- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- Google Maps JavaScript API から ArcGIS API for JavaS...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Google Maps JavaScript API から ArcGIS API for JavaScript への移行 : ルート解析機能
Google Maps JavaScript API から ArcGIS API for JavaScript への移行 : ルート解析機能
※ この記事は、米国 Esri 社のブログ記事「Migrating Web Apps from Google to ArcGIS: Directions and Routing」を翻訳したものです。
本記事は、Google Maps JavaScript API から ArcGIS API for JavaScript(以下、JavaScript API)への移行に関連する基本的なトピックを紹介するブログシリーズの第2弾です。
このシリーズでは、以下のトピックを取り上げます。
- 第1弾:はじめに - マーカーとポップアップの表示
- 第2弾:ルート案内の取得とルートの表示
- 第3弾:検索とジオコーディング
- 第4弾:シェイプの追加
はじめに
開発者向けプログラムで無償で開発者アカウントを作成し、ArcGIS で開発をはじめてみましょう。開発者アカウントでは、JavaScript API へのアクセス、1 ヶ月あたり 100 万 トランザクションまでのベースマップおよびジオサーチの利用、ルート検索等のプレミアムサービス利用のためのサービス クレジット(1ヶ月 50 クレジットまで)、アプリ数無制限のデプロイをはじめとするサービスを無償で利用できます。そのほか提供されているサービスはブログシリーズの第1弾の記事 を参照してください。
また、開発者向けプログラムのアカウントへサインアップすると、アプリ開発に使用するルート検索のための ArcGIS Online にホストされたプロキシを作成することができます。
基本的なマッピング アプリケーションの作成
第1弾の記事で JavaScript API の読み込みとマップの作成方法を参照してください。
ルート案内の表示
ここでは、指定した2地点間のルート案内とルートを作成、表示する方法を見ていきます。
Google では、以下のような処理を行います。
const map = new google.maps.Map(document.getElementById("map"), {
mapTypeId: "roadmap",
center: {lat: 39.8367, lng: 105.0372},
zoom: 10
});
const directionsService = new google.maps.DirectionsService;
const directionsDisplay = new google.maps.DirectionsRenderer;
directionsDisplay.setMap(map);
directionsService.route({
origin: "Denver, CO",
destination: "Boulder, CO",
travelMode: "DRIVING"
}, function(response, status) {
if (status === "OK") {
directionsDisplay.setDirections(response);
}
});
ArcGIS では、指定した2地点間のルート案内の計測または数行のコードで動的なルート案内を実装できるルート案内ウィジェットを利用することができます。ルート案内ウィジェットは以下のことが可能です。
- 出発地点と到達地点の検索またはマップのクリックによる 1つ以上の地点へのルートの設定
- 出発地点と到達地点のマーカー表示
- Esri World Route service(または ArcGIS Server へ独自に公開したサービス)を使用したルート計測および計測結果のマップへの表示
- 進路変更のルート案内の表示
ウィジェットを使用するためには、routeServiceUrl へ [はじめに] で紹介した ArcGIS Online にホストされたプロキシを指定して初期化し、View UI へ追加します。JavaScript API は便利な UI 配置ツールを提供しています。以下は、ウィジェットを View の右上に追加するコードです。
require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/Directions"
], function(
Map,
MapView,
Directions) {
const map = new Map({
basemap: "streets-navigation-vector"
});
const view = new MapView({
container: "viewDiv",
map: map
});
const directionsWidget = new Directions({
view: view,
// Paste the hosted proxy URL here that you created previously
