- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Tab Widget to follow Splash Screen - Web AppBuilde...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Tab Widget to follow Splash Screen - Web AppBuilder 2.x
Tab Widget to follow Splash Screen - Web AppBuilder 2.x
After initially trying to add a tab container to the Splash widget, I started working on a widget that would open after the user agrees to the terms and conditions on the Splash screen, but would also be accessible from the header controller later on in the program or if the Splash screen is bypassed altogether. The end result was a modified theme and a "Welcome" widget.
Much thanks goes to Robert Scheitlin, GISP for his generous help and ample patience.
Creating a document where this widget/theme hybrid would be more visible was suggested by Rebecca Strauch, GISP. Thank you.
The attached zip folders contain the following items for the WAB version indicated: eFoldableTheme, Welcome and Widget.js
Here is what to do once the zip file is downloaded and its files extracted:
(Note: ... represents the location of WebAppBuilderForArcGIS on your PC)
- Add the eFoldableTheme folder to ...\client\stemapp\themes
- Add the Welcome folder to ...\client\stemapp\widgets
- In the Welcome folder, go to the nls\strings.js file and add your own tab labels and contents. See notes in the code for further instructions.
- Once you have added your content, start Web AppBuilder and create a new app
- Select the eFoldableTheme, show the Splash screen and save the app
- Go to ...\server\apps\#ofTheAppYourJustCreated\widgets\Splash. Replace the existing Widget.js with the Widget.js from the zip file.
- To change the icon of the Welcome widget, go to Welcome\images and replace the icon.png with a different .png image and name it icon
With this solution, put any disclaimer in the Splash widget. Once the user clicks "OK", the Welcome widget opens. After "closing" the Welcome widget, it is still available in the header and can be opened later in the life of the web page.
Note: The following files in the eFoldableTheme were modified from FoldableTheme:
- FoldableTheme\images\icon.png
- FoldableTheme\layouts\default\config.json
- FoldableTheme\layouts\layout2\config.json
- FoldableTheme\layouts\layout4\config.json
- FoldableTheme\nls\string.js
- FoldableTheme\common.css
- FoldableTheme\manifest.json
ModalPanel and all its contents were added to eFoldableTheme\panels. (The files with the -Orig suffix are the result of completing the Create a New Panel sample code tutorial and are not needed.)
