- Home
- :
- All Communities
- :
- Global
- :
- Europe
- :
- ArcGIS Content - Esri Nederland
- :
- ArcGIS Content - Esri Nederland Blog
- :
- Uitzonderlijke informatieproducten opmaken met onz...
Uitzonderlijke informatieproducten opmaken met onze nieuwe NDW incidenten data
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Nieuw in ons content-aanbod zijn de incidenten uit de Nationale Databank Wegverkeersgegevens (NDW), een gezamenlijk initiatief van en voor deelnemende wegbeheerders. In het NDW worden verschillende gegevens omtrent het verkeer bijgehouden. Deze service bevat informatie over de locatie en aard van incidenten op de Nederlandse wegen. Hieronder vallen bijvoorbeeld ongevallen, defecte voertuigen, botsingen en verschillende belemmeringen zoals bergingswerkzaamheden. We bieden de data aan via twee feature services; één met actuele incidenten en een archief met historische incidenten vanaf (eind mei 2019). Beide services zijn near real time, waarbij de data elke minuut geüpdatet wordt. Het voordeel van feature services is dat analyses hierop direct mogelijk zijn in zowel ArcGIS Pro als ArcGIS Online zonder de data eerst lokaal te hoeven halen. Deze services zijn te bekijken in de webmap, welke een volledig opgemaakte pop-up bevat. Naast de webmap bieden we ook een dashboard aan waarin de data op verschillende manieren weergegeven wordt. Hierin is het mogelijk om bijvoorbeeld het aantal incidenten per type door de tijd heen te bekijken.
Dit blog is geschreven door Maud Soetens en Jeske van der Velden, beide actief in het content-team van Esri Nederland.
Bij het creëren van de nieuwe webmap en het dashboard hebben we gebruik gemaakt van een aantal nieuwe mogelijkheden van het ArcGIS-platform zoals het opmaken van basiskaarten en de scripting-taal Arcade. We willen dan ook graag met u delen hoe deze nieuwe NDW-items tot stand zijn gekomen.
Het ontwerp van de webmap
Nadat we de twee services hadden gepubliceerd, zijn we aan de slag gegaan met de webmap.
Allereerst is het belangrijk om na te gaan wie de doelgroep is en welk doel heeft de webmap? De doelgroep is iedere geïnteresseerde, van inwoners tot analist. Daarom is het belangrijk dat de webmap overzichtelijk is. Het doel van de webmap is om duidelijk in één oogopslag te kunnen zien wat voor incidenten er op dit moment op de weg zijn in ons land. Om dit te bereiken hebben we ervoor gekozen om symbolen te maken om de data te visualiseren. Door deze symbolen per incidenttype anders te ontwerpen is het eenvoudig om direct onderscheid te maken tussen de verschillende incidenten, zoals een ongeval of een defect voertuig. De actuele service is weergegeven met deze symbolen, maar de historische data is gesymboliseerd met firefly symbolen. Deze keus is gemaakt om de kaart beter leesbaar te houden. Firefly bood dus een mooie uitkomst. Zie deze pagina voor andere visualisatie mogelijkheden met firefly.
Een unieke basiskaart opmaken
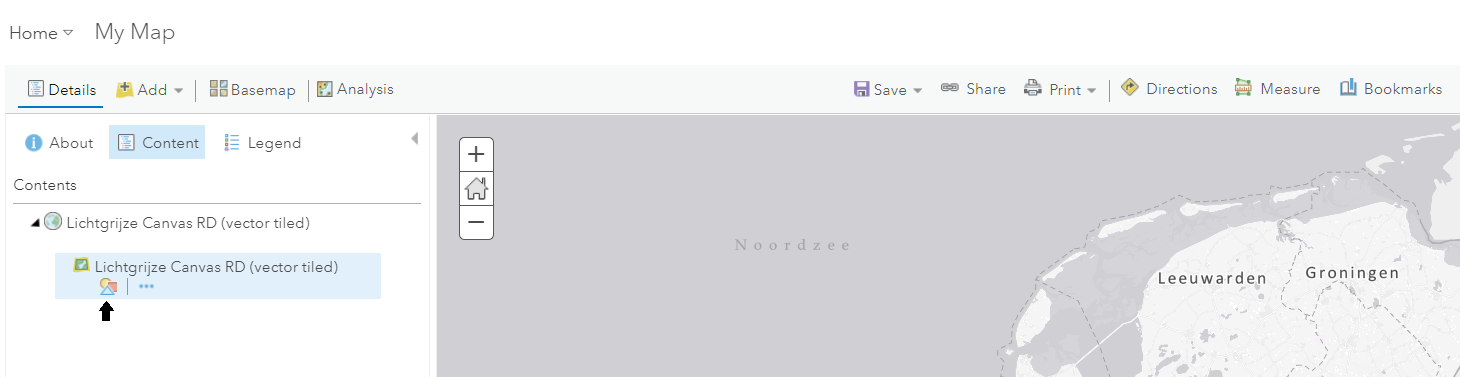
De tweede stap in de creatie van de webmap is het ontwerpen van de basiskaart. De basiskaart is anders dan de standaard basiskaarten in ons content aanbod. Dat komt omdat deze basiskaart is aangepast met de nieuwe Vector Style Editor, welke nu in ArcGIS Online is ingebouwd. Hierdoor is het mogelijk basiskaarten direct op te maken binnen de Map Viewer in ArcGIS Online. Het is alleen mogelijk om vector basiskaarten aan te passen, omdat deze zijn opgebouwd uit vectoren die het mogelijk maken de opmaak van de kaart naar eigen wens aan te passen. Dit kan door bij basiskaart op het Symbologie-teken te klikken:

De stijl moet vervolgens eerst opgeslagen zijn om te starten met bewerken.
