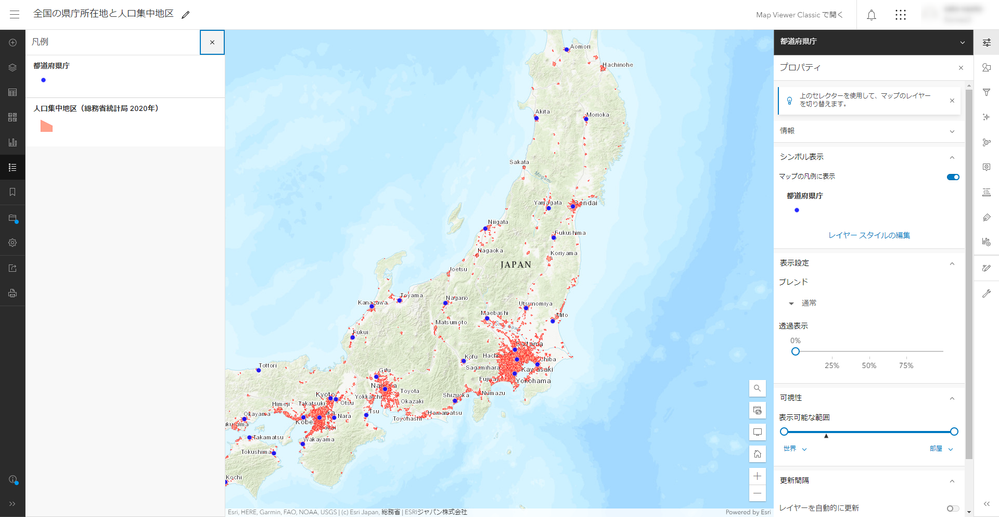
今回は、気軽に利用できる環境の 1 つとして挙げられる Google Colaboratory で ArcGIS API for Python を実行し、地図とデータを重ねた下図のような Web マップを作成してみましょう。
なお、この記事では Google Colaboratory での開発手法については、触れておりません。 また、Google Colaboratory での ArcGIS API for Python の動作を保証するものではありませんのでご了承ください。
Google Colaboratory について
Google Colaboratory は、Google 社がクラウドベースで提供している無料の Jupyter Notebook 環境です。 主なメリットとしては、環境構築が不要な点や GPU 環境も利用可能な点が挙げられます。 Google アカウントを持っている方であればだれでもアクセスできるため、データ分析の現場や研究、教育などで広く用いられています。
ArcGIS API for Python について
ArcGIS API for Python は、ArcGIS Online や ArcGIS Enterprise などの Web GIS を活用してマップと地理空間データを扱うための Python API です。Web GIS 組織の管理、保存されているコンテンツの管理や編集、地理空間解析を行うことができる強力な GIS ライブラリを提供しています。
Google Colaboratory で ArcGIS API for Python を使うための前準備
今回は、Google Colaboratory 上で ArcGIS API for Python を実行して、Web マップ を作成してみます。 Web マップとは、背景地図や主題となる地図データを追加し、表示方法などを設定してクラウド上に JSON 形式で保存される Web 上の地図です。