- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- Web マッピング アプリ開発に便利なツールをご紹介 : - webpack を利用したカスタム ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Web マッピング アプリ開発に便利なツールをご紹介 : - webpack を利用したカスタム ビルドの作成方法と CLI を利用したテンプレート アプリの作成方法 -
Web マッピング アプリ開発に便利なツールをご紹介 : - webpack を利用したカスタム ビルドの作成方法と CLI を利用したテンプレート アプリの作成方法 -
本シリーズ記事では、Web マッピング アプリ開発を行う際に知っておくと便利なツールをシリーズで紹介しています。
前回は TypeScript を使用したアプリ開発について紹介しました。今回は webpack を利用したカスタム ビルドの作成方法と CLI を利用したテンプレート アプリの作成方法ついて紹介します。
アプリのパフォーマンス向上や開発作業の効率化・自動化のために webpack、Grunt、Gulp、npm(npm-run-script、npm-scripts)のような Node.js ビルドツールを既に利用している、または利用を検討している開発者もいるかもしれません。ArcGIS API for JavaScript(以下 JavaScript API)では米国Esri社がホストする CDN(コンテンツ・デリバリ・ネットワーク)にインターネット経由で参照する方法が一般的に利用されていますが、上記のようなビルドツールと連携して、アプリ固有にカスタマイズしたビルドをローカル環境に作成して利用するためのオプションも用意されています。
JavaScript API のカスタム ビルドを作成するには、Dojo のビルドシステムを利用する方法と webpack を利用する方法の 2 つがあります。今回は webpack を利用してカスタム ビルドを作成する方法を紹介します。
Dojo ビルドシステムを使用する方法に関しては、「Using npm for Custom Builds」のガイドをご参照ください。
webpack は JavaScript 用のモジュールバンドラーです。アプリ内のコードを処理して複数の JavaScript ファイルを一つまたは複数にまとめる(バンドル)ことができ、サーバーへのリクエスト数を減らせるなどのメリットがあります。また、バンドルされたファイルは、実行時に必要に応じて動的に読み込むこともできます。
JavaScript API には、webpack を用いて JavaScript API で提供されるモジュールをバンドルできるプラグイン(@arcgis/webpack-plugin)が用意されています。
既に webpack を利用してアプリを開発している、または、一から webpack の設定ファイルなどを作成する場合は、以下のコマンドでプラグインをインストールできます。
npm install --save-dev @arcgis/webpack-plugin
また、webpack の設定ファイルなどを含んだ GitHub のリポジトリをクローン・ダウンロードして始めることもできます。
一番簡単に始める方法は、@arcgis/cli を利用することです。
@arcgis/cli は @Anonymous User/webpack-plugin と TypeScript を利用してアプリを開発するための CLI(コマンドラインインターフェース)を提供します。
※ @Anonymous User/webpack-plugin を使用するには ArcGIS API for JavaScript バージョン 4.7 以上、Node.js バージョン 8.x 以上、インターネットに接続できる環境が必要です
@Anonymous User/cli のインストールとテンプレート アプリの作成
- @Anonymous User/cli をインストールします。
npm install -g @arcgis/cli
- アプリが配置されるディレクトリの名前(firstApp)を指定して、テンプレート アプリを作成します(名前は半角英字で指定します)。
arcgis create firstApp
テンプレート アプリは webpack などの必要なパッケージもインストールされた状態で、以下のようなディレクトリ構造で作成されます。
firstApp
├──── README.md
├──── intern.json
├──── package.json
├──── tsconfig.json
├──── tslint.json
├──── src
│ ├──── assets
│ │ ├──── favicon.ico
│ │ └──── icon.png
│ ├──── css
│ │ ├──── index.scss
│ │ └──── main.scss
│ ├──── data
│ │ └──── app.ts
│ ├──── widgets
│ │ ├──── App.tsx
│ │ ├──── Header.tsx
│ │ └──── App
│ │ └──── AppViewModel.ts
│ ├──── config.ts
│ ├──── index.ejs
│ ├──── index.ts
│ └──── oauth-callback.html
├──── test
│ ├──── unit
│ │ ├──── all.ts
│ │ └──── widgets
│ │ ├──── App.ts
│ │ ├──── Header.ts
│ │ └──── App
│ │ └──── AppViewModel.ts
│ └─── tsconfig.json
├──── node_modules
├──── webpack.config.js
└──── webpack.tests.config.js
JavaScript API のカスタム ビルドの作成とアプリをビルドする上で、欠かすことができない 4 ファイル(webpack の設定ファイル、JavaScript API のロード設定ファイル、アプリのメイン ファイル、ウィジェット ファイル)を簡単に解説します。
- webpack.config.js
webpack の設定ファイルです。@arcgis/webpack-plugin では 3D 機能に関連するモジュールを除外したり、特定のモジュール名を配列で指定してビルドされるバンドル ファイルから除外するモジュールを設定したりできるオプションなどが用意されており、webpack.config.js ファイルで設定することができます。
const ArcGISPlugin = require("@arcgis/webpack-plugin");
module.exports = {
...
