- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- kintone と ArcGIS の連携を試してみました。
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
kintone と ArcGIS の連携を試してみました。
はじめに
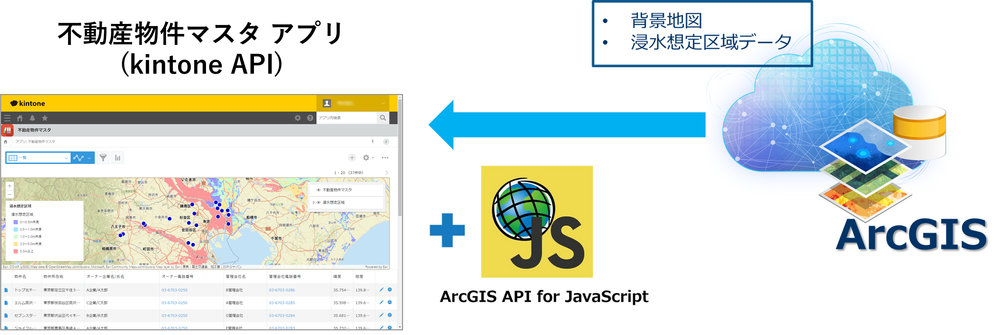
今回サイボウズ株式会社が提供している kintone と ArcGIS との連携を試してみましたので、連携方法について紹介したいと思います。
kintone とは
kintone(キントーン)は、開発の知識がなくても自社の業務に合わせたシステムを簡単に作成できる、サイボウズのクラウドサービスです。業務アプリを直感的に作成でき、チーム内で占有して使えるなど、国内でも導入している組織は多いと思います。最近は ArcGIS との連携についての相談も増えています。
さて、今回は kintone が提供している業務アプリの一つとして不動産物件マスタがあり、その不動産物件マスタのデータを ArcGIS と連携して地図表示をしてみました。kintone の標準機能では、地図サービスは提供していませんので、地図を使用する場合の選択肢として ArcGIS はとても便利です。
- ArcGIS はすぐに利用可能な豊富な地図データや、地理情報を作成、分析、可視化するためのデスクトップ アプリ、モバイル アプリ、Web アプリ、クラウドサービス、サーバー製品等から構成され、システム形態や用途に応じて自由に組み合わせて導入できます。
kinetone では、連携方法として、kintone JavaScript API や kintone REST API、kintone Plug-in API などの kintone API を提供しており、多くのパターンで ArcGIS との連携が可能です。今回の連携では、kintone JavaScript API を使用しました。kintone JavaScript API は、kintone の画面上の動作や見た目を変える APIで、JavaScript ファイルをアプリにアップロードして適用することで、kintone の画面上で動作させることができます。また、kintone にはさまざまな JavaScript イベントがあり、動作を操作することもできます。
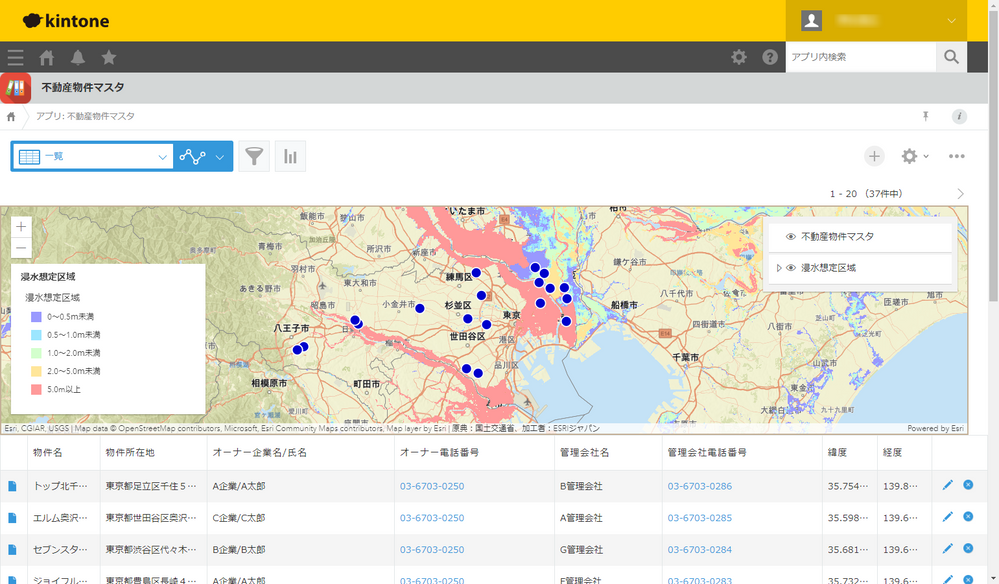
具体的には、JavaScript API と連携するために、ArcGIS API for JavaScript を使用して、kintone 上で不動産物件マスタのデータを ArcGIS API for JavaScript を使用して地図上に表示しました。さらに ArcGIS では多くのオンライン コンテンツを配信していますので、浸水想定区域/Anticipated Inundation Area も重ねて表示してみました。これにより浸水リスクのある不動産物件を把握することもできるようになります。
kintoneで不動産物件マスタのアプリを作成
kintone を利用するために、はじめに cybozu の developer network で kintone の開発者ライセンスを作成します。kintone 開発者ライセンスは、kintone API を使った開発を目的として、利用できる環境です。利用規約など細かい詳細については、kintone 開発者ライセンス(開発環境)をご確認ください。
kintone 環境が整ったら不動産物件マスタのアプリを作成します。
kintone の使い方やアプリの作成方法について kintone ヘルプを参考にしていただければと思います。
不動産物件マスタのアプリで地図機能を追加
地図機能の追加では、JavaScript API と連携するために ArcGIS API for JavaScript を使用しました。ArcGIS API for JavaScript は、地図アプリ開発用の API で 2D・3D の地図アプリを開発することができます。地図の可視化機能や CSV や GeoJSON などのデータを表示できたりと多くのGIS機能を備えています。また、ArcGIS にも対応しているため、ArcGIS 上にあるデータを表示することも可能です。詳細については、ArcGIS API for JavaScript のサイトを確認してください。現在のバージョンは、4.23です。Sample Code や API リファレンスも充実しています。
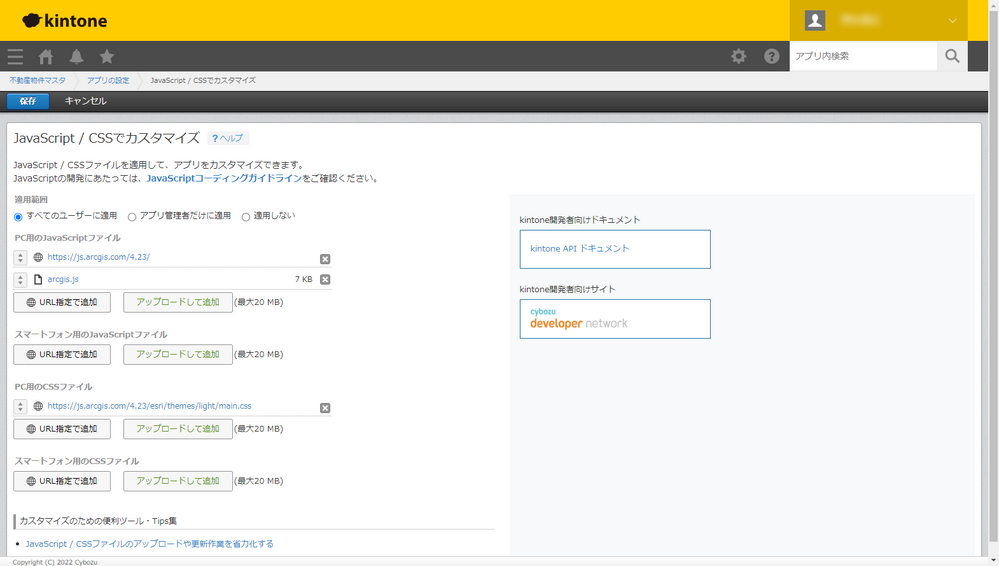
kintone で作成した不動産物件マスタのアプリの動作や画面をカスタマイズする場合に、不動産物件マスタ > アプリの設定 > JavaScript/CSS でカスタマイズの画面で JavaScript や CSS ファイルを適用することでカスタマイズができます。詳しくは、kintone ヘルプの「JavaScript やCSS でアプリをカスタマイズする」をご確認ください。
上記の JavaScript/CSS でカスタマイズの画面で、ArcGIS API for JavaScript で開発した地図機能を適用していきます。
