- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Field Maps
- :
- ArcGIS Field Maps Questions
- :
- Create direct link to add related records in Field...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Create direct link to add related records in Field Maps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm looking to simplify the way that users have to add related records in Field Maps. I know that on the parent asset, a user can click the related link at the bottom and then click Add, etc. but I am looking to give users a "button" or something so that they can directly open a new related record. The goal is to limit how many times users have to click through boxes when adding new related records
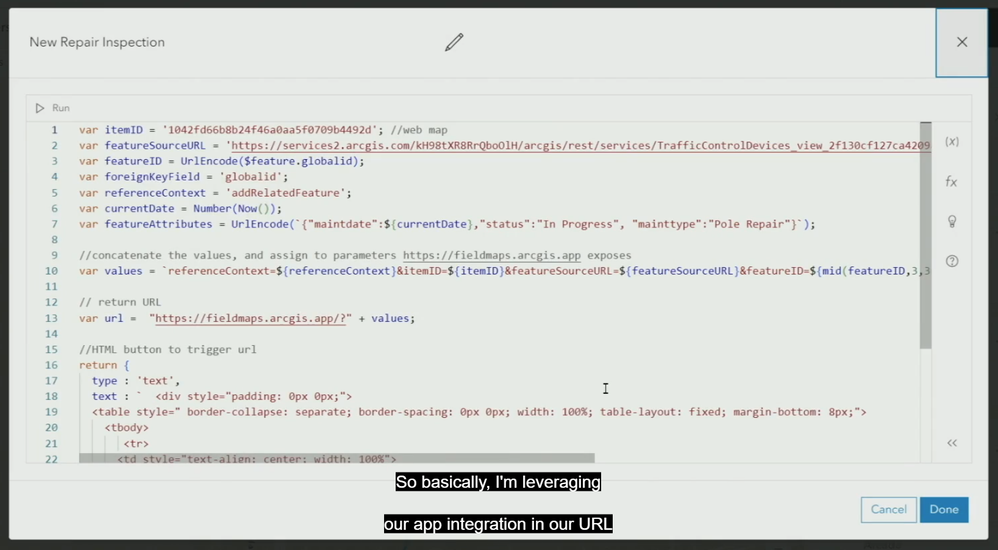
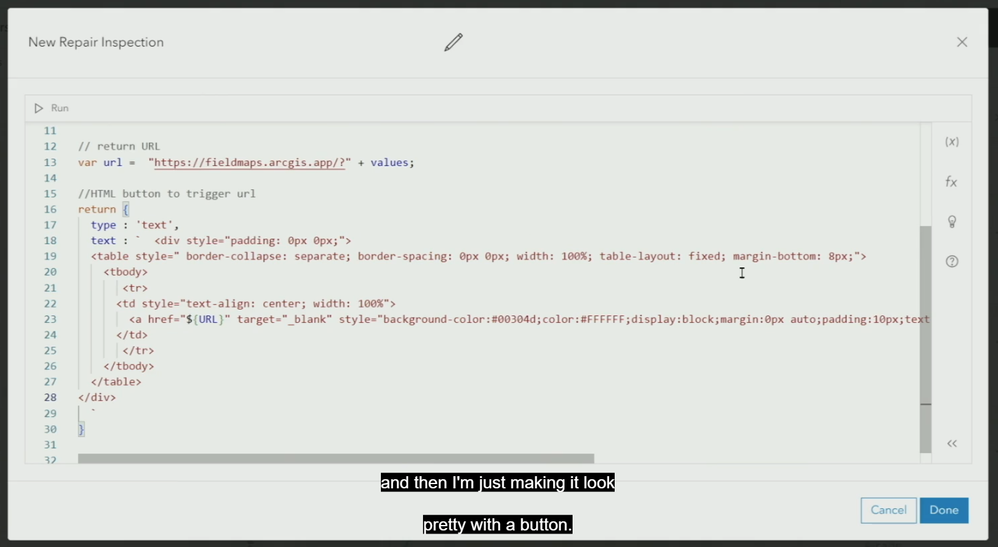
At the Dev Summit last month, Esri showed a way to do this with Arcade and HTML but the presentation missed pieces in the demo that showed all of the code in order to replicate. Recording of the presentation is below:
If anyone has successfully done this please let me know. Thank you!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was able to get a resolution for this workflow, many thanks to meeting with the Field Maps Team during the Esri UC. First this workflow is described on Field Maps documentation that I missed previously.
