- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- ArcGIS API for JavaScript ~ CIMSymbol を簡単にデザインできる ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
ArcGIS API for JavaScript ~ CIMSymbol を簡単にデザインできる CIMSymbol Builder の紹介 ~
ArcGIS API for JavaScript ~ CIMSymbol を簡単にデザインできる CIMSymbol Builder の紹介 ~
以前、「ArcGIS API for JavaScript ~ シンボルをカスタマイズできる CIMSymbol の紹介~」の記事にてシンボルのデザインを自由にカスタマイズができる CIMSymbol について紹介をしました。
CIMSymbol にてシンボルのデザインをする場合は、CIM 仕様に準拠した定義済みの JSON 文字列を 1 から作成をしていかなければならないためとても大変です。
その時にとても役立つのが、CIM Symbol Builder という Web アプリケーションです。CIM Symbol Builder では、GUI 操作でデザインすることができ、そのデザインの JSON 文字列を取得することができます。
本記事では、CIM Symbol Builder について米国 Esri 社の ArcGIS Blog の「CIM Symbol Builder」という記事で詳しく紹介されているため、翻訳をして紹介したいと思います。
CIM Symbol Builder では、ポイント、ライン、またはポリゴンの CIMSymbol を視覚的にデザインし、シンボルを JSON 文字列にエクスポートして、ArcGIS API for JavaScript で構築された Web アプリケーションで使用することができます。
CIM Symbol Builder を使用して、カスタム ベクター シンボルを作成できます。
CIMSymbol は、ArcGIS プラットフォーム全体で使用されるフィーチャおよびグラフィックスのマルチレイヤー ベクター シンボルです。CIMSymbol には柔軟性があるため、非常に精巧で複雑なシンボルを作成することができます。以前は、このようなシンボルは、生成済みの画像を使用して PictureMarkerSymbol としてレンダリングする方法でのみ実現できました。
CIMSymbol は、data プロパティに格納されている定義に基づいてレンダリングされます。このプロパティは、CIM 仕様に準拠した定義済みのJSON文字列で、ゼロからオーサリングするのは困難です。CIM Symbol Builder は、開発者にとって便利なツールとなり、CIM JSON を変更する際にすぐに視覚的なフィードバックを得ることができます。また、既存のシンボルを組み合わせたり、属性を変更したりして CIM シンボルを作成することもできます。
シンボルタイプの選択
ArcGIS API for JavaScript は、ポイント、ライン、およびポリゴンの CIMSymbol をサポートしています。ドロップダウンから作成したいシンボル タイプを選択して開始します。

