- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- Google Maps JavaScript API から ArcGIS API for JavaS...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Google Maps JavaScript API から ArcGIS API for JavaScript への移行 : 検索とジオコーディング
Google Maps JavaScript API から ArcGIS API for JavaScript への移行 : 検索とジオコーディング
※ この記事は、米国 Esri 社のブログ記事「Migrating Web Apps from Google to ArcGIS: Searching and Geocoding」を翻訳したものです。
本記事は、Google Maps JavaScript API から ArcGIS API for JavaScript(以下、JavaScript API)への移行に関連する基本的なトピックを紹介するブログシリーズの第3弾です。
このシリーズでは、以下のトピックを取り上げます。
- 第1弾:はじめに - マーカーとポップアップの表示
- 第2弾:ルート案内の取得とルートの表示
- 第3弾:検索とジオコーディング
- 第4弾:シェイプの追加
今回は検索(ジオサーチ)とジオコーディングの概要を紹介します。
はじめに
開発者向けプログラムへ無償でサインアップし、ArcGIS で開発をはじめてみましょう。このプログラムは、JavaScript API へのアクセス、1 ヶ月あたり 100 万 トランザクションまでのベースマップおよびジオサーチ(インタラクティブな検索とズームなど)、ArcGIS Online にホストされた多様なコンテンツやサービスへのアクセス、無制限の非商用アプリのデプロイをはじめとするサービスを無償で利用できます。そのほか提供されているサービスについては、このシリーズの第1弾の記事を参照ください。
基本的なマッピング アプリケーションの作成
第1弾の記事で JavaScript API の読み込みとマップの作成方法を参照してください。
場所の検索
マップ上の目的の場所を探す方法はいくつかあります。ひとつはキーワードまたはタイプをもとに特定の地点周辺の場所の一覧を検索する方法です。
特定の地点の周辺のレストランを検索したいとき、Google では、検索の中心地点を定義し、nearbySearch を行うため PlacesService を使用します。コールバック内で検索結果をパースし、表示します。
const searchCenter = {lat: 40.0150, lng: -105.2705};
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 7,
center: searchCenter
});
const service = new google.maps.places.PlacesService(map);
service.nearbySearch({
location: searchCenter,
radius: 500,
type: ["restaurant"]
}, callback);同じような検索を JavaScript API で行うには、検索の中心地点を定義し、addressToLocations により地点の付近を検索するため Locator を使用します。以下では、Locator は ArcGIS World Geocoding Service を使用して ”food” カテゴリーにある地点を検索します。
require([
"esri/Map",
"esri/views/MapView",
"esri/tasks/Locator",
"esri/geometry/Point"
], function(
Map, MapView, Locator, Point) {
