- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Blog
- :
- Smart Sketching in Survey123: Stroke by stroke.
Smart Sketching in Survey123: Stroke by stroke.
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In this blog post I will describe how you can configure smart sketching in your surveys, step by step. Smart Sketching was introduced in version 2.4 of Survey123 and allows you to embed questions in your form where users can draw or sketch. Depending on how you configure your survey, you can let users sketch on top of an empty canvas, on top of predefined diagrams, and even on top of photos.
questions in your form where users can draw or sketch. Depending on how you configure your survey, you can let users sketch on top of an empty canvas, on top of predefined diagrams, and even on top of photos.
There are multiple scenarios where sketching can be handy:
- When performing inspections, a user can take a photo of an asset and sketch on it to highlight issues. Alternatively, the inspector could annotate over a diagram representing the asset.
- When submitting a traffic accident report, a police officer can use the sketch capabilities in Survey123 to illustrate the positions of the vehicles involved and skid marks.
- Free-form sketches in Survey123 allow conservationists to highlight certain features/marks of a whale which can be used later to track the individual specimen across different observation reports.
Sketches and annotated images and photos are automatically persisted by Survey123 as a geodatabase attachment, ensuring you can access them from other ArcGIS tools.
For the instructions below, some familiarity with XLSForms and Survey123 Connect for ArcGIS is assumed. A series of video-tutorials on XLSForms are available in our YouTube Survey123 playlist.
The Basics: Draw and Annotate appearances
In order to add sketching capabilities into your own survey, you need to use the draw or annotate appearances on survey questions of type image. It is easier than it sounds: In your XLSFile, using Survey123 Connect, simply add a question of type image, and then set the value of its appearance column to either draw or annotate.
In Survey123 Connect, create a New Survey using the Advanced template and add a question as follows:
| type | name | label | appearance |
|---|---|---|---|
| image | accident_diagram | Vehicle Collision Diagram | draw |
Now use the survey preview in Survey123 Connect to exercise the sketching widget.
The draw appearance enables a full screen drawing pad where you can use pencils of multiple colors and thickness for your sketches. The draw appearance is ideal when you want end users to draw an idea on top of a white canvas. Note that you can:
- Add an arrow by drawing a straight line.
- Add text by tapping on the screen.
- Add shapes of any form through free-drawing. Circles and rectangles will be automatically smoothed for you.
The annotate appearance is similar to draw, except that it allows the user to set the background of the canvas with a photo. Use the annotate appearance when you expect users to first take a photo of something, and then sketch on top of it. The same sketching tools available in the draw appearance are also available for annotate.
Advanced Techniques: Using Defaults and Calculations
Rather than starting with an empty canvas, you can configure your survey to present users with a custom background image in the sketching pad. Before you can reference your image, you must copy it into the media folder of your survey directory. In Survey123 Connect for ArcGIS, while looking at the preview of your survey, click on the 'Open survey content folder' button.

Once the survey folder is open, look for the media directory and copy all your images in there. To play safe, copy images in either .png or .jpg format only. Be considerate with the size of the images: You want images big enough to look good in phones and tablets, but try to reduce their size as much as possible or otherwise the initial download of your survey into devices will take longer than usual.
Most tablets and phones will do pretty well with images smaller than 1920x1080 pixels.
Now that your images are in the media folder. You can reference them in the survey:
- Default: If you always want to display the same background image in the sketching pad, reference your image using the default column. You do not need to enclose the name of your file in quotes, but you will want to make sure you include both the name and file extension. In the next example, the image coyote.png will always be used as background for the draw widget.
| type | name | label | default | appearance |
|---|---|---|---|---|
| image | animal_observations | Highlight where animal was hurt | coyote.png | draw |
- Calculation: If you want to dynamically switch the background image based on previous responses in your survey, use the calculation column. A typical scenario for this is that where you present users with a choice question and then you switch the background according to user selection. Say for example, you first let user select the type of tower inspection being inspected. The drawing canvas background will change depending on the type.
Lets do this step by step:
- Ensure you have all your images in the media folder. For simplicity, make sure the extension for all the images is the same. That is, make sure they are either all .png or .jpg.
- Create a list in the choices worksheet where the value of the name column for choices in your list matches the name of filenames in the media folder.
- Set the expression in the calculation column of your draw or annotate question as:
concat(${ChoiceQuestion},'.png')
In the example above, I assume that your choice question is a select_one type of question named ChoiceQuestion. I also assume that your images are in .png format. Remember that all the concat() function does is to concatenate the value of the selected choice in your select_one question, with the .png extension.