シンボルレイヤーの追加
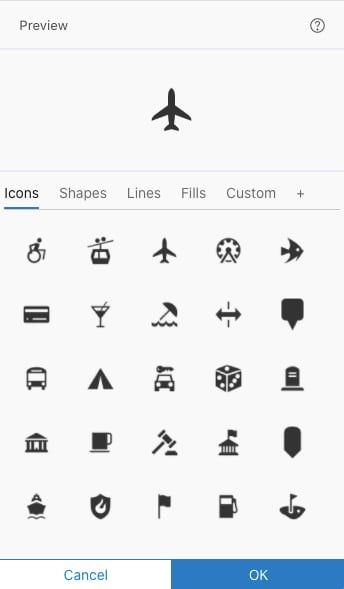
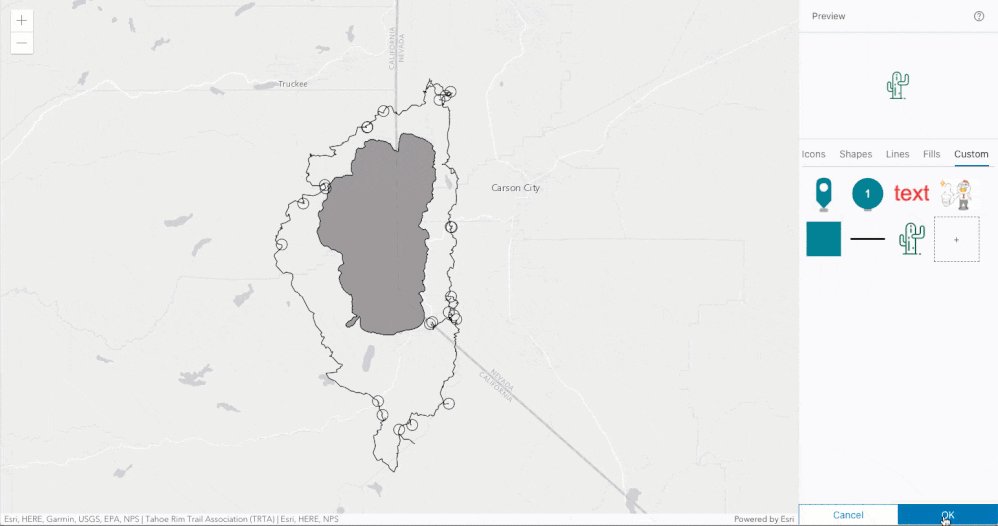
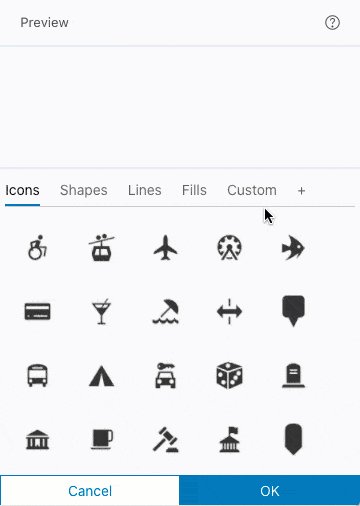
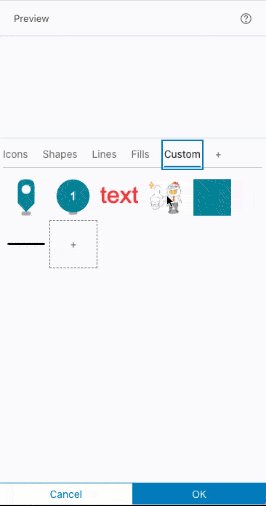
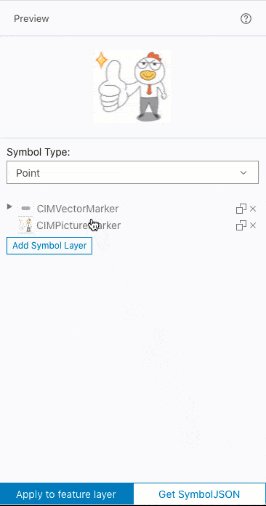
まず、シンボルギャラリーからシンボルレイヤーを追加します。「Add Symbol Layer」ボタンをクリックして、「Icons」、「Shapes」、「Lines」、「Fills」、「Custom」の各カテゴリーにある定義済みのシンボルからシンボルレイヤーを選択します。
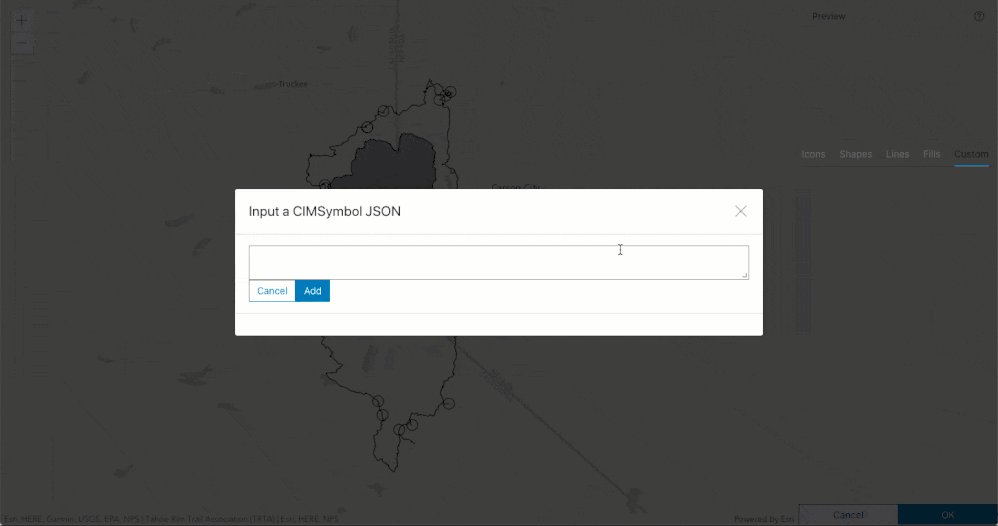
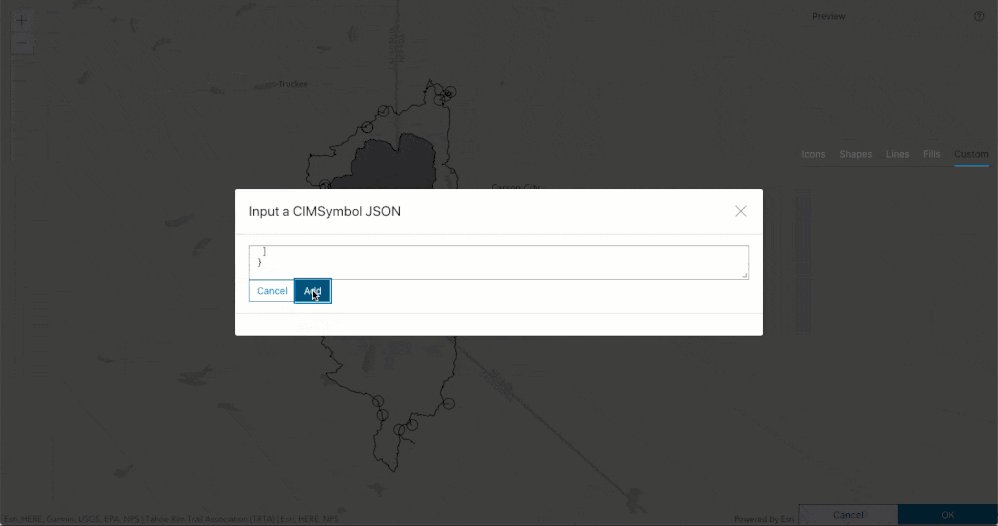
また、シンボルギャラリーの Custom タブにシンボルの JSON を追加して、独自のシンボルをインポートすることもできます。
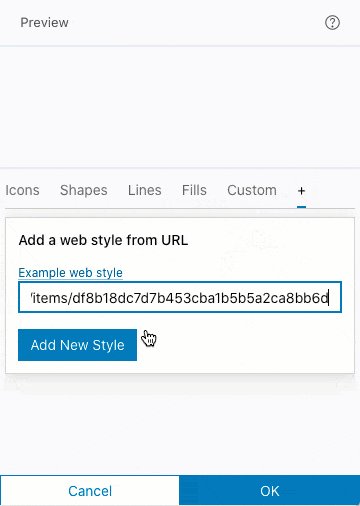
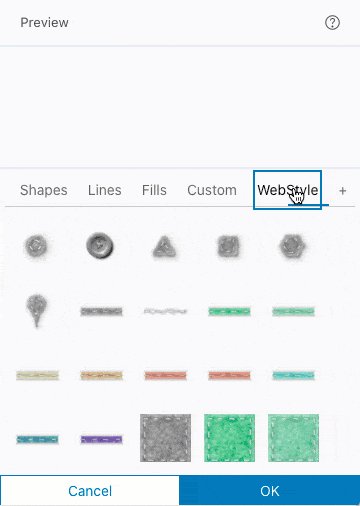
また、「+」タブから Web スタイルをインポートすることもできます。
シンボルレイヤーのプロパティ編集
希望のシンボルができるまで、シンボルレイヤーのプロパティを編集します。CIM Symbol Builder には多くのサポートされたシンボルレイヤーがあり、それぞれ選択されたシンボルタイプに応じて変更できる異なるプロパティがあります。