plugins: [
new ArcGISPlugin({
features: {
"3d": false, // 3D 機能に関連するモジュールを除外
has: {
"esri-native-promise": true
}
},
userDefinedExcludes:[
"arcgis-js-api/layers/GeoRSSLayer", // 除外するモジュール名を指定
"arcgis-js-api/layers/GeoRSSLayer"
]
}),
...
]
...
}
- src/config.ts
JavaScript API の workers(AMD ローダーの構成オブジェクト)を設定します。
@Anonymous User/webpack-plugin の現在のバージョンでは、CDN で配信される JavaScript API を参照して workers を使用するようにアプリを設定する必要があります。
import esriConfig from "esri/config";
const DEFAULT_WORKER_URL = "https://js.arcgis.com/4.12/";
const DEFAULT_LOADER_URL = `${DEFAULT_WORKER_URL}dojo/dojo-lite.js`;
(esriConfig.workers as any).loaderUrl = DEFAULT_LOADER_URL;
esriConfig.workers.loaderConfig = {
baseUrl: `${DEFAULT_WORKER_URL}dojo`,
packages: [
{ name: "esri", location: DEFAULT_WORKER_URL + "esri" },
{ name: "dojo", location: DEFAULT_WORKER_URL + "dojo" },
{ name: "dojox", location: DEFAULT_WORKER_URL + "dojox" },
{ name: "dijit", location: DEFAULT_WORKER_URL + "dijit" },
{ name: "dstore", location: DEFAULT_WORKER_URL + "dstore" },
{ name: "moment", location: DEFAULT_WORKER_URL + "moment" },
{ name: "@dojo", location: DEFAULT_WORKER_URL + "@dojo" },
{
name: "cldrjs",
location: DEFAULT_WORKER_URL + "cldrjs",
main: "dist/cldr"
},
{
name: "globalize",
location: DEFAULT_WORKER_URL + "globalize",
main: "dist/globalize"
},
{
name: "maquette",
location: DEFAULT_WORKER_URL + "maquette",
main: "dist/maquette.umd"
},
{
name: "maquette-css-transitions",
location: DEFAULT_WORKER_URL + "maquette-css-transitions",
main: "dist/maquette-css-transitions.umd"
},
{
name: "maquette-jsx",