routeServiceUrl: "https://utility.arcgis.com/usrsvcs/appservices/<your-id>/rest/services/World/Route/NAServer/Route_World/"
});
// Add the Directions widget to the top right corner of the view
view.ui.add(directionsWidget, {
position: "top-right"
});
});
このコードではナビゲーション ベースマップを使用していますが、道路(夜)のような豊富なベースマップから選択できます。

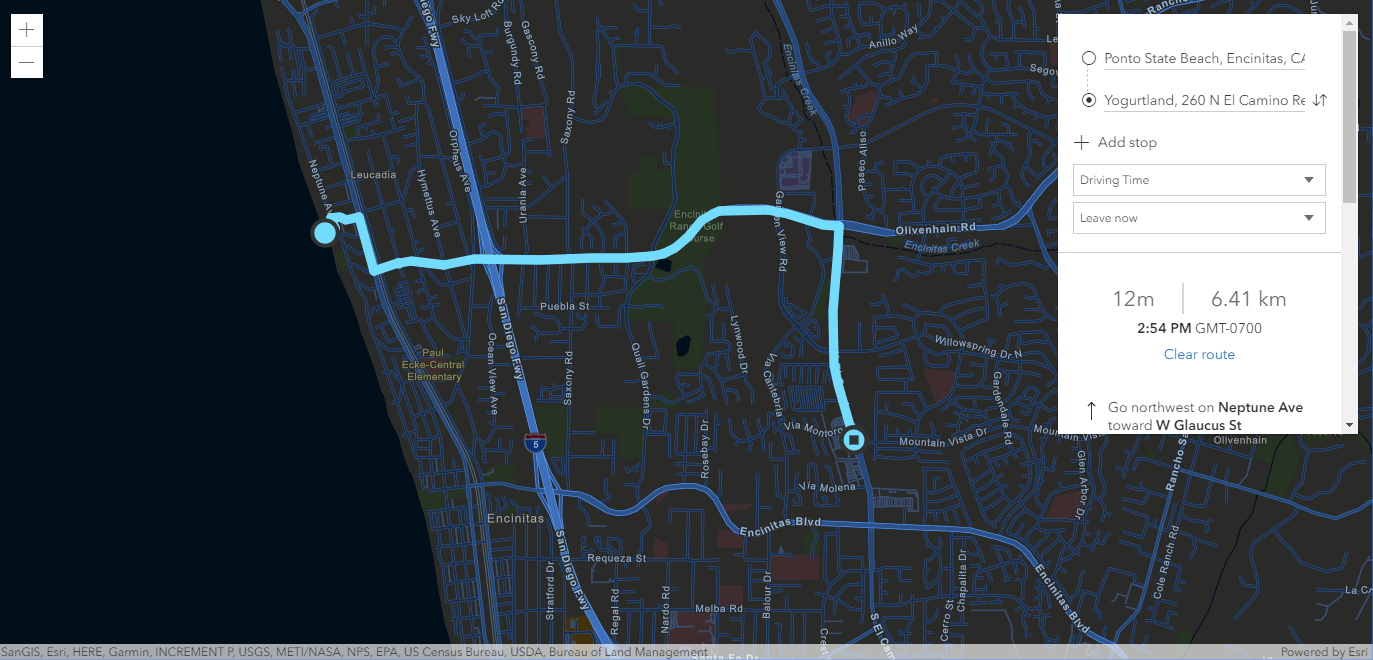
サンプルを使用してルート案内ウィジェットを試してみましょう。
ルートサービスの使用
2つ以上の地点間の経路を検索し、ルート案内を提供する JavaScript API の RouteTask を直接使用することも可能です。RouteTask は、シンプルなルートを解析するだけでなく、複数の地点やバリア、時間枠を考慮に入れた複雑なルートも処理できます。マップ上で2地点間のルートを検索するシンプルなアプリケーションを作成するには、出発地点と到達地点のグラフィックを作成し、ルートを計測するために RouteTask を使用します。計測されたルートは、マップに表示されます。ルート案内ウィジェットのサンプルと同じように、RouteTask は ArcGIS Online にホストされたプロキシの URL を参照します。
require([
"esri/Map",
"esri/views/MapView",
"esri/Graphic",
"esri/tasks/RouteTask",
"esri/tasks/support/RouteParameters",
"esri/tasks/support/FeatureSet"
], function(
Map, MapView, Graphic, RouteTask, RouteParameters, FeatureSet
) {
// Point the URL to a valid route service
const routeTask = new RouteTask({
url: "https://utility.arcgis.com/usrsvcs/appservices/<your-id>/rest/services/World/Route/NAServer/Route_World/"
});
const map = new Map({
basemap: "streets-navigation-vector"
});
const view = new MapView({
container: "viewDiv",
map: map,
center: [-105.0372, 39.8367],
zoom: 10
});
const origin = new Graphic({
symbol: {
type: "simple-marker",
color: "cyan"
},
geometry: {
type: "point",
longitude: -104.9903,
latitude: 39.7392
}
});
const destination = new Graphic({
symbol: {
type: "simple-marker",
color: "yellow"
},
geometry: {
type: "point",
longitude: -105.2705,
latitude: 40.0150
}
});
const route = [origin, destination];
view.graphics.addMany(route);
const routeParams = new RouteParameters({
stops: new FeatureSet({
features: route
})
});
routeTask.solve(routeParams).then(function(data) {
data.routeResults.forEach(function(result) {
result.route.symbol = {
type: "simple-line",
color: "blue",
width: "4px"
};
view.graphics.add(result.route);
});
});
});
RouteTask についての詳細はサンプルを参照ください。
まとめと次のステップ
Google Maps のルート検索アプリケーションを ArcGIS API for JavaScript へ移行する基本を紹介しました。ArcGIS は、そのまま使用できる UI コンポーネントまたは独自のカスタマイズに対応しており柔軟な開発をサポートします。
開発をはじめるのに役立つ以下のリソースもあわせて参照ください。
- Google Maps JavaScript API から ArcGIS API for JavaScript への移行
- DevLab – Get a route and directions(英語)
- Sample – Directions widget(英語)
- Introduction to creating a 2D map(英語)
- Introduction to Widgets(英語)
※ 今後のブログシリーズについては、米国 Esri 社のブログで紹介され次第、順次翻訳してお届けする予定です。