詳細は ArcGIS Developers 開発リソース集の Web マップの作成をご確認ください。 ここからは Web マップの作成をしていく準備をしていきましょう。 Google アカウントをお持ちでない方は、Google アカウントを作成してください。Jupyter Notebook 環境をお持ちの場合は、そちらでも同様の操作で実行可能です。 また、ArcGIS を利用したことが無い方にも実行していただけるよう無償で始めることのできる ArcGIS Developers 開発者アカウントで実行していきます。 すでに ArcGIS をご利用の方は、お持ちの ArcGIS のアカウントを利用することができます。
ArcGIS Developers 開発者アカウントの作成
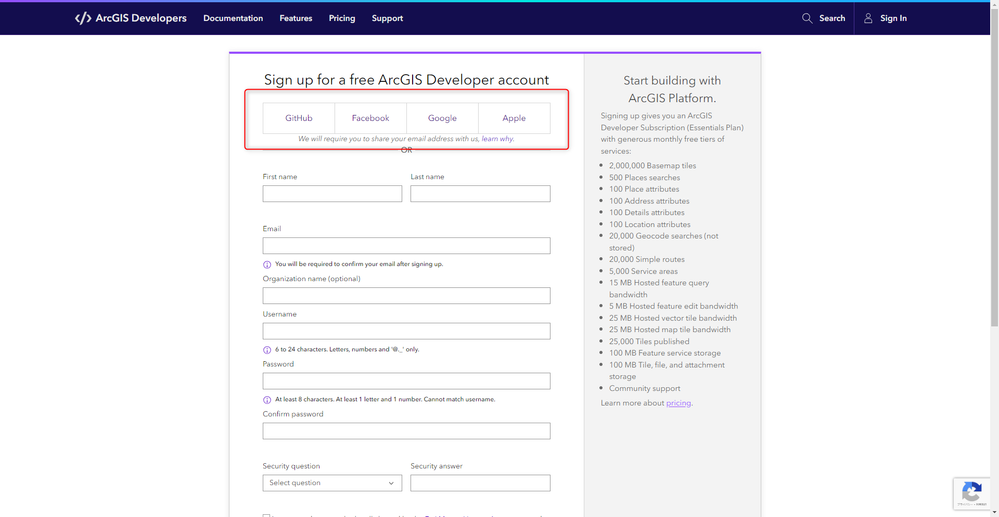
ArcGIS Developers は、 開発者が ArcGIS で GIS アプリケーションを構築してデプロイするために必要なリソースを集めた Web サイトです。 API/SDK のドキュメントやチュートリアル、ロケーションサービスの概要、ヘルプなどが用意されており、このサイトでアカウントを作成することで、開発キット(SDK)をダウンロードして GIS アプリケーションの開発を始められます。アカウントの作成方法については、ArcGIS Developers 開発リソース集に記載の開発者アカウントの作成でご確認いただけます。 また、アカウントは、下図の通り GitHub、Facebook、Google および Apple アカウントと連携することも可能です。

Google Colaboratory で開発を始める
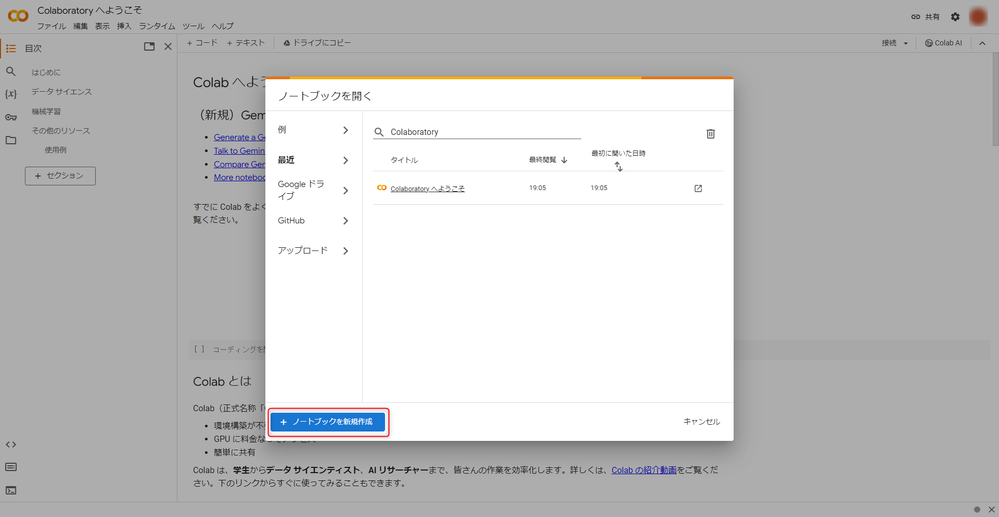
ここからは、Google Colaboratory を開いて実行していきましょう。 Google Colaboratory は、こちらにアクセスするとチュートリアルを実行できます。 遷移先のページで、下図のようなモーダルウィンドウが表示されましたら [+ ノートブックを新規作成] で始められます。
