- Home
- :
- All Communities
- :
- Global
- :
- Europe
- :
- Czech GIS
- :
- Czech GIS Blog
- :
- Vyzkoušejte si Koop pro zpřístupnění dynamických d...
Vyzkoušejte si Koop pro zpřístupnění dynamických dat
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Koop je opensource projekt na githubu, původně založený vývojáři z oddělení výzkumu a vývoje Esri, který se zaměřuje na „on the fly“ konverzi rozličných formátů a jejich zpřístupnění skrze webové služby jako GeoJSON, feature service a dalších formátů dobře „stravitelných“ v aplikacích ArcGIS (ale nejen v nich).
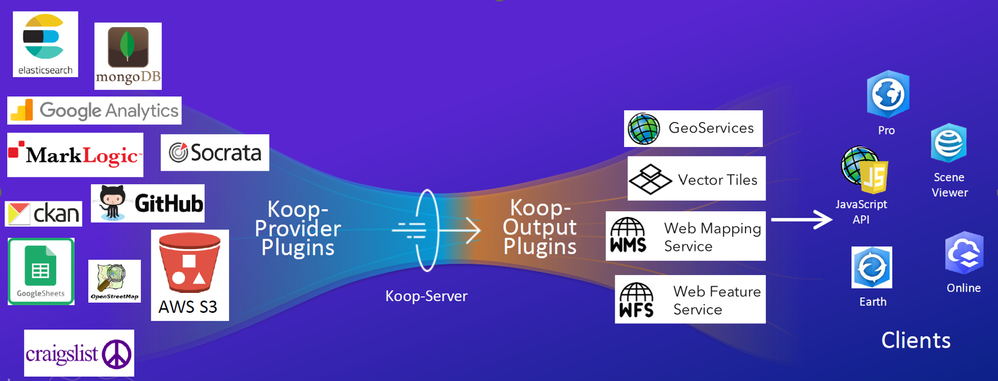
Koop je webový server (běžící v node.js runtime) který řeší ETL konverzi formátů pomocí vstupních (provider) a výstupních (output) pluginů.
Výhodou je, že celá konverze „vstupní data – GeoJSON – výstupní data“ probíhá on the fly (stejně jako další případné transformace), a tak změna vstupních dat je hned reflektována na výstupu. Data tedy zůstávají tam kde jsou, a my se na ně jen díváme jiným, upraveným pohledem.
Další výhodu Koop je možnost použití celé řady na githubu již existujících pluginů pro vstup i výstup a ve chvíli, kdy nějaký plugin neexistuje, je možné si jej v Javascriptu doprogramovat.
Pro následující ukázku si představme situaci, kdy jsou data zemětřesení za posledních 24 hodin k dispozici na webu v CSV formátu, každou minutu se aktualizují a s těmito relativně živými daty chceme pracovat v nějakém z klientů ArcGIS.
Co je pro vyzkoušení Koop potřeba?
- Mít nainstalovaný node.js runtime (doporučená je verze 10, ale fungují i novější).
- Správce balíčků npm, případně yarn pro node.js.
- Výhodou je účet na githubu a instalovaný klient git.
Instalaci Koop a jeho klientské konzole provedeme jednoduše pomocí npm z příkazové řádky (obdobně je možné instalovat i pomocí yarn)
npm install -g @koopjs/cli
„Hello World“ aplikace
Po nainstalování Koop bude k dispozici již i utilita koop, a tak naši ukázkovou „Hello World!“ aplikaci s názvem demo-app vytvoříme z příkazové řádky v umístění, kde ji chceme mít:
koop new app demo-app
✓ created project
✓ initialized Git
✓ installed dependencies
✓ done
Pro další práci se přesuneme do právě vytvořeného adresáře demo-app:
cd demo-app
Nyní je vhodné si zjistit, zda je pro Koop již k dispozici provider plugin pro zpracování formátu CSV. Naštěstí CSV provider již existuje, a tak nic doprogramovávat nyní nemusíme. Pomocí npm nainstalujeme nalezený plugin CSV provider:
npm install koop-provider-csv
a přidáme tento plugin do naší demo-app aplikace:
koop add provider koop-provider-csv
Nyní je potřeba (dle výše nalezené dokumentace k CSV provideru) patřičně plugin nakonfigurovat. Tedy v umístění …\demo-app\config\ editovat soubor default.json. Pro něj je k dispozici v adresáři samotného CSV provideru předloha …\demo-app\node_modules\koop-provider-csv\config\example.json, dle které je konfigurace celkem intuitivní. V aplikačním souboru default.json krom již nastaveného výchozího portu 8080, na kterém služba poběží (pozor na konflikt s jinými službami), nadefinujeme ještě URL vstupních dat CSV a sloupce se souřadnicemi. Číselný sloupec idField naše data neobsahují, a tak tento parametr ponecháme prázdný.
