- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Blog
- :
- Understanding Survey123's custom URL Scheme
Understanding Survey123's custom URL Scheme
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
.Updated August 10, 2020 (Added reference to Arcade UrlEncode operation)
The purpose of a URL scheme is to provide a well-known protocol for apps to communicate with each other. Through a custom URL scheme you can remotely launch apps and invoke actions in them. Specifically, the URL scheme in Survey123 allows you to:
- Launch the Survey123 app
- Open a survey
- Prepopulate answers in the survey
A common practical scenario for using the Survey123 custom URL scheme is integrating Survey123 with other ArcGIS apps like Explorer, QuickCapture, Collector or even your own web mapping apps. Take for example a case where you want field users to use a map to identify a particular asset, and then use a smart form in Survey123 to capture information about that particular asset. Explorer, Collector or a plain Web Map can serve the first purpose.
In this post I will first describe the syntax of the Survey123 custom URL scheme, then how to execute a call with it and later how to integrate URL scheme calls into feature popups in ArcGIS Web Maps, so other ArcGIS Apps can leverage it.
About the Survey123 Custom URL Scheme syntax
A call to Survey123 through its URL Scheme looks something like this:
arcgis-survey123://?itemID=89bc8c7844e548e09baa3aad4695e78b&field:AssetID=FF34001&field:Status=Good¢er=43.567,-117.380
Let’s break it down:
The first bit is pretty obvious: arcgis-survey123:// invokes the Survey123 mobile app. For this to work, the Survey123 app must be installed in the device in which the call is being made.
Everything after arcgis-survey123:// are optional parameters that you can pass if you want the app to do additional things. The list of parameters starts with a question mark (?).
Parameters are separated from each other through ampersands (&). Each parameter is actually made of two parts: the parameter name and the parameter value, which are separated by the equal (=) sign. The rules for how to properly pass parameters are common to how you build query strings for the web.
The itemID parameter (itemID=89bc8c7844e548e09baa3aad4695e78b) refers to the survey you want to open. If the survey is not already in the device, the app will attempt to download it automatically.
To obtain the proper itemID for a survey follow these instructions:
1. In a web browser, login into survey123.arcgis.com
2. Click on the survey for which you want the itemID
3. Now get the ID of your Form from the location bar of your browser.
For example, if the URL of your survey looks like this:
http://survey123.arcgis.com/surveys/3d02eec41a224902ab4c44e6d39319c8
, the itemID will be: 3d02eec41a224902ab4c44e6d39319c8
The app will automatically attempt to download the survey as specified in the itemID parameter. If the survey is shared publicly, it will open right away. If the survey is private, it will be downloaded using the currently logged-in user. If no user is logged-in, a dialog will prompt the user for credentials.
In the example above we use the field:AssetID and field:Status parameters to prepopulate questions in the survey. If you want a survey to open and have some or all questions already answered, you will add as many field parameters as needed. Field parameters always are prefixed with the word field: After that, you enter the name of the actual question for which you want to set the answer, then you add an equal sign and the answer. For example:
- field:AssetID=FF34001 will populate the AssetID question in your survey with the value FF34001.
Here are some tips when passing field parameters:
- The value to insert immediately after field: is the value of the corresponding NAME question in your XLSForm. Do not pass the Label!
- The value to insert after the equal (=) sign is the actual value that will be stored in the feature service. If you are working with select_one type of questions this is very relevant, since the value you must pass is that of the XLSForm Name of the choice, rather than its Label.
- Passing field parameters for questions within a repeat or attachments is not supported at the moment.
- If you would like to prepopulate a question, but do not want to user to change its value, flag the question in the XLSForm as read-only.
The last parameter we pass in the example above is center=43.567,-117.380. This will set the location of geopoint questions in your survey at the provided coordinate pair. You must pass a latitude-longitude pair in decimal degrees separated by a comma as no other coordinate systems or formats are supported.
Invoking a Custom URL Scheme call: The Basics
If you would like to give this a quick try, I recommend that you use a web browser to experiment. Start by downloading the Survey123 app into your desktop. You can download it for Windows or for your Mac. Once you have the app, manually launch it and login to download a couple of surveys. Then get the itemID of one of them to start and use it to adjust the itemID parameter: arcgis-survey123://?itemID=insert your own Form item ID here Then paste it into your web browser to launch Survey123 and open one of the surveys you downloaded. Continue experimenting by pre-populating survey questions.
Once you feel comfortable with the syntax of your URL scheme links, try in your own device. Start by e-mailing the URL Scheme invocation to yourself, and using it from your device's web browser. You can also use Survey123 URL scheme strings to configure hyperlinks in an email, or include them as part of a web page.
