- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: Is using a cookie a good way to check if an ap...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Is using a cookie a good way to check if an app has been updated and needs to be refreshed from the server?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
When an app has been updated and re-published, a browser will load the files from the cache and not the server. This means each user needs to manually clear the cache and refresh. I thought about having a "refresh" widget that creates a cookie with a version number as the name, and then on subsequent page loads, reading the name and comparing it to a variable to determine if the app has been updated. If the version number is different then execute this:
document.location.reload(true);Does anyone have a better idea?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Andrew,
I think that is a good idea.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Wish I had thought of it. Great idea.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Would you mind writing a step by guide for dummies? I am hitting the same problem
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I second the request! Even loosely thought out, unorganized and untested suggestions would be welcomed!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've put the code on Github here: GitHub - alterwiel/Custom-WAB-widget-AppUpdate: Widget to refresh app files from server instead of c...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Any insight as to what I need to do to get it to work in WAB 2.9? I've not had any success either directly or creating an app in an older version and upgrading. Registry is undefined for registry.byId('versionTextBox'). Not sure how to resolve that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Andrew,
Do you have the tag below in your setting.html?
<input data-dojo-attach-point="textNode" data-dojo-type="dijit/form/TextBox" id="versionTextBox" />- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
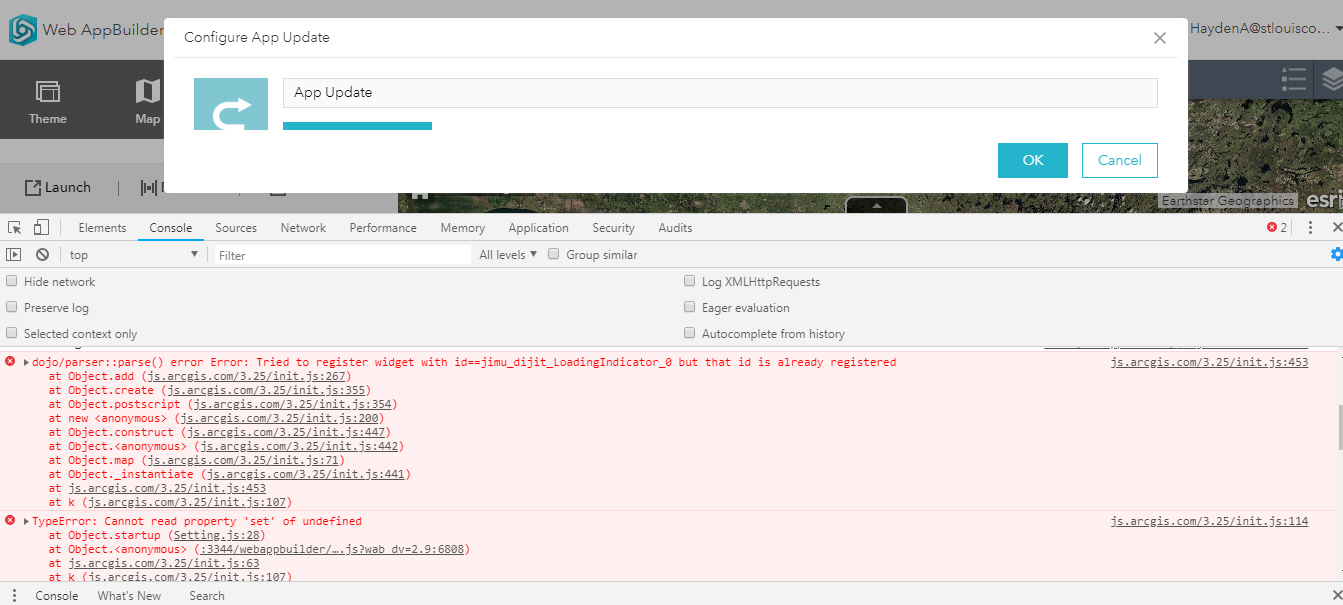
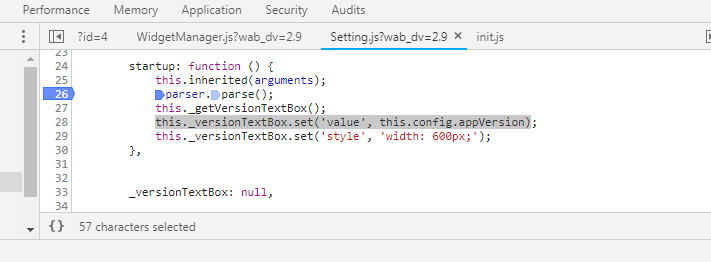
Yes, I haven't really modified anything other than the app version in the config. At setting.js startup I get "dojo/parser::parse() error Error: Tried to register widget with id==jimu_dijit_LoadingIndicator_0 but that id is already registered" at parser.parse() and this._getVersionTextBox() returns undefined which results in "init.js:114 TypeError: Cannot read property 'set' of undefined" at this._versionTextBox.set.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I also can't get this to work. I tried it in WAB 2.12 and it would not let me click the OK button or enter a version number. So it couldn't be added. Just keeps displaying the animated progress bar gif.
However, I dropped it in WAB 2.4 and it worked fine. So something changed I suppose.