You could certainly get more fancy with the calculation, but the heart of how this is done is described above.
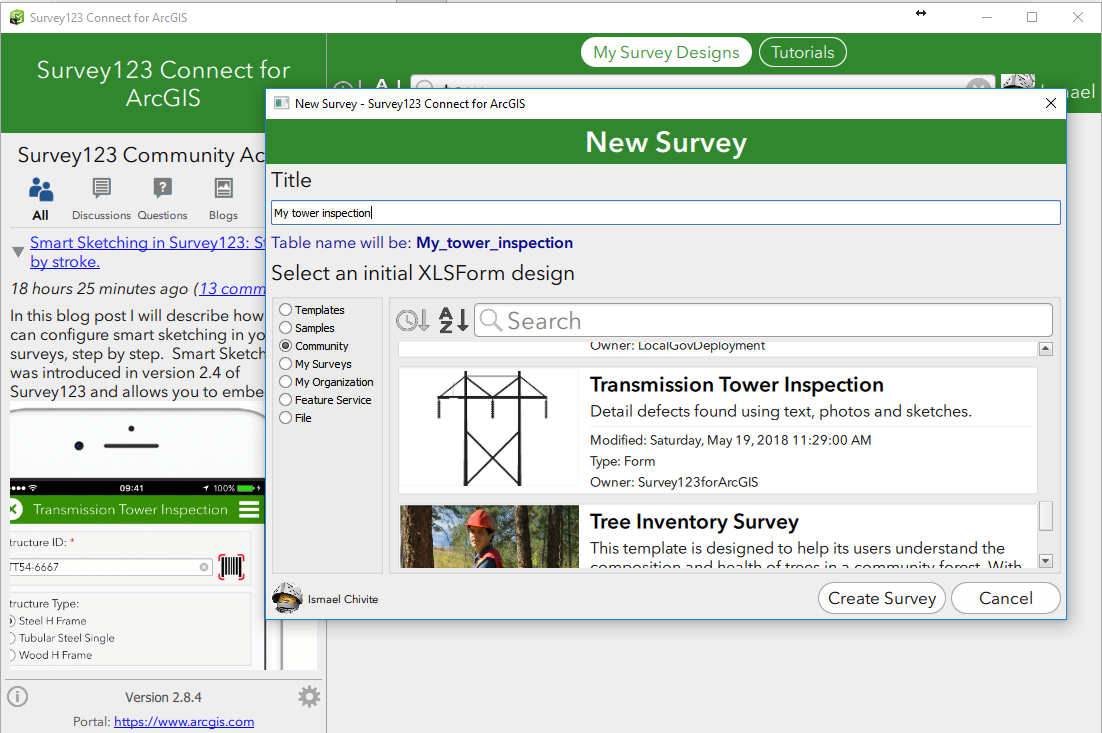
It is always easier to learn with an actual example. The Transmission Tower example is available under the Community category in Survey123 Connect:
- Log into Survey123 Connect
- Click on New Survey
- Select the Community category and then choose the Transmission Tower sample

A few extra tips and things you should know
- All sketches will be saved as geodatabase attachments once submitted to ArcGIS. This means that you can always easily access sketches associated with a submitted feature.
- If you use the default or calculation columns to predefine the background of the drawing canvas, keep in mind that iOS (iPhones and iPads). You must reference images making sure that the capitalization in your XLSForm is exactly as in the filenames.
- Once the user creates the sketch, a preview of the sketch will be made available in the survey. Note that at that point the user can change the name of the image. Calculating the name of the image filename is not possible at this time.
- Support for defaults and calculations on draw and annotate images is missing in the WebForm. Only the Survey123 field app will honor your defaults and calculations.
- [Fixed as of 2.6] As of version 2.4, it is not possible to let users choose a background for the drawing canvas using an existing image from the photo gallery. This is something that we want to add in the future. As of 2.4, you can only use images from the media folder or let users take a photo on the spot and use it as background.
- If you are using the Inbox to edit existing features, be aware that as of 2.4 the Inbox does not support images of any type (signatures, photos, drawings or annotated images).
- If you bring a photo from your gallery or camera into the Draw and Annotate widgets, the EXIF data in your image will be stripped out and lost once submitted to ArcGIS.
As usual, we are eager to hear your feedback. This is a new feature and would love to hear your feedback so we can take next steps with it.
Enjoy!
- « Previous
-
- 1
- 2
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.