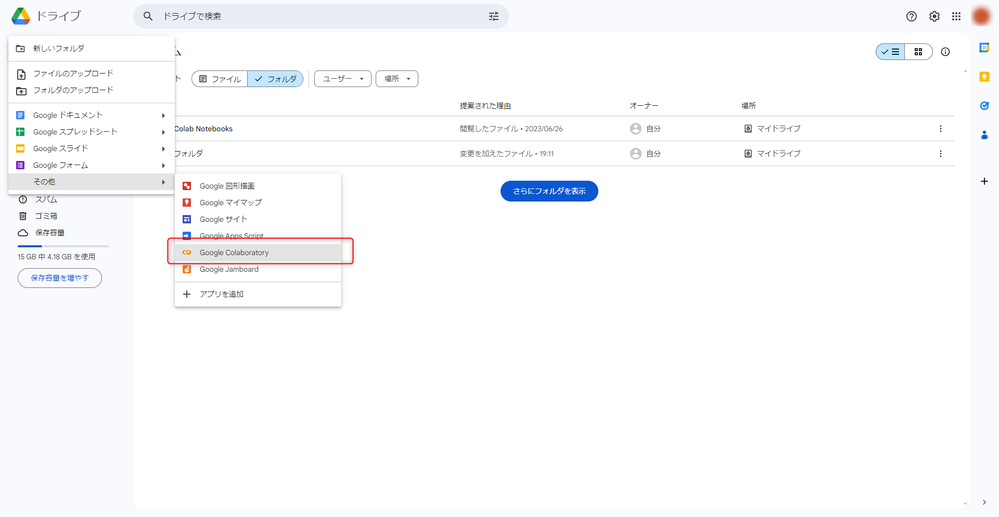
また、Google Drive を開き、新規 -> その他 -> Google Colaboratory の順でも新規に作成できます。
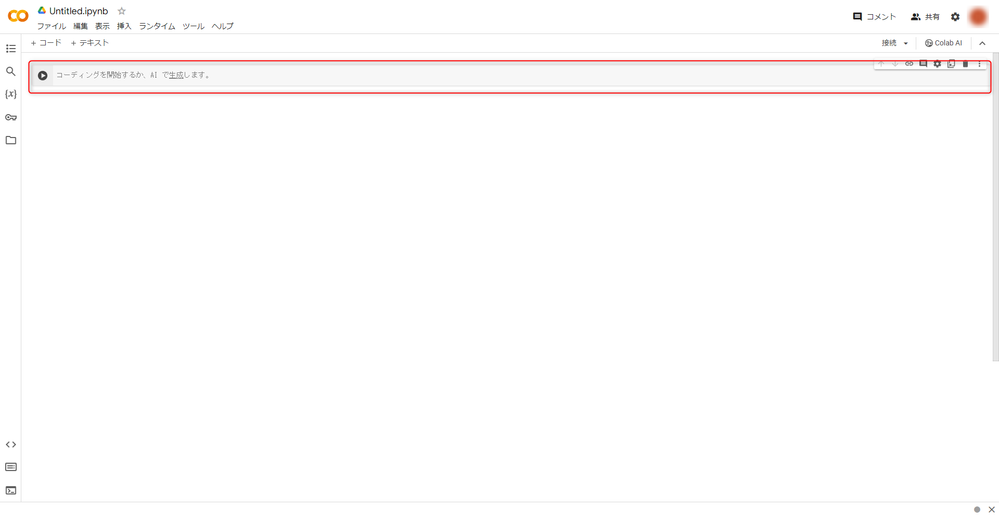
新規で開くと下図のような、まだなにも実行されていない真っ新な状態かと思います。 コードをセル(赤枠のエリア)に記述して、実行していきます。
今回は、この状態から Web マップ を表示するまでを実行していきます。
ArcGIS API for Pyton のインストール
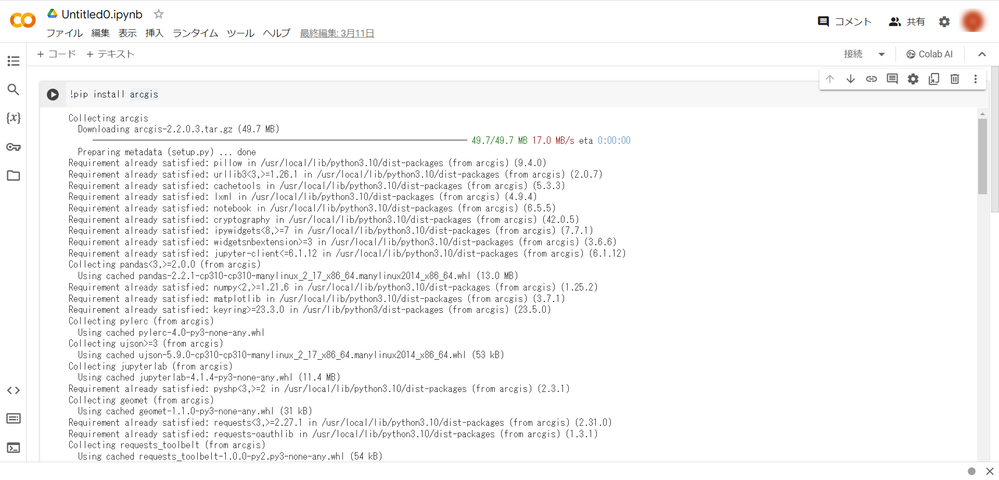
Google Colaboratory を始めた段階では、まだ ArcGIS API for Python は使える状態ではありません。 そのため、ArcGIS API for Python を下記のようなpipコマンドを実行してインストールします。
!pip install arcgis
インストールし終わった様子は下図のようになっています。
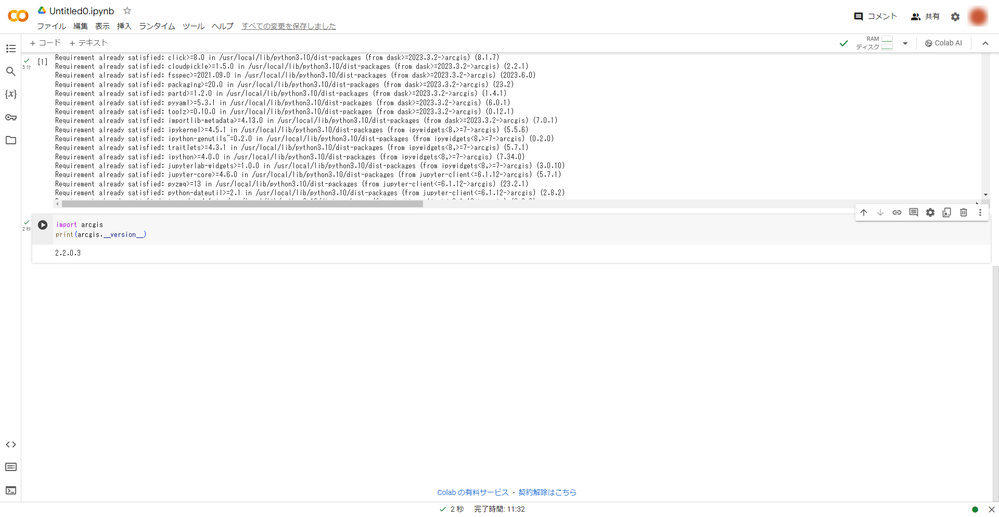
インストールが終わったら、正常に完了したことを確認するためライブラリのバージョンを確認するコマンドを実行します。
import arcgis
print(arcgis.__version__)
実際に実行した様子は下図のようになっています。 ライブラリのバージョンが確認できましたら正常にインストールされています。
Google Colaboratory で Web マップ を作成する
ここからは、ArcGIS アカウントにログインして地図に重ねたいデータを使って Web マップ を作成するまでを実行していきましょう。
ログインの設定