const searchCenter = new Point({
type: "point",
latitude: 40.0150,
longitude: -105.2705
});
const map = new Map({
basemap: "streets-vector"
});
const view = new MapView({
container: "viewDiv",
map: map,
center: searchCenter,
zoom: 7
});
const locator = new Locator({
url: "https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer"
});
locator.addressToLocations({
location: searchCenter,
distance: 500,
categories: ["Food"]
})
.then(function(results) {
// 結果のパースとグラフィックの描画
})
});場所の検索に関するチュートリアルに興味がある方は DevLab の Find places をトライしてみてください。
JavaScript API では、検索ウィジェットを使用して複数の検索機能をまとめて実装することも可能です。ウィジェットは、たった数行のコードで検索とジオコーディングの機能を提供します。場所の検索やジオコーディングに加えて、マップ上の独自のデータを検索するようウィジェットを構成することも可能です。
const searchWidget = new Search({
view: view
});
以下は検索ウィジェットをアプリケーションの右上に追加する例です。
view.ui.add(searchWidget, {
position: "top-right"
});
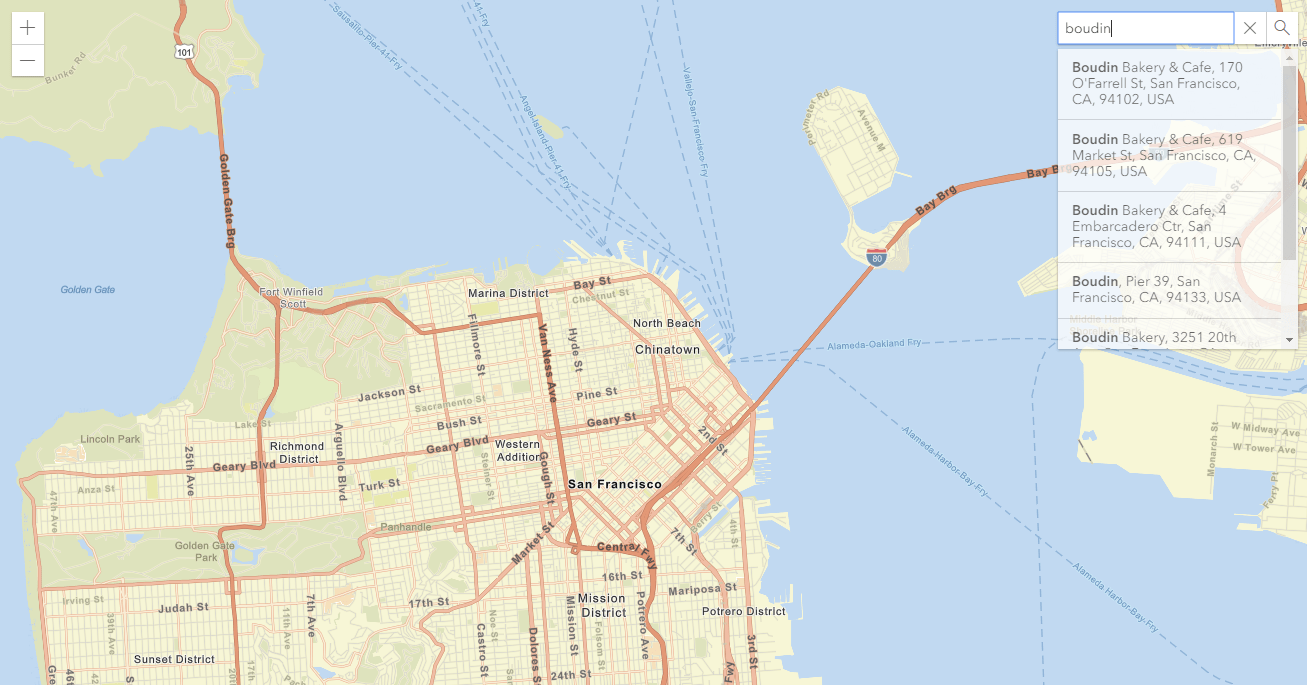
検索結果を取得すると、ウィジェットはマップを関連する地点へズームし、自動でポップアップを作成します。検索ウィジェットを使用したサンプルを確認ください。

Locator は、場所の名前による検索に加えて、ジオコーディングやリバース ジオコーディングなどにも使用されます。例えば、locationToAddress は、マップ上の特定のポイントから住所を検索するときに使用されます。これは、マップ上をクリックしたときにポイントを取得するクリック イベントを作成し、取得したポイントをクリック地点の住所を返すために locationToAddress へ渡すことで実現されます。
view.on("click", function(event){
geocoder.locationToAddress(event.mapPoint)
.then(function(response) {
// 結果のパースとグラフィックの描画
});
});リバースジオコーディングを使用した住所検索に関するチュートリアルに興味がある方は DevLab の Search for an address をトライしてみてください。
次のステップと関連リソース
次回はマップへシェイプ(ラインやポリゴンなどの図形)を追加する方法について紹介する予定です。ご期待ください。
ArcGIS API for JavaScript の学習と効率的なアプリ開発のためのさまざまなリソースが提供されています。
- 複数の住所の処理、地点から住所への変換、自動入力機能を提供する suggest API など Locator でできることをもっと知る
- コードを試せる sandbox を利用したサンプル 、API を使用した開発に関する主なトピックにフォーカスしたガイド、API リファレンスを調べる
- API を使用した開発について順を追って学べるチュートリアルである DevLabs を試す
※ 今後のブログシリーズについては、米国 Esri 社のブログで紹介され次第、順次翻訳してお届けする予定です。