Invoking a Custom URL Scheme call from a Web Map
Things get pretty interesting when Survey123 URL scheme links are used within an ArcGIS Web Map. This allows you to integrate Survey123 into other ArcGIS apps, by allowing users to launch Survey123 from the popup of a Web Map in Collector, Explorer or even a web application. This gets interesting for a couple of reasons:
- First, you can use a map centric app to help the user find a particular asset or location, then easily launch Survey123 from that app to capture data using a smart form.
- Second, you can use the existing attributes of a feature in the map and pass them into the form to prepopulate answers. This is extremely useful to ensure, for example, that the unique ID of an asset as identified in your map, is passed into Survey123.
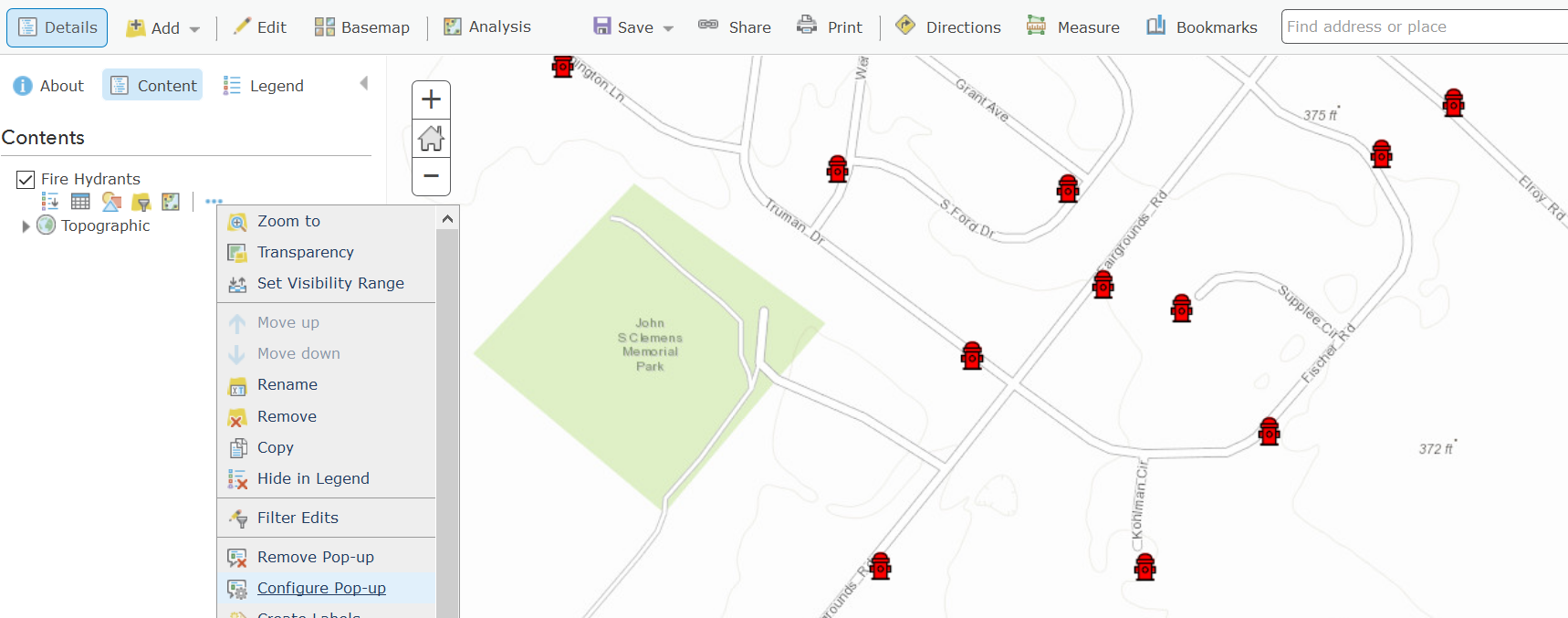
To embed custom URL scheme calls within a Web Map, you will want to edit the popup of an existing layer. Choose the Configure Pop-up option in the layer’s menu.