ArcGIS API for Python で ArcGIS アカウントにログインします。 ログインには、gis モジュールの GIS クラスを使います。 ログインの際には、下記のように URL とユーザー名、パスワードを入力する必要があります。
from arcgis.gis import GIS
gis=GIS("https://arcgis.com","ユーザー名","パスワード")
実行が終わり、エラーが発生していなければ次のステップへ移ります。 この時、ログイン情報を持った変数 gis を利用していきます。
重ねたいデータを取得する
地図に重ねたいデータを取得してきますが、ArcGIS API for Python でデータを取得してくるにはいくつか方法があります。 今回は、データごとに設定されているアイテム ID を使って取得する方法を試してみましょう。 今回利用するデータは、ESRIジャパンで共有しているオープンデータから、各都道府県の県庁所在地の場所を示したポイントデータと 2020年時点での人口集中地区のポリゴンデータの二つを利用していきます。 なお、上記の二つのデータは、米国 Esri 社が厳選したデータのカタログサイトである Living Atlas からも確認できます。
アイテム ID について
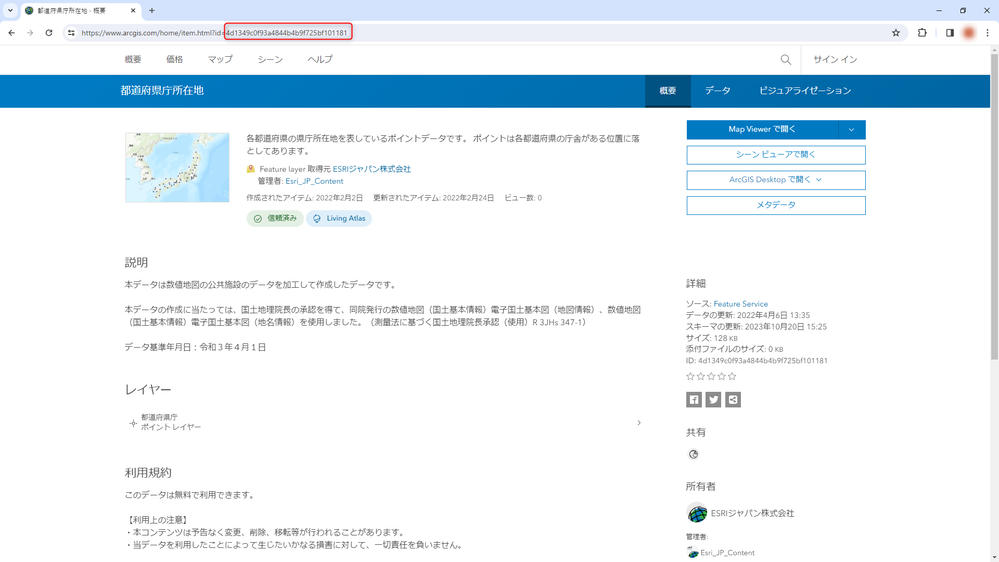
アイテム ID は、ArcGIS Online 上に保存されている全てのデータに与えられる一意の ID です。 この ID は、アイテムページにアクセスし、URL から確認できます。今回利用するデータである県庁所在地の場所のポイントデータのページを例に確認してみましょう。
上図の赤枠内の文字列が県庁所在地データのアイテム ID となります。 このように確認した ID から実際に Python でデータを使えるよう取得していきましょう。
ID を利用したデータの取得
データを取得する際には、上記で設定した gis の content プロパティの get メソッドを利用して取得します。 実際のコードは下記の通りとなります。