ここでは以下について紹介していきます。
マーカー シンボル レイヤー
- CIMVectorMarker
- CIMPictureMarker
- Text
ストローク シンボル レイヤー
- CIMSolidStroke
- CIMPictureStroke
塗りつぶしシンボル レイヤー
- CIMSolidFill
- CIMPictureFill
- CIMHatchFill
マーカー シンボル レイヤー
CIMVectorMarker
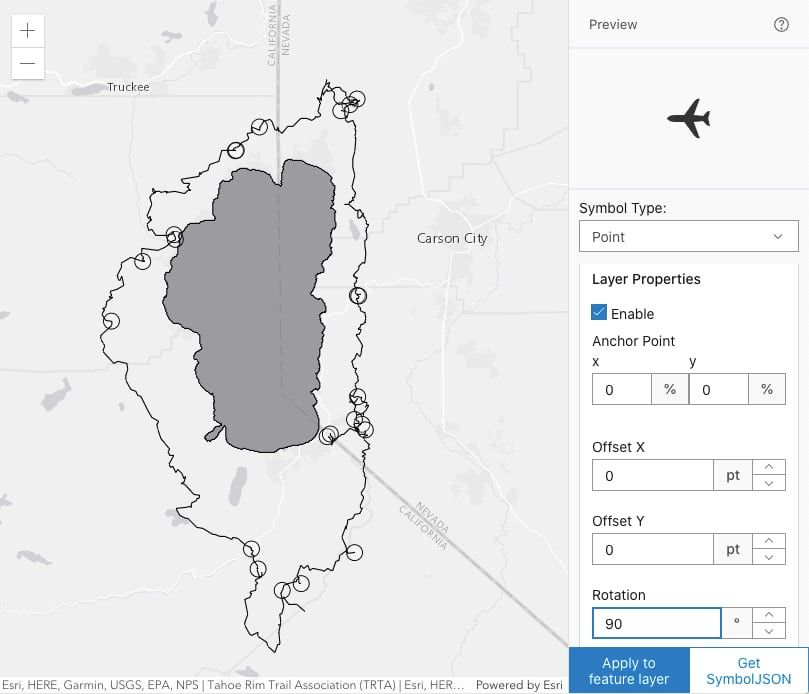
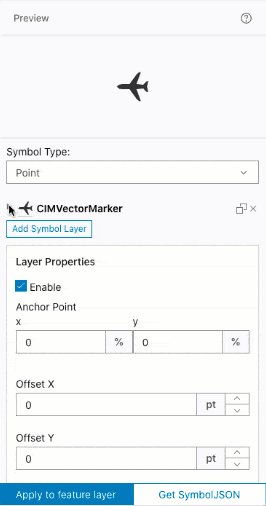
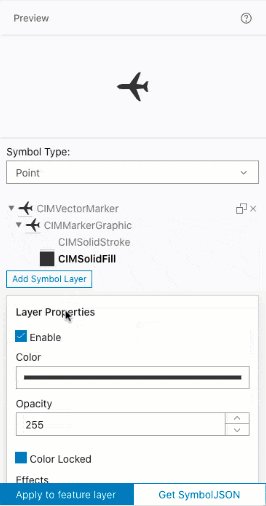
定義済みシンボルギャラリーの 「Icons 」および 「Shapes」タブにあるシンボルレイヤーは、すべて CIMVectorMarker シンボルレイヤーです。シンボルレイヤー名をクリックすると、編集するプロパティにアクセスできます。サイズ、回転、アンカーポイント、オフセットなどのプロパティを変更することができます。
シンボルレイヤーをクリックして、関連するプロパティを編集します。この画像では、元のシンボルを90度回転させています。
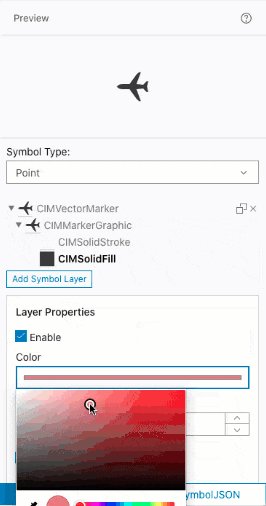
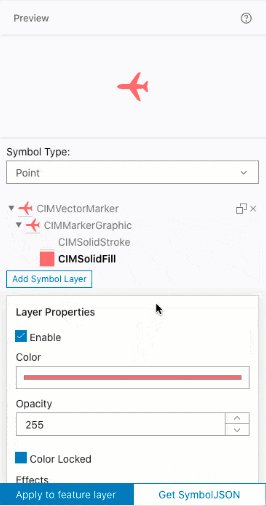
シンボルエディタのシンボルレイヤー名の横にある矢印を使ってレイヤーを展開すると、埋め込みレイヤーにアクセスできます。ここでは、埋め込まれた CIMSolidFill や CIMSolidStroke の色や不透明度など、カスタマイズできる追加のプロパティにアクセスできます。