はじめに ArcGIS API for JavaScript を CDN 経由で使用するために PC 用の JavaScript ファイルには「https://js.arcgis.com/4.23/」を設定し、PC 用の CSS ファイルには 「https://js.arcgis.com/4.23/esri/themes/light/main.css」を設定します。不動産の物件情報を取得して地図に表示する部分は arcgis.js ファイルとして作成して設定しました。
kintone アプリで使用する JavaScript API によるイベントやデータの取得などは、スタートアップガイドや Tips なども多くのガイドが提供されています。とくに、はじめよう kintone API が参考になりました。
次に不動産の物件情報を取得して地図に表示する部分の arcgis.js について説明していきます。
今回は一覧画面を開いた時のイベントから不動産の物件情報を取得して地図に表示するように実装しました。以下は、地図画面を表示する DIV 要素の作成とレコードを取得(不動産の物件情報を取得)しているコードです。
// 一覧画面を開いた時に実行
kintone.events.on('app.record.index.show', function(event) {
// 一覧の上部部分にあるスペース部分を定義
let elAction = kintone.app.getHeaderSpaceElement();
// すでに地図要素が存在する場合は、削除
// ※ ページ切り替えや一覧のソート順を変更した時などが該当
let mapCheck = document.getElementsByName('viewDiv');
if (mapCheck.length !== 0) {
elAction.removeChild(mapCheck[0]);
}
// 地図を表示する div 要素を作成
let viewDiv = document.createElement('div');
viewDiv.setAttribute('id', 'viewDiv');
viewDiv.setAttribute('name', 'viewDiv');
viewDiv.setAttribute('style', 'width: auto; height: 350px; margin-right: 30px; border: solid 2px #c4b097');
elAction.appendChild(viewDiv);
// レコード情報を取得
let records = event['records'];
:
最後に ArcGIS API for JavaScript による実装部分です。
ArcGIS API for JavaScript を使用して背景地図などの地図サービスを利用するために ArcGIS Platform を使用しました。ArcGIS Platform はベースマップやジオコーディング、ルーティングなどのロケーション サービスを提供する PaaS のサービスです。ArcGIS Platform のロケーション サービスを使用するために API キーを取得する必要があります。API キーは ArcGIS Developer で開発者アカウントを作成することで無償から利用することができます。
ArcGIS Developer による開発者アカウントの作成や API キーの取得は、ArcGIS 開発リソース集をご確認ください。
ArcGIS API for JavaScript の地図表示部分として、はじめに Map オブジェクトの basemap プロパティに使用する背景地図を指定します。今回は "osm-streets-relief" を指定しました。その他、API キーで使用できる背景地図として多くの種類があります。
そして、MapView オブジェクトに Map オブジェクトを指定することで、地図を描画します。
オンラインコンテンツの浸水想定区域/Anticipated Inundation Area の表示には MapImageLayer (マップ イメージ レイヤー)を使用しました。不動産の物件情報の表示には GraphicsLayer (グラフィックス レイヤー) を使用しました。GraphicsLayer は、フィーチャにジオメトリと属性を持たせることができ、Graphic オブジェクトを作成することで地図に物件情報を描画することができます。
ArcGIS API for JavaScript の詳しい使用方法については、「はじめての Web マッピングアプリケーション開発シリーズ」でも紹介しています。
以下は、ArcGIS API for JavaScript によるコードです。
// API キーの設定
esriConfig.apiKey = api_key;
// Map オブジェクト
const map = new Map({
basemap: "osm-streets-relief" // Basemap layer
});
// MapView オブジェクト
const view = new MapView({
map: map,
center: [139.69167, 35.68944],
zoom: 10, // scale: 72223.819286
container: "viewDiv",
constraints: {
snapToZoom: false
}
});
view.when(() => {
// レイヤーリスト ウィジェット
const layerList = new LayerList({
view: view
});
// ビューの右上にウィジェットを追加
view.ui.add(layerList, "top-right");
});