did_area=gis.content.get("9e524adaf78c4a23acc90373885d3383") # 2020年人口集中地区のポリゴンデータ
perf_office=gis.content.get("4d1349c0f93a4844b4b9f725bf101181") # 県庁所在地のポイントデータ
WebMap オブジェクトを生成する
次に上記で取得してきたデータを地図に重ねます。 Jupyter Notebook の環境で実行した場合、ArcGIS API for Python で map メソッドを使うと Notebook 上に地図が表示されますが、Google Colaboratory で実行している場合、Notebook 上では確認できません。 そのため、mapping モジュールの WebMap クラスを利用し、WebMap オブジェクトを生成し、別の方法で確認してみます。
from arcgis.mapping import WebMap
webmap=WebMap()
webmap.add_layer(did_area)
webmap.add_layer(perf_office)
なお、ローカルの Jupyter Notebook 環境をご利用の方は、下記のコードでも実行することが可能です。
jpmap=gis.map("日本")
jpmap.add_layer(did_area)
jpmap.add_layer(perf_office)
jpmap
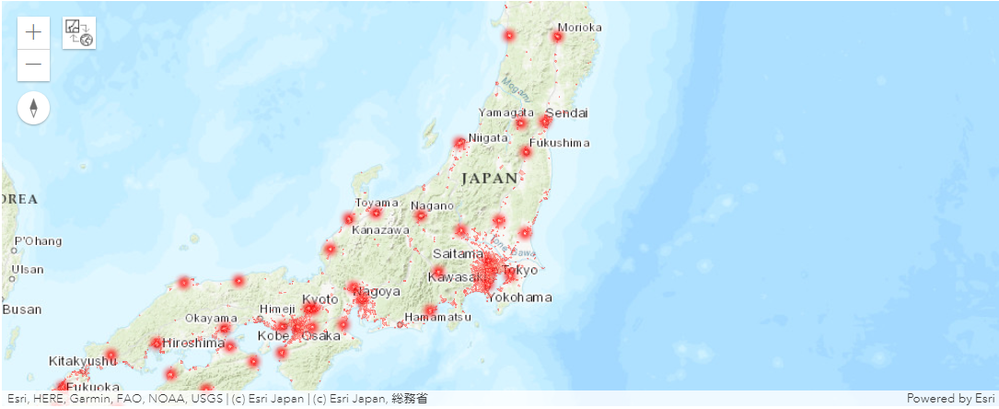
下図のように地図に重ねられていることを確認できます。
生成した WebMap オブジェクトを保存
WebMap オブジェクトを ArcGIS アカウントに紐づいているクラウド ストレージに保存してみます。 保存する際には save メソッドを使用します。 いくつかプロパティを設定することができますが、 今回は必須となるタイトル、スニペット(Web マップ についての簡単な概要)とタグを設定します。