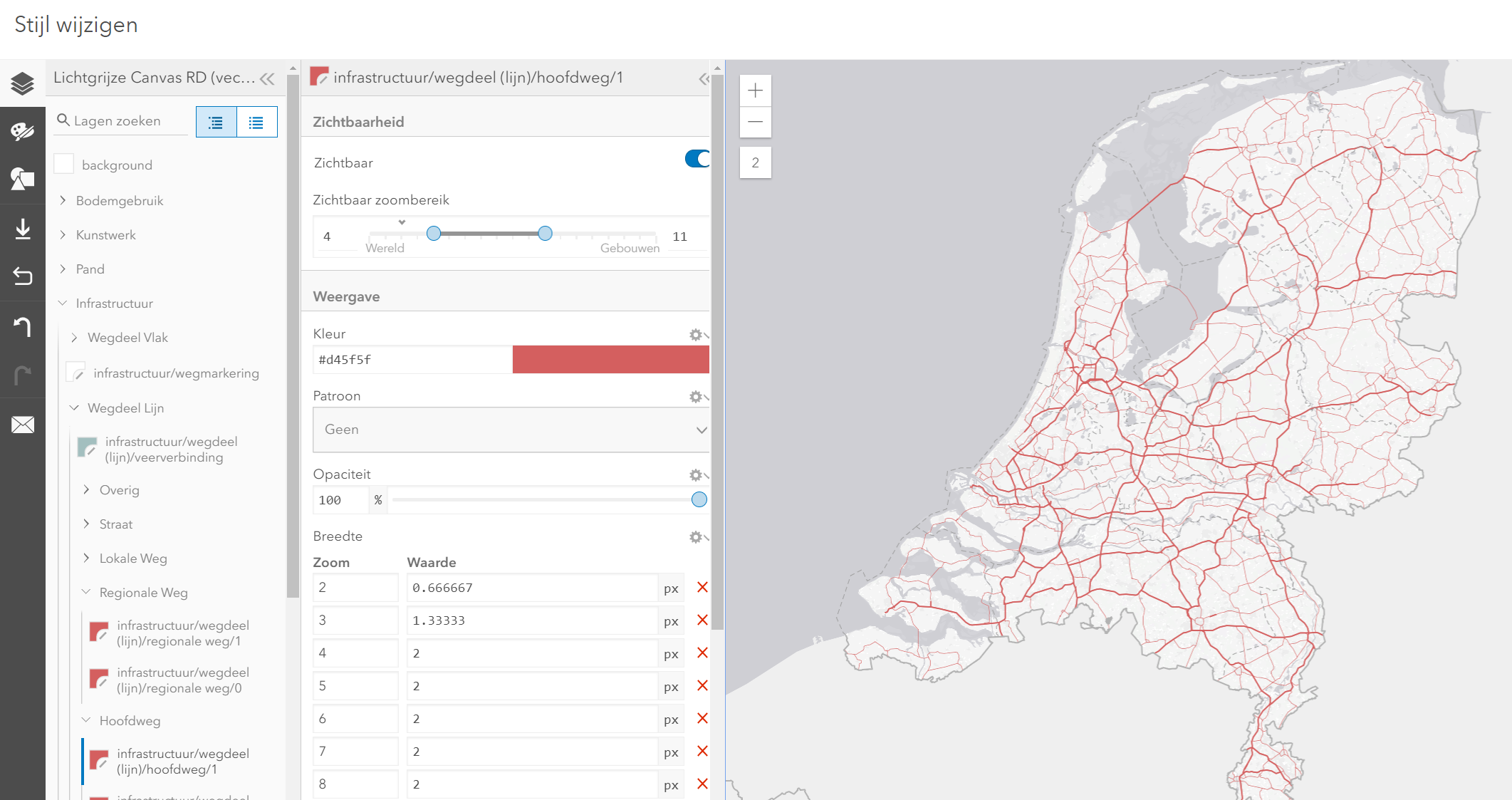
Om de data beter tot zijn recht te laten komen leek het ons een goed idee om alleen de wegen uit te lichten en de rest van de kaart rustig te houden. Hierdoor ligt de aandacht alleen op de wegen, wat beter is voor het visualiseren van incidenten op de weg. Per onderdeel van de basiskaart zijn er de opties om onder andere eigen kleuren, schaalniveaus en transparantie in te stellen. Om de wegen goed tot zijn recht te laten komen hadden we een basiskaart nodig met een rustige achtergrond. De Topo RD Vector Lichtgrijs bleek hiervoor geschikt. We hebben ervoor gekozen om de kleur van de regionale wegen, hoofdwegen en autosnelwegen aan te passen. Dit is gedaan door naar de juiste gegevens van de basiskaart te gaan, in dit geval infrastructuur > wegdeel lijn, en hier per type weg een kleur te selecteren.

De lokale wegen hebben we grijs gelaten omdat de kaart anders te druk werd. Bovendien bevat de services alleen incidenten op A, N en E waardoor het uitlichtten van lokale wegen niet nodig is. Daarnaast hebben we de regionale wegen