- Home
- :
- All Communities
- :
- Developers
- :
- Open Source Mapping Libraries
- :
- Open Source Mapping Libraries Ques.
- :
- Re: About Basemap Localization
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
About Basemap Localization
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When I display a map of Japan with mapbox gl js, I see a mixture of Japanese and English notation.
It is displayed in Japanese location.
Is this currently supported?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<script src="https://api.tiles.mapbox.com/mapbox-gl-js/v1.12.0/mapbox-gl.js"></script>
<link href="https://api.tiles.mapbox.com/mapbox-gl-js/v1.12.0/mapbox-gl.css" rel="stylesheet" />
<title>Mapbox GL JS 背景地図表示と GeoJSON 表示</title>
<style>
html,
body,
#map {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
color: #323232;
}
</style>
</head>
<body>
<div id="map"></div>
</body>
<script>
const apiKey = "AAPKe9fefdc8839248fe8916671a8d6722dd8yIiVGa4rmTt7LKcvznc-up0JQLLS5vW9FQ7RM1TfmZ8uOs5y6TGbZ3Q6QLmlFsB";
const basemapEnum = "ArcGIS:Streets";
const map = new mapboxgl.Map({
container: "map", // the id of the div element
style: `https://basemaps-api.arcgis.com/arcgis/rest/services/styles/${basemapEnum}?type=style&apiKey=${apiKey}`,
zoom: 12, // starting zoom
center: [139.72514, 35.60847], // starting location [longitude, latitude]
pitch: 45,
hash: true
});
map.addControl(new mapboxgl.NavigationControl());
let scale = new mapboxgl.ScaleControl({
maxWidth: 200,
unit: 'metric'
});
map.addControl(scale);
map.once("load", () => {
// This code runs once the base style has finished loading.
map.addSource("kankojohoShinagawa100kei", {
type: "geojson",
data: "https://services5.arcgis.com/HzGpeRqGvs5TMkVr/arcgis/rest/services/kankojohoShinagawa100kei/FeatureServer/0/query?f=pgeojson&where=1=1&outFields=*",
cluster: true,
clusterRadius: 20, // cluster two kankojohoShinagawa100kei if less than 20 pixels apart
clusterMaxZoom: 14 // display all kankojohoShinagawa100kei individually from zoom 14 up
});
map.addLayer({
id: "kankojohoShinagawa100kei-circle",
type: "circle",
source: "kankojohoShinagawa100kei",
paint: {
"circle-color": "hsla(0,0%,0%,0.75)",
"circle-stroke-width": 1.5,
"circle-stroke-color": "white",
"circle-radius": ["case", ["get", "cluster"], 10, 5] // 10 pixels for clusters, 5 pixels otherwise
}
});
map.addLayer({
id: "kankojohoShinagawa100kei-cluster-count",
type: "symbol",
source: "kankojohoShinagawa100kei",
layout: {
"text-font": ["Arial Bold"],
"text-field": ["get", "point_count"],
"text-offset": [0, 0.1] // move the label vertically downwards slightly to improve centering
},
paint: {
"text-color": "white"
}
});
map.on("click", "kankojohoShinagawa100kei-circle", (e) => {
const trailhead = e.features[0];
new mapboxgl.Popup()
.setHTML(`<b>名前:${trailhead.properties.name}</b>
<br/><b>カテゴリ1:</b>${trailhead.properties.category}
<br/><b>カテゴリ2:</b>${trailhead.properties.category_supplement}
<br/><b>詳細:</b>${trailhead.properties.description_ja}
<br/><b>場所:</b>${trailhead.properties.location}`
)
.setLngLat(trailhead.geometry.coordinates)
.addTo(map);
});
map.on("mouseenter", "kankojohoShinagawa100kei-circle", () => {
map.getCanvas().style.cursor = "pointer";
});
map.on("mouseleave", "kankojohoShinagawa100kei-circle", () => {
map.getCanvas().style.cursor = "";
});
});
</script>
</html>
https://valuecreation.github.io/mapbox-gl-js-samples/20210131/#12/35.60847/139.72514/0/45
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Setting the language of labels of tiles hosted by Mapbox is done with the tile layer's .setLayoutProperty() method.
here is the doc on it:
https://docs.mapbox.com/mapbox-gl-js/api/map/#map#setlayoutproperty
and here is a tech article that discusses it:
https://docs.mapbox.com/help/troubleshooting/change-language/#mapbox-gl-js-1
and some sample code for exercising this capability:
https://docs.mapbox.com/mapbox-gl-js/example/language-switch/ - Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for the information.
I was able to confirm it here.
Ideally, it should be displayed in Japanese by default, like mapbox, without setting it in code.
https://blog.mapbox.com/cartographic-features-for-japanese-maps-eeecc461e7b6
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My apologies for the misunderstanding. I mistakenly thought you were localizing Mapbox tiles. I can see in your code that you're trying to localize the ArcGIS "Streets" vector tile basemap tiles. By default, the Streets vector basemap on ArcGIS Online uses primarily an English global view. The way to localize it is creating a custom style:
https://developers.arcgis.com/vector-tile-style-editor/
...and in that "root.json" vector tile style file, editing it using the instructions described on page 35 of this document here:
https://esri.maps.arcgis.com/home/item.html?id=c908722b0841404ba6a87d6221f201e4
(Then click "Open" to open the PDF. Localization instructions are on page 35.)
In short, for large scales you can change the text-field property to {_name_local}, which localizes all supported areas to their local language and character set. You will find at large scales, labels will be in Japanese only for Japan. If you zoom into Moscow or Tel Aviv, you will see the labels localized for Russia and Israel, respectively. For small scales, you can change the text-field property to {_name_ja} for Japanese. The instructions in the document above lists which layers support the small scale vs large scale localization.
The good news is that this has nothing to do with your Mapbox code or components. This can be customized completely using ArcGIS content and tools.
Here are some basemaps that have already been localized. You may want to examine them to see if they work well for you:
https://www.arcgis.com/home/group.html?id=aee77a8bf9cd40f4ab62f1873fbe46d1#overview
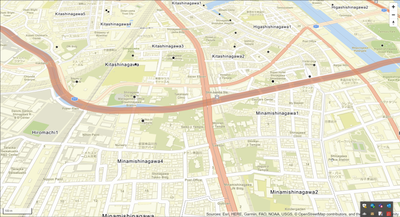
Here is an example of the "Streets" vector tile basemap that has been localized for Japan. You should see all of the labels drawn in Japanese, and the English labels have been removed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I know this is an old message, but just in case someone lands in here in the future ... 😉
The new ArcGIS Basemaps styles v2 already support the localization of basemaps as explained in this related question.
Here a Change the place label language tutorial using MapLibre.
I hope you find it useful 🙂
P.S. @TakahiroKAMIYA can we mark this question as solved?