item_properties={"title":"全国の県庁所在地と人口集中地区", # Web マップ のタイトル
"snippet":"Google Colaboratory で生成した WebMap", # 概要
"tags":"webmap" #タグ
}
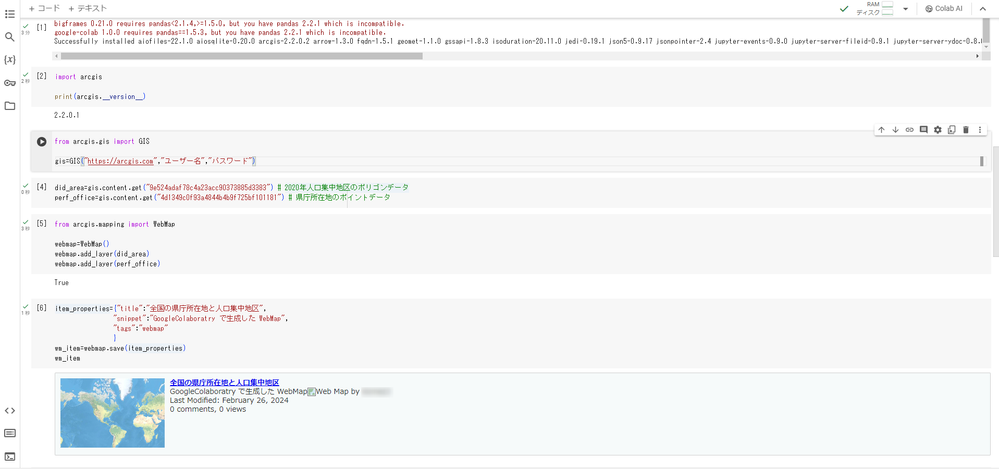
wm_item=webmap.save(item_properties)
wm_item
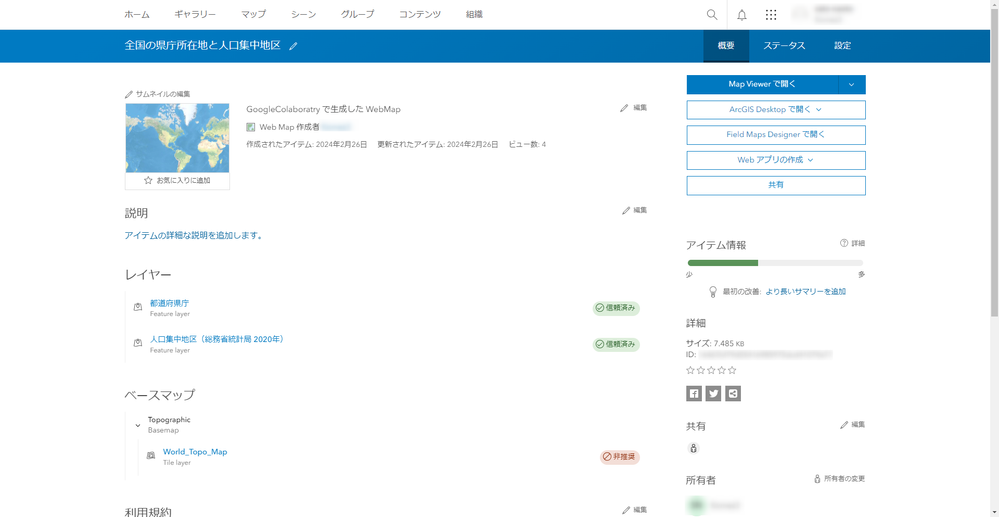
正常に実行できた場合は、下図のように Web マップ のアイテムページのリンクが作成されます。 このリンクをクリックするとアイテムページへ遷移し、クラウド ストレージに保存されたことが確認できます。
作成した Web マップ を確認したい
上述したように 2024 年 3 月現在、Google Colaboratory 上では map メソッドを用いた地図の表示ができません。 そのため、保存された Web マップ を確認するには、別の方法を検討する必要があります。 ここでは、作成した Web マップ を確認する代替案を 2 つ紹介していきます。
Map Viewer で 確認する
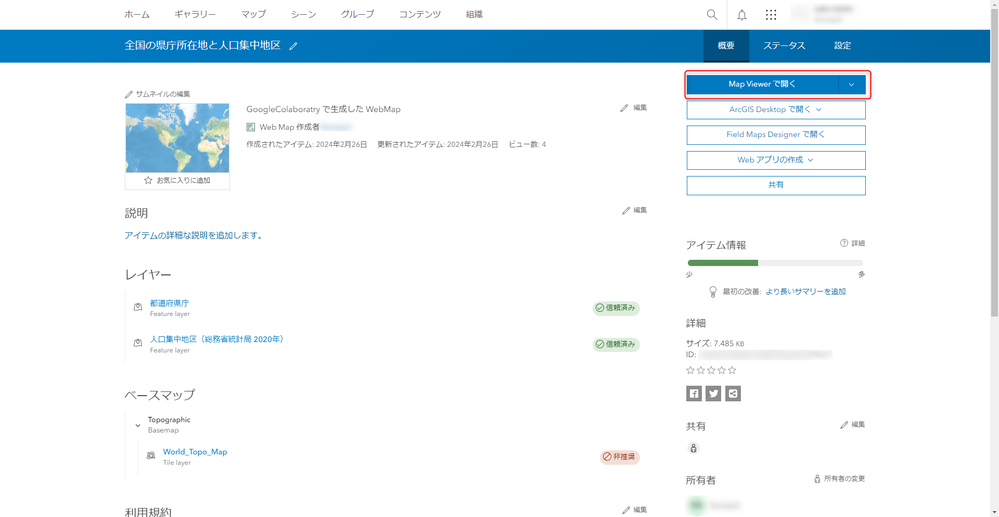
一番簡単な方法としては、Map Viewer で確認する方法です。 上述したアイテムページで [ Map Viewer で開く] をクリックして、確認してみましょう。
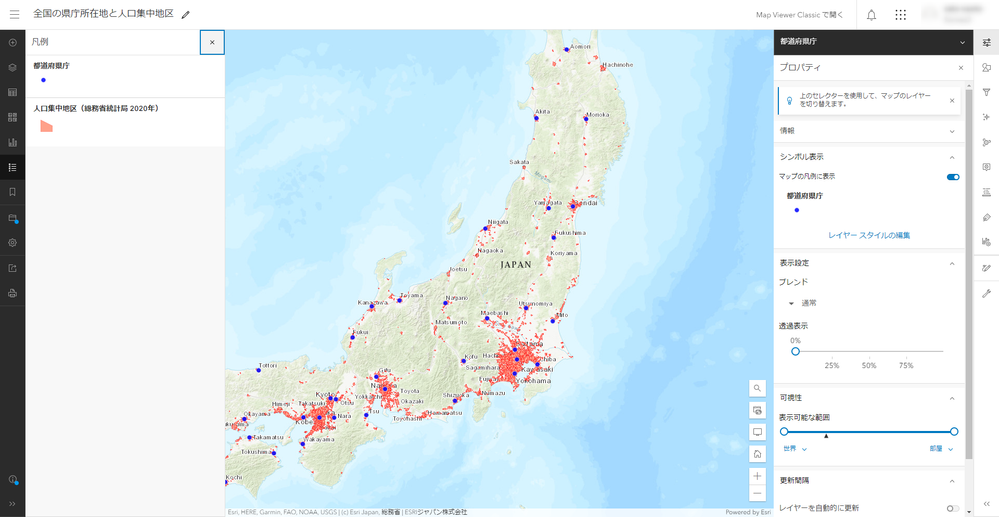
遷移先のページでは、実際に作成した Web マップを中心に様々な機能を使うことができるようになっています。上図では、見やすくするために県庁所在地データのポイントの見た目を変更しています。このように Map Viewer を使って作成した Web マップが意図した通りに作成されたことが確認できました。 ただ、これでは Notebook 上では変更を確認することができません。 そのため、もう一工夫して Notebook 上で確認できるようにしてみましょう。