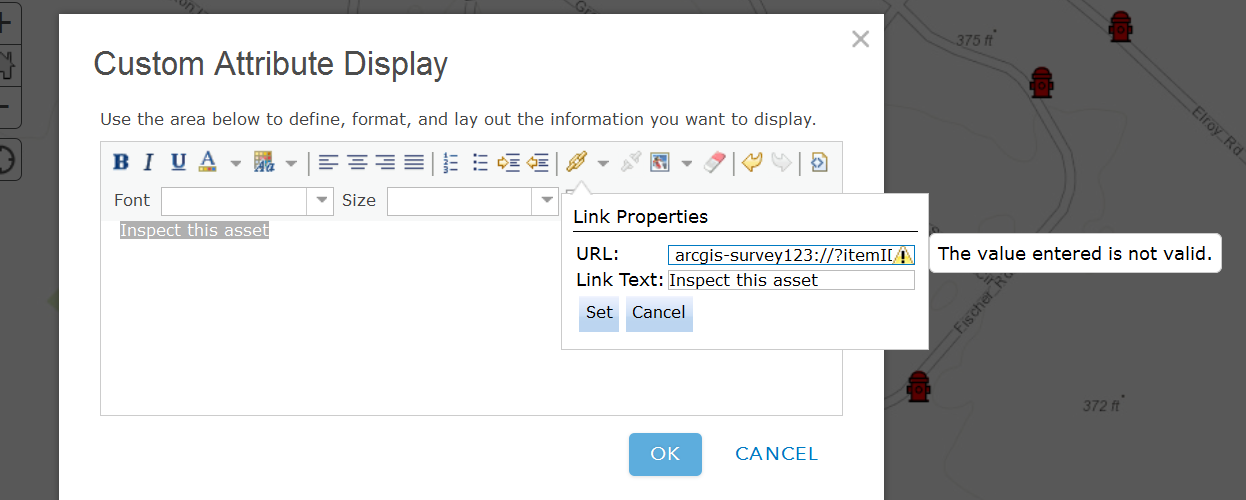
Next, select the Custom Attribute display as shown in the next screenshot.

In a Custom Attribute display you can now embed your Custom URL scheme call as a hyperlink. You can ignore the warning indicating that the value is not valid. If you prefer, you can also work directly using the source HTML view of the popup.

As shown below, you can reference attributes from the underlying feature in your Survey123 custom URL scheme by enclosing the name of the feature attribute within curly brackets.
arcgis-survey123://?itemID=89bc8c7844e548e09baa3aad4695e78b&field:AssetID={assetid}
With this technique, you will be populating the AssetID survey question with whatever value is present in the assetid attribute of the feature’s popup. This will ensure that captured data in Survey123 can always be associated back into the feature selected in the map.
A few quick tips when creating popups:
- When passing text attributes with spaces, you will want to use the urlencode ArcGIS Arcade function. Otherwise, your links may get cut off at the first space encountered.
- Field names are case sensitive in iOS. Ensure you reference your feature service fields with the exact capitalization used in the feature service.
- If you want to pass lat/lon values from attributes in your feature, be aware that the default formatting rules for the double data type cut-off decimal values to two. You will want to adjust the formatting rule to pass all decimal values to Survey123.
1) Open the 'Configure pop-up dialog of your feature layer's and then select 'Configure Attributes' .
2) Now select the attributes with your latitude and longitude values and pick the number of decimals you want to include in the Format drop-down option in the right side of the dialog.
- If you want to pass lat/lon values from the geometry in a feature, you can add an Attribute Expression to your popup do dynamically get the lat/lon values from the geometry of your feature.
1) Open the 'Configure pop-up dialog of your feature layer's and then select 'Configure Attributes'.
2) Add a new Attribute Expression.
3) Look for Geometry under the Globals tab and fetch Geometry($feature).x
4) Use the Edit link at the top to give your expression a friendly name
5) Repeat steps 2 through 4 to create a second expression for the y coordinate.
Once your Web Map is ready, you can next use it within multiple applications such as ArcGIS Explorer, Collector as well as your own web mapping apps.
Tip: Check Announcing a handy tool to generate Survey123 URLs if you would like to automate the generation of Survey123 Custom URLs for us in popups.
Invoking a Custom URL Scheme programmatically
In a web app or website, simply create an HTML link:
<a href='arcgis-survey123://?itemID=89bc8c7844e548e09baa3aad4695e78b'>Launch Survey123</a>
In QML AppStudio for ArcGIS:
Qt.openUrlExternally('arcgis-survey123://?itemID=89bc8c7844e548e09baa3aad4695e78b')
In Java, using Android's Intent:
PackageManager manager = mContext.getPackageManager();
Intent i = manager.getLaunchIntentForPackage("com.esri.survey123");
i.setData(Uri.parse("arcgis-survey123://?itemID=89bc8c7844e548e09baa3aad4695e78b"));
startActivity(i);
[This post was updated on October 30, 2018]
- « Previous
-
- 1
- 2
- 3
- …
- 8
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.