{
"port": 8080,
"koop-provider-csv": {
"sources": {
"usgs-csv": {
"url": "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_day.csv",
"metadata": {
"name": "USGSEarthquakeData",
"description": "last 24 hours earthquakes",
"idField": ""
},
"geometryColumns": {
"latitude": "latitude",
"longitude": "longitude"
}
}
}
}
}
V tomto souboru je tedy možné definovat i více různých zdrojů pro různé providery. V našem případě náš zdroj pojmenujeme usgs-csv (tento název je pak použit v adresaci výstupní služby). Nyní již stačí v daném umístění demo-app spustit službu koop pomocí příkazu
koop serve
(je možné i npm start)
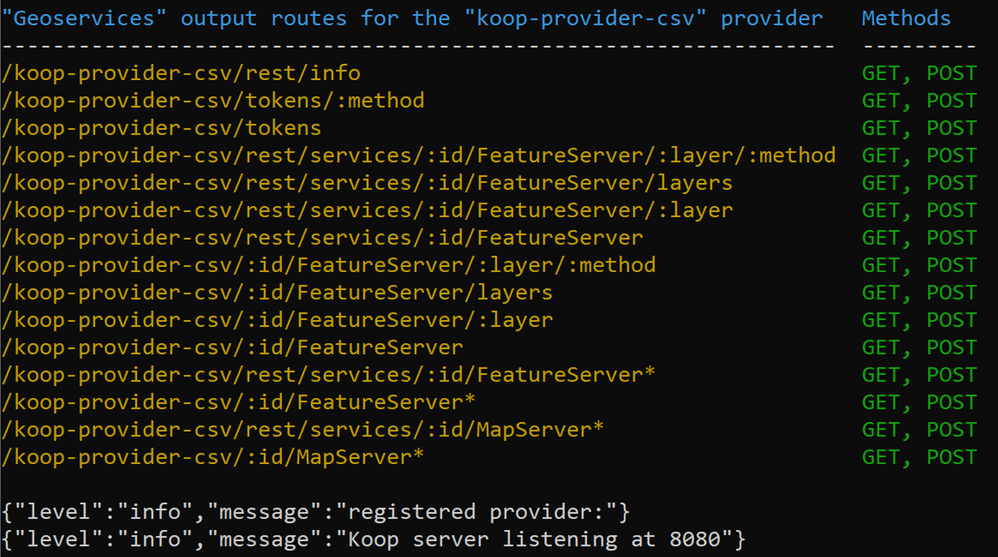
Příkazová řádka by nám měla následně vypsat, krom portu na kterém koop služba poslouchá, i pro každý výstupní plugin seznam url na kterých jsou výstupní data k dispozici.
V danou chvíli je již k dispozici defaultní výstup v podobě Geoservice feature služby na adrese: http://localhost:8080/jmeno-providera/jmeno-zdroje(:id)/FeatureServer
Tedy v našem případě dle našeho default.json:
http://localhost:8080/koop-provider-csv/usgs-csv/FeatureServer
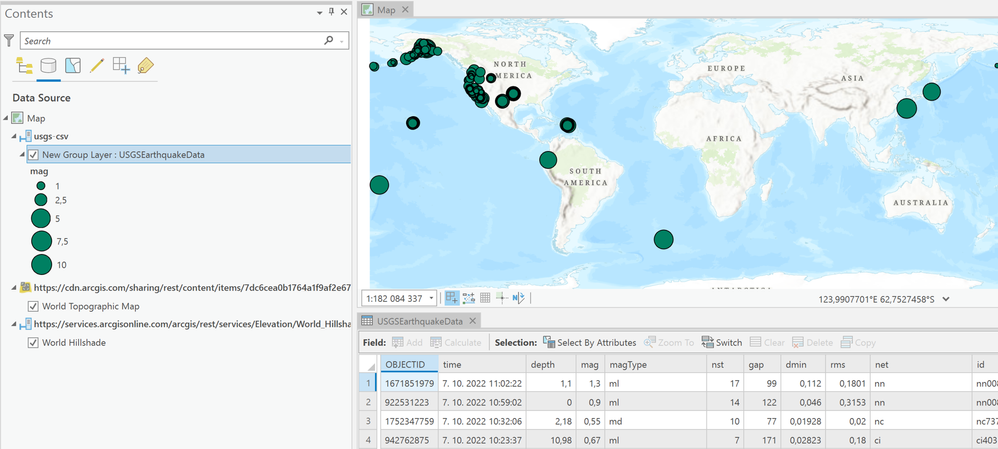
který již můžeme přidat jako vrstvu například do ArcGIS Pro.
V některém z dalších dílů Tipů a triků se podíváme na to, jak je možné v Koop pro výstupní službu použít https (pro využití služby ve webových mapách), případně jakým způsobem si pro koop vytvořit vlastní plugin.
Stránky projektu Koop: https://koopjs.github.io/
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ArcGIS Ideas
3 -
Desktopový GIS
56 -
ISKN
1 -
Lokalizace
8 -
Mobilní aplikace
3 -
Novinky
23 -
Nápady
7 -
Ostatní
4 -
RÚIAN
1 -
Tipy a triky
108 -
Vývojářské nástroje
17 -
Webový GIS
65