ArcGIS Maps SDK for JavaScript を使って表示する
ArcGIS Developers では、Python 以外にも用途別に様々な開発言語の API/SDK を提供しています。 ArcGIS Maps SDK for JavaScript もその 1 つで、こちらは主に Web 地図アプリ開発で使われています。 今回は、IPython ライブラリの display モジュール内にある HTML クラスを利用して、 ArcGIS Maps SDK for JavaScript で保存した Web マップ を確認していきます。 ここでは割愛しますが、ArcGIS Maps SDK for JavaScript の詳細については、過去の記事もしくは ArcGIS Developers 開発リソース集をご確認ください。
今回は、必要最小限のコードで Web マップ を確認していきましょう。 先ほど変数 wm_item に格納した Web マップ アイテム オブジェクトからアイテムの ID を取得して出力していきます。
import IPython
display(IPython.display.HTML(f"""
<link rel="stylesheet" href="https://js.arcgis.com/4.29/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.29/"></script>
<style>
#viewDiv {{
height: 600px;
width: 800px;
}}
</style>
<div id="viewDiv"></div>
<script>
require([
"esri/WebMap",
"esri/views/MapView"
], function(WebMap, MapView) {{
const webmap = new WebMap({{
portalItem: {{
id: "{wm_item.id}"
}}
}});
const view = new MapView({{
container: "viewDiv",
map: webmap
}});
}});
</script>
"""))
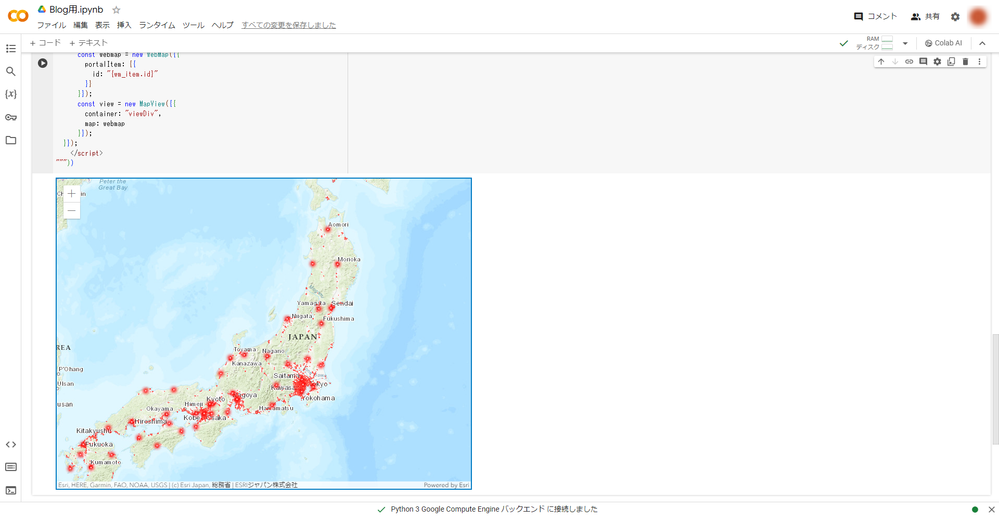
実行に成功するとログイン画面が表示されると思いますので、このアイテムを保存しているユーザー名とパスワード(本記事の「ログインの設定」と同じもの)を使ってログインします。 すると下図のような形で作成した Web マップ が出力されます。
少々無理やりな方法ですが、このようにして Web マップ が保存されていることを確認できました。 ArcGIS Maps SDK for JavaScript は、マップを表示する機能のほかにビジュアライゼーションの機能や動的な解析機能など多くの機能がありますので、こちらも是非お試しください。
最後に
今回は、Google Colaboratory で ArcGIS API for Python を使って Web マップ を作成し、クラウド ストレージに保存してみました。 ただ、今回利用した バージョン2.2.0.3 では、map メソッドに制限があったため、Notebook 上には表示できませんでしたが、 ArcGIS Maps SDK for JavaScript を使って、表示できたことを確認できました。 ArcGIS の提供する強力な解析機能を Google Colaboratory の環境で、気軽に利用することができそうです。
ArcGIS Developers は、ArcGIS が持つ強力なロケーションサービスへアクセスできる API/SDK を提供しています。 地図アプリ開発や解析には、ぜひ ArcGIS Developers をお試しください!