- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- Changing colors in a list based on survey answer
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Changing colors in a list based on survey answer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a survey that is completed to survey building conditions.
In my dashboard I would like to change color based on a negative or positive answer.
I asked this question before and thought it worked until I got more complicated. Please don't get irate, I am asking again so new people see it.
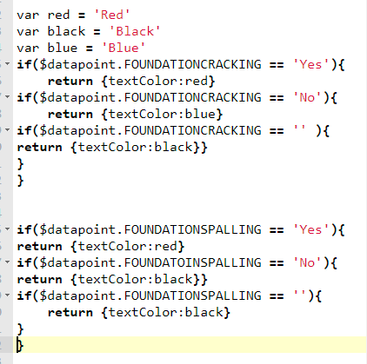
Below is a copy of my code. The null is for those questions that are not answered. I thought that may be an issue so in the test survey questions I added an answer.

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In Arcade, as soon as your expression encounters a return, it stops. So the way this is written, your FOUNDATIONSPALLING field is not going to get evaluated at all.
A note on ifs: when your subsequent conditions are related, they should be chained together with else statements. Otherwise your expression will check every condition, regardless of whether it already matched a preceding condition (unless, of course, that condition ended early with a return statment).
You might write that as:
var c = $datapoint['FOUNDATIONCRACKING']
if(c == 'Yes'){
return {textColor:red}
} else if(c == 'No'){
return {textColor:blue}
} else {
return {textcolor:black}
}
But if I'm understanding this correctly, you want each line to have its own color? The textColor:<some color> property is going to apply to the whole list item. If you want to get each line colored separately, you'll need to make use of the attributes property and pipe the values into the HTML.
Also, since we need two separate values in a single return, I am going to use Decode to create a variable for each color. I'm also using a custom function so that I don't have to write everything twice. Here's what it looks like:
var c = $datapoint['FOUNDATIONCRACKING']
var s = $datapoint['FOUNDATIONSPALLING']
function colorCode(x){
return Decode(
x,
'Yes', 'Red',
'No', 'Blue',
'Black'
)
}
return {
attributes: {
c_col: colorCode(c),
s_col: colorCode(s)
}
}
Then in my Line item template, I open up the source and edit the HTML as follows:
<p style="color:{expression/c_col}">Foundation Cracking: {FOUNDATIONCRACKING}</p>
<p style="color:{expression/s_col}">Foundation Spalling: {FOUNDATIONSPALLING}</p>
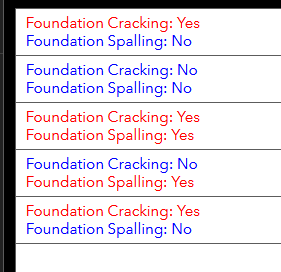
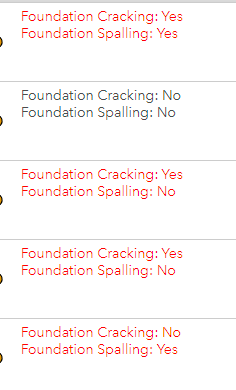
Which yields the following list:
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In Arcade, as soon as your expression encounters a return, it stops. So the way this is written, your FOUNDATIONSPALLING field is not going to get evaluated at all.
A note on ifs: when your subsequent conditions are related, they should be chained together with else statements. Otherwise your expression will check every condition, regardless of whether it already matched a preceding condition (unless, of course, that condition ended early with a return statment).
You might write that as:
var c = $datapoint['FOUNDATIONCRACKING']
if(c == 'Yes'){
return {textColor:red}
} else if(c == 'No'){
return {textColor:blue}
} else {
return {textcolor:black}
}
But if I'm understanding this correctly, you want each line to have its own color? The textColor:<some color> property is going to apply to the whole list item. If you want to get each line colored separately, you'll need to make use of the attributes property and pipe the values into the HTML.
Also, since we need two separate values in a single return, I am going to use Decode to create a variable for each color. I'm also using a custom function so that I don't have to write everything twice. Here's what it looks like:
var c = $datapoint['FOUNDATIONCRACKING']
var s = $datapoint['FOUNDATIONSPALLING']
function colorCode(x){
return Decode(
x,
'Yes', 'Red',
'No', 'Blue',
'Black'
)
}
return {
attributes: {
c_col: colorCode(c),
s_col: colorCode(s)
}
}
Then in my Line item template, I open up the source and edit the HTML as follows:
<p style="color:{expression/c_col}">Foundation Cracking: {FOUNDATIONCRACKING}</p>
<p style="color:{expression/s_col}">Foundation Spalling: {FOUNDATIONSPALLING}</p>
Which yields the following list:
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just a quick follow up to @jcarlson thanks for your help. This worked perfectly. I had to modify it to use an iif statement for the variable as not all answers of a Yes were negative and vice versa.
239 lines of code later I have it functioning perfectly.
We have a variety of other needs/desires to do this. My next task will be applying this to Arc Flash data but using the BDG tag as well
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad to hear it!
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jcarlson hope all is well so quick learning question why didn't you use <span> in your HTML? like should we use <span> while assigning Arcade attributes in HTML?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I believe Arcade automatically wraps text.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thank you I think I understand and will try it. I was able to get it working in Pro for a pop up but I was able to use html markup for the color change in the IF statement.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That actually made a lot of sense once I wrote it out. That decode function is going to come in very handy.
Now to repeat it 75 times. Very long detailed survey. Which is why wanted to pop out the colors for negative answers .
We also need to use this to represent Arc Flash levels so the field techs will quickly see how dangerous a situation is.