een andere lijndikte gegeven waardoor de kaart nog iets rustiger oogt. Kortom, veel leuke mogelijkheden! Er zijn eindeloze manieren om uw creativiteit los te laten op deze Vector Style basiskaarten. Lees er alles over in dit blog.
Pop-ups maken met Arcade
Arcade is een krachtige manier om pop-ups op te maken. Onze collega Ellen van den Berg heeft Arcade ingezet om de Hectometerpunten popup levendig te maken en ook voor de pop-ups in deze webmap hebben we Arcade gebruikt. We leggen u graag uit hoe wij dit hebben vormgegeven voor de NDW incidenten service.
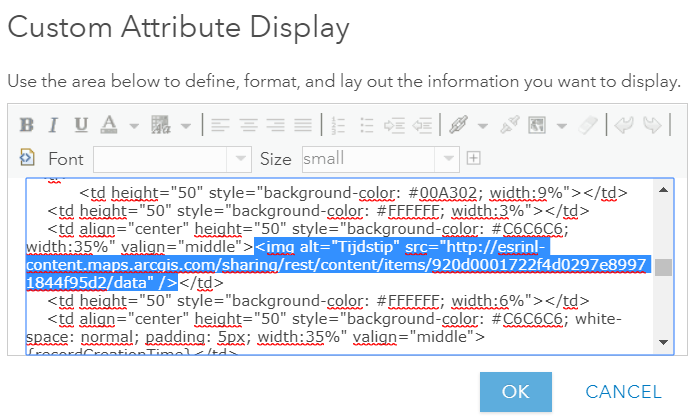
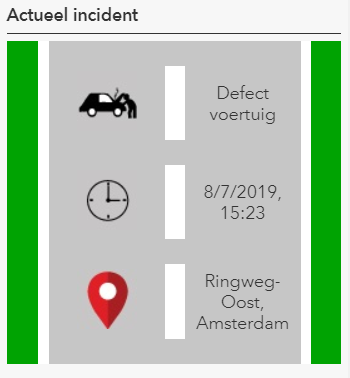
Allereerst hebben we een ontwerp gemaakt van de pop-up zoals we wilden dat het eruit zou komen te zien. Het idee was om de achtergrond als weg weer te geven met op de rijbanen de informatie. Bij de opmaak van de pop-up kozen we voor A custom attribute display en daarna kozen we voor de HTML-modus. Met HTML hebben we een tabel gemaakt waarbij we de kleur, breedte en hoogte van de velden zo hebben aangepast dat een weg werd voorgesteld.