Here is my final arcade expression that works. In my case, one issue I was having was the curly brackets of my GlobalID field were being "pushed" into the uuid field of my child record table and Field Maps adds those curly brackets already so the link failed without stripping the curly brackets as seen below.
var itemID = //item id of web map;
var featureSourceURL = //feature service url of parent asset
var featureID = Replace(Replace($feature.GlobalID, "{", ""), "}", "") //globalid field of parent asset, with stripping of curly brackets
var foreignKeyField = 'GlobalID' //globalid field of parent asset
var referenceContext = 'addRelatedFeature'
var values = 'referenceContext='+referenceContext+'&itemID='+itemID+'&featureSourceURL='+featureSourceURL+'&featureID='+featureID+'&foreignKeyField='+foreignKeyField
var url = "https://fieldmaps.arcgis.app/?" + values;
return url
I was never able to get the html button to work like @KeitherPerkinsWSB described. I got the same error message of "Unable to add layer". To get around this and still have a clean button for staff (instead of the long url), I added a text box and created a hyperlink to the expression field.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have the same question! I have many related tables and would love to be able to create my own button instead of the user having to go in an use the Add button. I appreciate you sharing the Dev Summit link but unfortunately if you did not register to go to the Summit, you can't access it. I couldn't access it with just my ESRI username and password.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think the main thing left out of the video is the rest of the URL parameter in the values variable as well as the HTML code for the button in the URL parameters. I think Kevin was going to do a blog at some point. I'm also working on this these days 🙂 But I haven't attempted yet.
Olmsted County GIS Specialist
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Video of Esri performing this workflow is now publicly available here: https://mediaspace.esri.com/media/t/1_v2ev8meu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am also seeing some odd behavior with the HTML configuration for the button from this code. I replicated the HTML portion from this demo to add a button simply pointed at https://google.com for now. When the Arcade expression is present in the webmap it appears in my pop up and is functional. However, when trying to save the map I get the below error.
If I remove the Arcade Expression, the map saves. I cannot seem to find anything where this html code is not supported. Any insight here would be great.
It also presents itself as a 403 error in the F12 console where it looks like the map config cannot be written to the Portal Directory.
I have stripped everything out of the webmap except this single layer, and have the popup config to only have this arcade expression but same save error in a fresh map as well.
//Temp URL for testing button
var url = "https://www.google.com"
//HTML button to trigger url
return{
type : 'text',
text : ` <div style="padding: 0px 0px;">
<table style=" border-collapse: separate; border-spacing: 0px 0px; width: 100%; table-layout: fixed; margin-bottom: 8px;">
<tbody>
<tr>
<td style="text-align: center; width: 100%">
<a href="${URL}" target="_blank" style="background-color:#00304d;color:#FFFFFF;display:block;margin:0px auto;padding:10px;text-decoration:none;valign:center;width:220px;">MV Cable</a>
</td>
</tr>
</tbody>
</table>
</div>
`
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was able to get a resolution for this workflow, many thanks to meeting with the Field Maps Team during the Esri UC. First this workflow is described on Field Maps documentation that I missed previously.
Here is my final arcade expression that works. In my case, one issue I was having was the curly brackets of my GlobalID field were being "pushed" into the uuid field of my child record table and Field Maps adds those curly brackets already so the link failed without stripping the curly brackets as seen below.
var itemID = //item id of web map;
var featureSourceURL = //feature service url of parent asset
var featureID = Replace(Replace($feature.GlobalID, "{", ""), "}", "") //globalid field of parent asset, with stripping of curly brackets
var foreignKeyField = 'GlobalID' //globalid field of parent asset
var referenceContext = 'addRelatedFeature'
var values = 'referenceContext='+referenceContext+'&itemID='+itemID+'&featureSourceURL='+featureSourceURL+'&featureID='+featureID+'&foreignKeyField='+foreignKeyField
var url = "https://fieldmaps.arcgis.app/?" + values;
return url
I was never able to get the html button to work like @KeitherPerkinsWSB described. I got the same error message of "Unable to add layer". To get around this and still have a clean button for staff (instead of the long url), I added a text box and created a hyperlink to the expression field.