location: DEFAULT_WORKER_URL + "maquette-jsx",
main: "dist/maquette-jsx.umd"
},
{ name: "tslib", location: DEFAULT_WORKER_URL + "tslib", main: "tslib" }
]
} as any;
- src/data/app.ts
アプリのメインファイルです。以下のコードでは、アプリで使用するマップとレイヤーを作成しています。FeatureLayer、TileLayer、VectorTileLayer 各のコンストラクタでは、ポータル(ArcGIS Online)で共有されているレイヤーを、そのレイヤーのアイテム ID を使用して参照しています。例えば、ベクタータイル表示用の VectorTileLayer では、地形図のレイヤーを参照しています。
export const featureLayer = new FeatureLayer({
portalItem: {
id: "b234a118ab6b4c91908a1cf677941702 "
},
outFields: ["NAME", "STATE_NAME", "VACANT", "HSE_UNITS"],
title: "U.S. counties",
opacity: 0.8
});
export const map = new ArcGISMap({
basemap: {
baseLayers: [
new TileLayer({
portalItem: {
// world hillshade
id: "1b243539f4514b6ba35e7d995890db1d"
}
}),
new VectorTileLayer({
portalItem: {
// topographic
id: "7dc6cea0b1764a1f9af2e679f642f0f5"
}
})
]
},
layers: [featureLayer]
});
- src/widgets/App.tsx、src/ widgets /App/AppViewModel.ts
アプリにマップを表示する機能がウィジェットで提供されています。App.tsx ではウィジェットの UI を表示し、 AppViewModel.ts はウィジェットのロジックが実装されています。
テンプレート アプリの機能を拡張するためにウィジェットを追加する場合は、以下のコマンドで名前(firstWidget)を指定してウィジェットのテンプレートも作成できます(名前は半角英字で指定します)。
arcgis widget firstWidget
ウィジェット開発の方法は「ウィジェット開発」の記事をご参照ください。今後のブログ記事でも開発方法を紹介していきたいと思います。
プロジェクトの実行
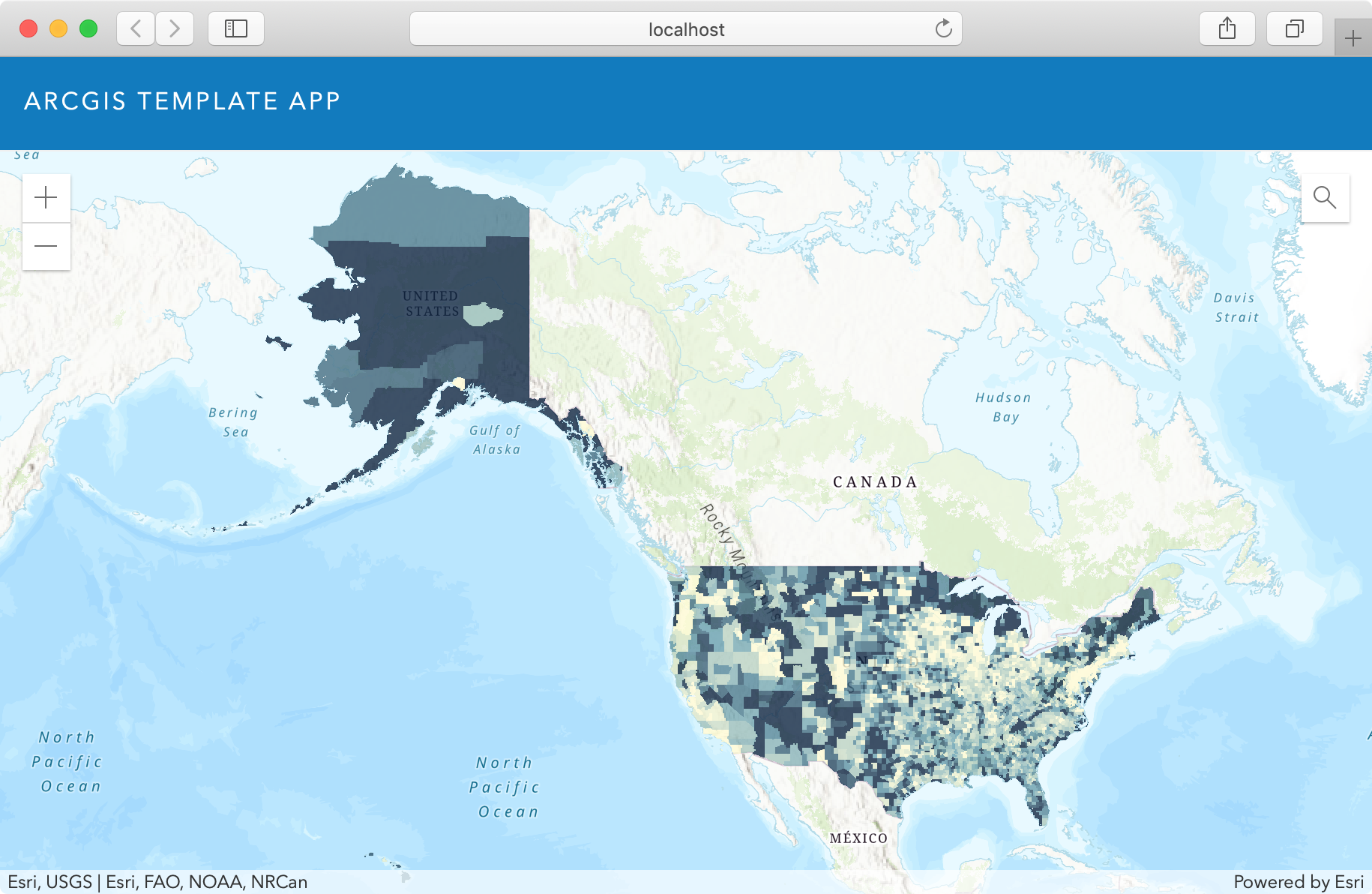
npm start コマンドを実行後 http://localhost:8080/ にアクセスして、アプリの動作を確認できます。
また、npm run build コマンドを実行すると、JavaScript API のバンドル ファイルを含むアプリの配置可能なバージョンが dist フォルダにビルドされます。

@Anonymous User/webpack-plugin や @Anonymous User/cli を利用することで、開発環境の構築や webpack の設定などを気にすることなく JavaScript API のカスタム ビルドを作成でき、すぐにコードを書いてアプリ開発をスタートすることができます。お試しください。
■関連リンク