Om de pop-up niet overvol te maken hebben we gekozen voor drie onderdelen informatie: aard van het ongeval, datum en tijd en plaats van het ongeval. Op de linkerrijbaan wilden we hiervoor symbolen weergeven, op de rechterrijbaan de daadwerkelijke informatie in tekst.
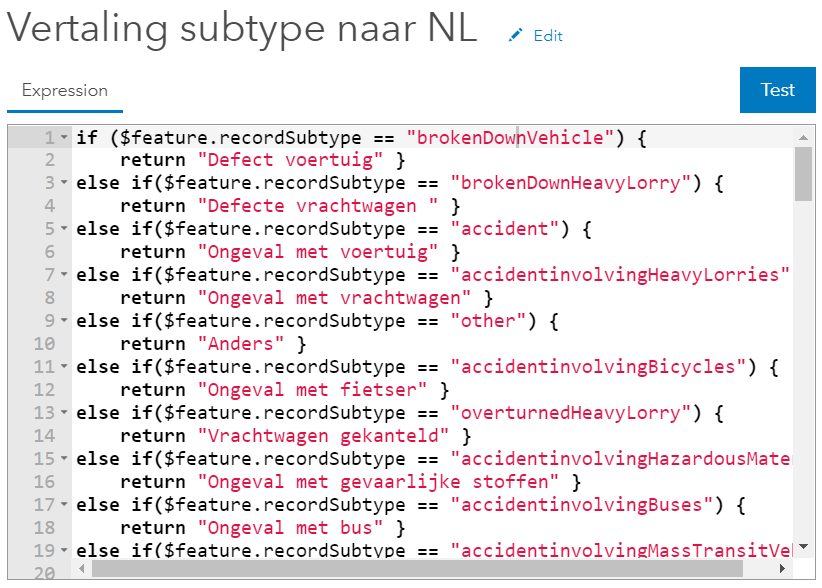
De aard van het ongeval is al opgenomen als attribuut in de dataset, echter is dit wel in het Engels. Met Arcade hebben we dit omgezet naar het Nederlands. Hiervoor moesten we een nieuwe expressie starten in het pop-up scherm. Vervolgens hebben we een simpele else – if constructie gebruikt.
If ($feature.recordSubtype == “brokenDownVehicle”) return “Defect voertuig” betekent eigenlijk: Als een feature het attribuut recordSubtype “brokenDownVehicle” heeft, geef dan “Defect voertuig” terug. We hebben op deze manier alle mogelijke attributen vertaald naar het Nederlands. Een dergelijke uitkomst hadden we overigens ook kunnen bereiken door domeinen in te stellen.
De iconen die we wilden weergeven wisselen per aard van ongeval. Voor een gekantelde vrachtwagen wilden we een ander icoon weergeven dan voor een botsing. Eerst hebben we alle iconen geüpload naar ArcGIS Online. Dit kan eenvoudig door naar Content te gaan en dan te kiezen voor Voeg Item Toe > Van Mijn Computer. Let erop dat de afbeeldingen wel publiekelijk gedeeld moeten zijn om te kunnen worden weergegeven in de pop-up. Nu hebben alle iconen hun eigen URL, die rechtsonder in de Item pagina terug te vinden is. Met deze URL konden we een soortgelijke code toepassen als dat we hierboven al hadden gebruikt. Alleen was het resultaat hier geen Nederlandse vertaling, maar een afbeelding die bij de aard van het ongeval hoorde.

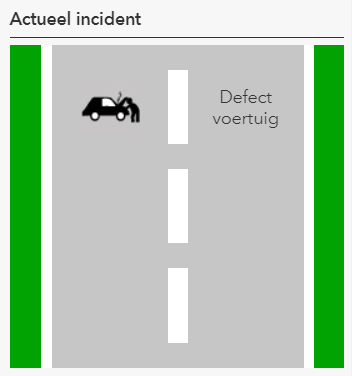
We hebben dus nu twee Arcade expressies. In de pop-up kan de uitkomst van zo’n expressie aangeroepen worden met {expression/expr[nummer]}. Het enige wat ons hier dus nog restte was om dit in het juiste veld in de HTML code te plakken. Het gevolg was dat de eerste regel van onze pop-up klaar was:

De tweede regel, datum en tijd, was eenvoudiger te realiseren. Het icoon daarvoor is een klok die ongeacht het attribuut hetzelfde zou blijven. Dit icoon hebben we dus ook geüpload naar ArcGIS Online, maar in plaats van dat we een Arcade expressie hebben gebruikt, konden we deze link direct in het juiste veld in onze HTML code gebruiken.