// マップ イメージ レイヤー
const mapImageLayer= new MapImageLayer({
title: "浸水想定区域 ",
url: "https://content.esrij.com/arcgis/rest/services/Dosyasaigai/sinsuisoutei/MapServer"
});
map.add(mapImageLayer);
// 凡例ウィジェット
const legend = new Legend({
view: view,
layerInfos: [
{
layer: mapImageLayer
}
]
});
// ビューの右下にウィジェットを追加
view.ui.add(legend, "bottom-left");
// グラフィックス レイヤー
const graphicsLayer = new GraphicsLayer({
title: "不動産物件マスタ"
});
// シンボルの設定
const simpleMarkerSymbol = {
type: "simple-marker",
color: [0, 0, 205], // Orange
outline: {
color: [255, 255, 255], // White
width: 1
}
};
for (const record of records) {
let lat = record['緯度']['value'];
let lon = record['経度']['value'];
let name = record['物件名']['value'];
let address = record['物件所在地']['value'];
let company = record['オーナー企業名_氏名']['value'];
let tel = record['オーナー電話番号']['value'];
// 属性情報の作成
let propertyAtt = {
Name: name,
Address: address,
Company: company,
Tel: tel
};
// point の作成
let point = {
type: "point",
longitude: lon,
latitude: lat
};
// Graphic オブジェクト
let pointGraphic = new Graphic({
geometry: point,
symbol: simpleMarkerSymbol,
attributes: propertyAtt,
popupTemplate : {
title: "不動産物件マスタ",
content: [
{
type: "fields",
fieldInfos: [
{
fieldName: "Name",
label: "物件名"
},
{
fieldName: "Address",
label: "住所"
},
{
fieldName: "Company",
label: "オーナー企業名/氏名"
},
{
fieldName: "Tel",
label: "オーナー電話番号"
}
]
}
]
}
});
graphicsLayer.graphics.add(pointGraphic);
}
map.add(graphicsLayer);
arcgis.js 全体のコードは以下となります。
(function () {
"use strict";
// API キー
const api_key = '<API キー>';
// 一覧画面を開いた時に実行
kintone.events.on('app.record.index.show', function(event) {
// 一覧の上部部分にあるスペース部分を定義
let elAction = kintone.app.getHeaderSpaceElement();
// すでに地図要素が存在する場合は、削除
// ※ ページ切り替えや一覧のソート順を変更した時などが該当
let mapCheck = document.getElementsByName('viewDiv');
if (mapCheck.length !== 0) {
elAction.removeChild(mapCheck[0]);
}
// 地図を表示する div 要素を作成
let viewDiv = document.createElement('div');
viewDiv.setAttribute('id', 'viewDiv');
viewDiv.setAttribute('name', 'viewDiv');
viewDiv.setAttribute('style', 'width: auto; height: 350px; margin-right: 30px; border: solid 2px #c4b097');
elAction.appendChild(viewDiv);
// レコード情報を取得
let records = event['records'];
//console.log(records);
require([
"esri/config",
"esri/Map",
"esri/views/MapView",
"esri/Basemap",
"esri/layers/MapImageLayer",
"esri/Graphic",
"esri/layers/GraphicsLayer",
"esri/widgets/Legend",
"esri/widgets/LayerList",