The Welcome widget should work with any theme. However, it will only appear in the Modal Panel if you use the eFoldableTheme or make similar modifications to another theme for its inclusion. Here is a link that should help: Create a New Theme
The internationalization for the eFoldableTheme is only leftover from the FoldableTheme on which it is based. To use a language other than English, line 3 of eFoldableTheme\nls\LanguageFolder\string.js should be changed to add an 'e' or its equivalent to "Foldable Theme" so that the line translates back to English as
_themeLabel: "eFoldable Theme"I don't know if this is necessary, but here is a disclaimer for the files I created or modified.
These files are provided "as is." (What you see is what you get.) I make no guarantees about their functionality or reliability. I will not be held liable for any loss incurred or damage caused by the use or inclusion of these files.
I hope people find this helpful.
William
William,
This looks cool! Can you post a demo of the widget in action?
Thanks!
Hi Rick,
Unfortunately, I don't have access to a web server and the web app I'm working on hasn't been implemented yet. (We're still using Flex.) I can upload some screen shots. Let me know if this would be helpful.
William
William,
Yes screen shots would be helpful.
Thanks!
Hi Ricky,
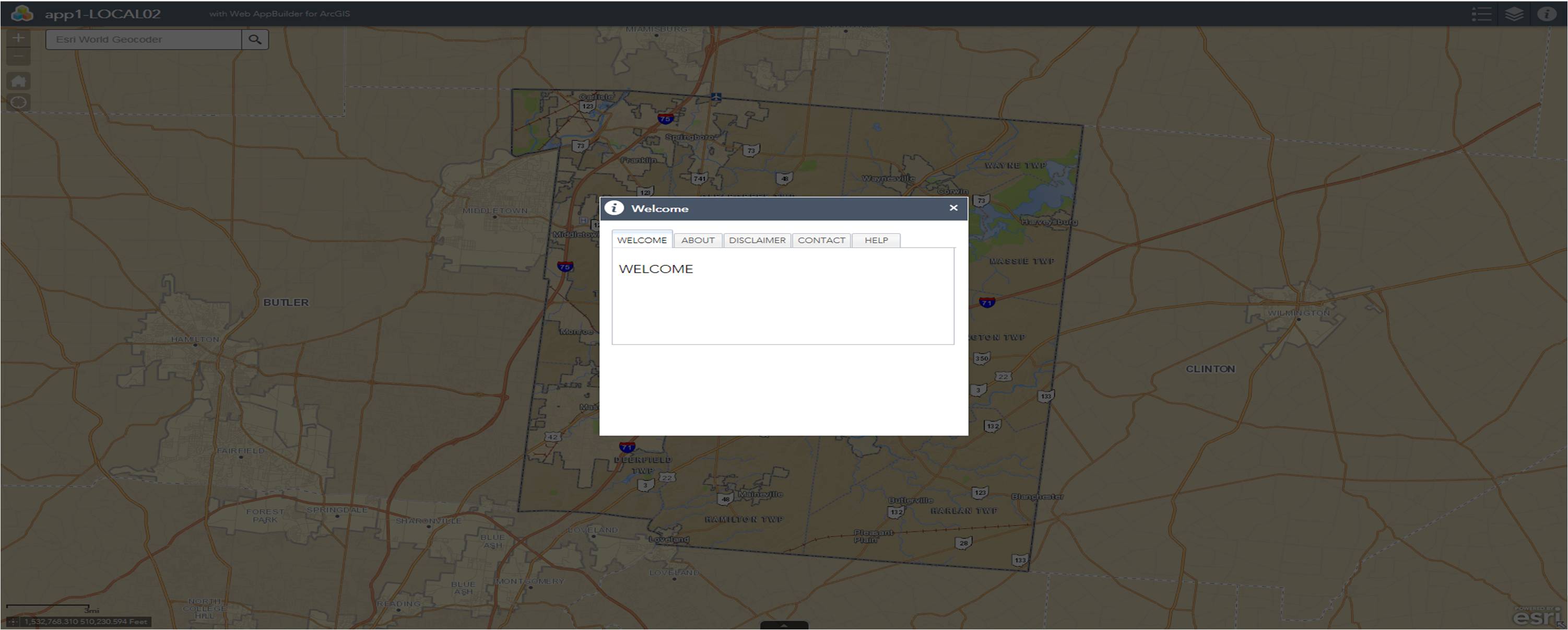
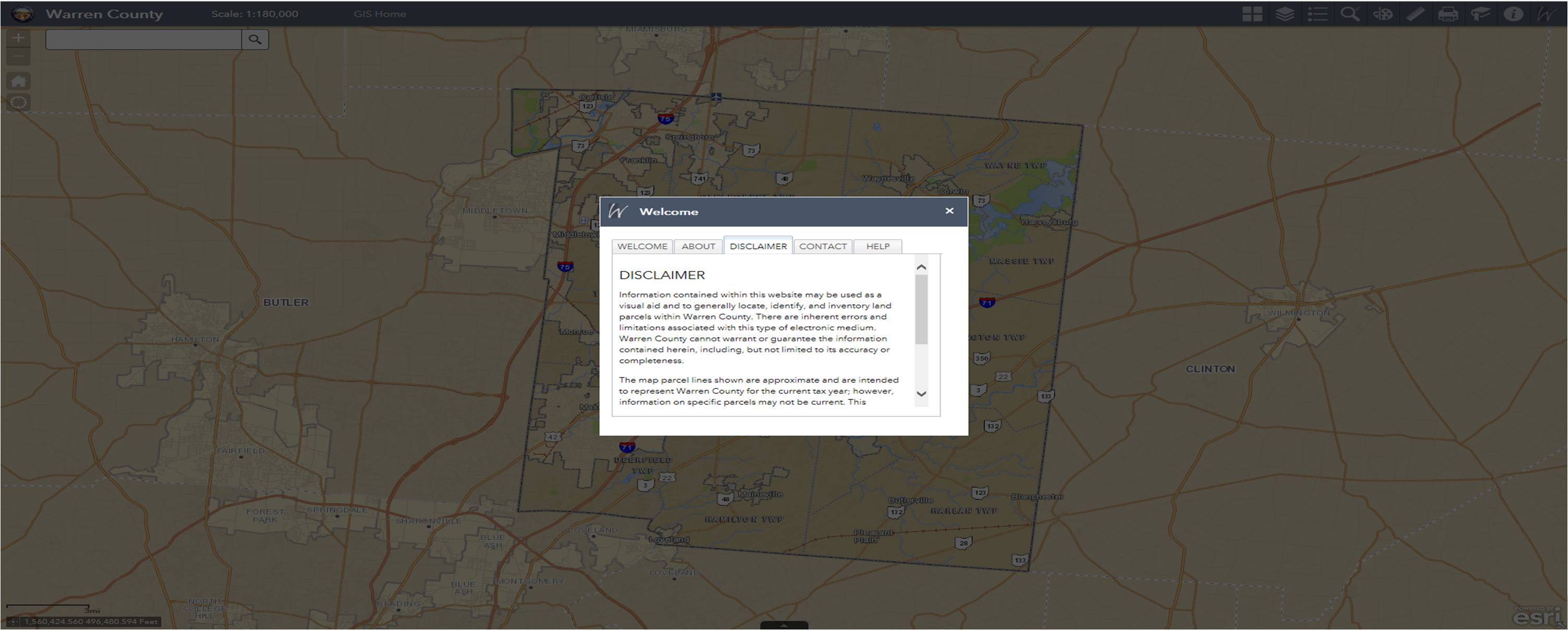
The first image is what the widget looks like before any content is added. The second image shows the widget with the third tab displayed (which has a scroll bar because the content was longer than all the other tab containers and I decided not to change the widget size*) and a different icon. When the widget is open, the rest of the screen is locked. Clicking the X "closes" the widget, but it can be "reopened" by clicking it's corresponding icon on the header controller bar.
*The size of the widget can be changed in eFoldableTheme\panels\ModalPanel\Panel.js.
William


How to add multiple widgets to each ribbon of the tab control widget(i.e. Welcome WIdget) . For Example I want to add data widget in home tab and some other widget in one more tab. How to achieve this?
Hi Pavan,
Please see my response to your question in Web AppBuilder: Add Tab Container to Splash Widget.
William
Hi William
Great widget! I have limited scripting experience, where can I adjust the tabbed window dimensions?
Joel