De datum en tijd zijn al opgenomen als attribuut in de dataset. Hierdoor hoefden we in de HTML code alleen te verwijzen naar het attribuut, genaamd recordCreationTime, door {recordCreationTime} te gebruiken.

Dit maakte de tweede regel in onze pop-up nu ook compleet.
Het icoon voor de locatie werkte hetzelfde als de klok: ook dit is een standaard icoon wat geüpload is naar ArcGIS Online en waarnaar direct wordt verwezen in de HTML code.
De grootste uitdaging lag bij het weergeven van de locatie, aangezien er behalve de coördinaten geen locatie-informatie gegeven wordt in de NDW dataset. Deze informatie moest dus uit een andere dataset gehaald worden. Hiervoor hebben we de NWB wegvakken toegevoegd aan de webmap. Dit zijn lijnen met daarin de naam van de weg en de gemeente waarin het wegvak zich bevindt. Wij wilden dat de locatie van het ongeval verbonden zou worden aan een wegvak zodat we de naam van de weg en de gemeente zouden kunnen extraheren. Net zoals bij de geoprocessing tools in ArcMap of ArcGIS Pro is ook Arcade in staat om Intersection uit te voeren. Helaas is voor een intersect met Arcade een polygonlaag nodig en wij hadden een lijnenbestand (NWB) en een puntenbestand (incidenten). Gelukkig was dit met een buffer snel opgelost. Ook bufferen kan namelijk met Arcade, zonder dat er een nieuwe dataset gemaakt hoeft te worden met geoprocessing tools. Zo maakten we eerst een buffer rondom de incidenten en voerden we daarna een intersect uit met de NWB wegvakken. Van het wegvak waar een overlap werd geconstateerd, is de naam van de weg (STT_NAAM) en de naam van de gemeente (GME_NAAM) teruggegeven. Deze uitkomst is weer toegepast in de HTML code. Dit is de Arcade-expressie die we hebben gebruikt:
var buff = Buffer($feature,1,'meter')
var intersectLayer = Intersects(FeatureSetByName($map,"NWB - wegvakken"), buff)
for (var f in intersectLayer){
return f.STT_NAAM + ", " + f.GME_NAAM
}
En dit is het uiteindelijke resultaat van de pop-up:

Nu onze webmap klaar is, kunnen we deze gebruiken als de basis voor een dashboard.
Het NDW dashboard
Om de data goed tot zijn recht te laten komen en de meeste informatie over te brengen hebben we een dashboard gemaakt.
Dit is gemaakt met Operations Dashboard for ArcGIS. Operations Dashboard is een configureerbare webapplicatie die met interactieve dashboard functies naar eigen wens kan worden ingericht. We hebben een aantal verschillende van deze functies gebruikt, namelijk indicator, list, en serial chart.
De functies en de kaart zijn aan elkaar gelinkt waardoor er bij in of uitzoomen van de kaart alleen van dat gebied de data wordt weergegeven. Dit is één van de mooie dingen aan het Operations Dashboard. De indicator-functie laat getallen zien, oftewel indicaties. Ook bij het maken van het dashboard is het belangrijk om het doel weer goed in het achterhoofd te houden. De bedoeling van de indicator met getallen aan de rechterkant is om als eerste de aandacht van de lezer trekken, want zo is in een paar tellen de situatie op de weg geschetst. Vervolgens zijn we gaan nadenken hoe we meer informatie kunnen verstrekken. Dit hebben we gedaan door de serial chart-functie te gebruiken om specifiek type incidenten te tonen. We bedachten dat uit het dashboard niet te halen was welke incidenten het meest recent zijn. Om dit weer te geven bleek de list-functie een goede optie. Door de list zijn de meest recente incidenten opgesomd en kunnen ze door de link met de kaart ook geselecteerd worden. Geïnteresseerd om te zien hoe u in uw eigen organisatie gebruik kunt maken van Operations Dashboard for ArcGIS? Kijk in deze galerij voor pagina’s vol met voorbeelden.
We hopen dat we u met deze voorbeelden hebben geïnspireerd om ook zelf aan de slag te gaan met de datasets die we al voor u klaarzetten binnen ArcGIS. Of dat u, gebaseerd op de gehanteerde techniek in deze voorbeelden, met uw eigen gegevens ook soortgelijke informatieproducten kunt maken. Vragen of voorbeelden ontvangen we graag via content@esri.nl.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.