], function (esriConfig, Map, MapView, Basemap, MapImageLayer, Graphic, GraphicsLayer, Legend, LayerList) {
// API キーの設定
esriConfig.apiKey = api_key;
// Map オブジェクト
const map = new Map({
basemap: "osm-streets-relief" // Basemap layer
});
// MapView オブジェクト
const view = new MapView({
map: map,
center: [139.69167, 35.68944],
zoom: 10, // scale: 72223.819286
container: "viewDiv",
constraints: {
snapToZoom: false
}
});
view.when(() => {
// レイヤーリスト ウィジェット
const layerList = new LayerList({
view: view
});
// ビューの右上にウィジェットを追加
view.ui.add(layerList, "top-right");
});
// MapImageLayer (マップ イメージ レイヤー)
const mapImagelayer = new MapImageLayer({
title: "浸水想定区域 ",
url: "https://content.esrij.com/arcgis/rest/services/Dosyasaigai/sinsuisoutei/MapServer"
});
map.add(mapImagelayer);
// 凡例ウィジェット
const legend = new Legend({
view: view,
layerInfos: [
{
layer: mapImagelayer
}
]
});
// ビューの右下にウィジェットを追加
view.ui.add(legend, "bottom-left");
// GraphicsLayer (グラフィックス レイヤー)
const graphicsLayer = new GraphicsLayer({
title: "不動産物件マスタ"
});
// シンボルの設定
const simpleMarkerSymbol = {
type: "simple-marker",
color: [0, 0, 205], // Orange
outline: {
color: [255, 255, 255], // White
width: 1
}
};
for (const record of records) {
let lat = record['緯度']['value'];
let lon = record['経度']['value'];
let name = record['物件名']['value'];
let address = record['物件所在地']['value'];
let company = record['オーナー企業名_氏名']['value'];
let tel = record['オーナー電話番号']['value'];
// 属性情報の作成
let propertyAtt = {
Name: name,
Address: address,
Company: company,
Tel: tel
};
// point の作成
let point = {
type: "point",
longitude: lon,
latitude: lat
};
// Graphic オブジェクト
let pointGraphic = new Graphic({
geometry: point,
symbol: simpleMarkerSymbol,
attributes: propertyAtt,
popupTemplate : {
title: "不動産物件マスタ",
content: [
{
type: "fields",
fieldInfos: [
{
fieldName: "Name",
label: "物件名"
},
{
fieldName: "Address",
label: "住所"
},
{
fieldName: "Company",
label: "オーナー企業名/氏名"
},
{
fieldName: "Tel",
label: "オーナー電話番号"
}
]
}
]
}
});
graphicsLayer.graphics.add(pointGraphic);
}
map.add(graphicsLayer);
});
});
kintone.events.on('app.record.detail.show', function(event) {
window.alert('レコード表示イベント');
});
})();
まとめ
今回紹介した機能以外にも ArcGIS API for JavaScript には多くの機能が提供されております。サンプルコードや API リファレンスも充実していますので、参照してください。
今回連携した方法以外に ArcGIS でも REST API のサービスが充実していますので、kintone とさまざまな連携が実現できるのではないかと思います。ぜひ、これを機会に kintone と ArcGIS の連携をお試しいただければと思います。
■関連リンク
- ArcGIS Developer 開発リソース集
- Esri 社(米国)Web サイト
- ArcGIS Blog:米国 Esri 社