CIMPictureMarker
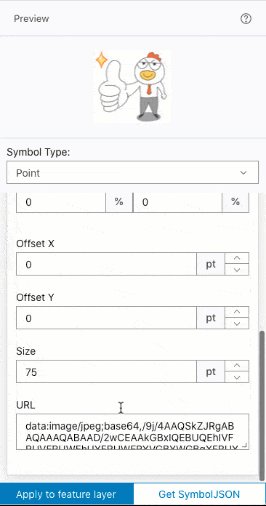
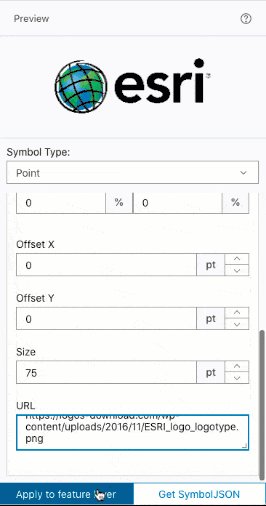
CIMPictureMarker は、画像をシンボルのレイヤーとして追加することができます。クロスドメイン(CORS)の問題を回避するために、CIMPictureMarker の URL プロパティには、画像データの URI を使用することを推奨します。CIMPictureMarkerSymbol は、シンボルライブラリの「Custom」タブから追加できます。
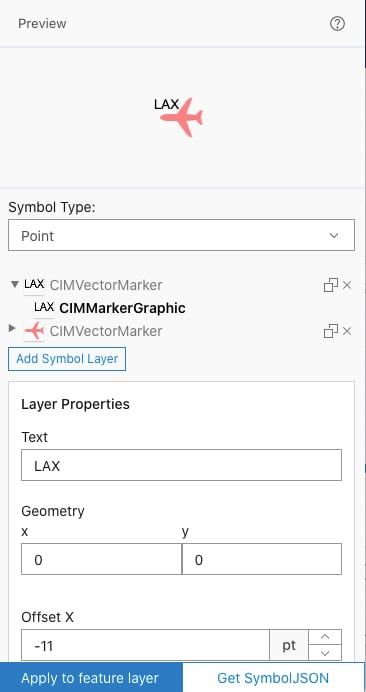
Text
テキスト レイヤーは、CIMVectorMarker レイヤーの特別なタイプと考えることができます。それは、CIMVectorMarker の CIMMarkerGraphic に埋め込まれたテキスト シンボルです。テキスト シンボルのプロパティを編集するには、CIMMarkerGraphicをクリックしてそのプロパティにアクセスする必要があります。シンボルギャラリーの「Custom」タブからテキストレイヤーを追加することができます。
テキストプロパティの編集は、CIMMarkerGraphic 上で行われます。
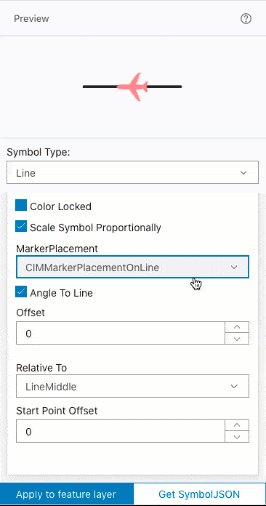
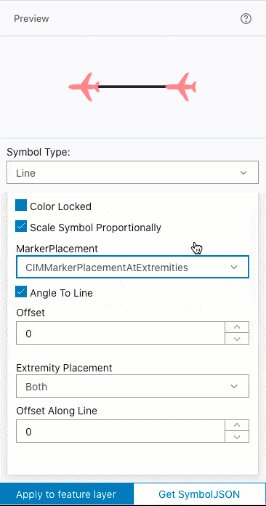
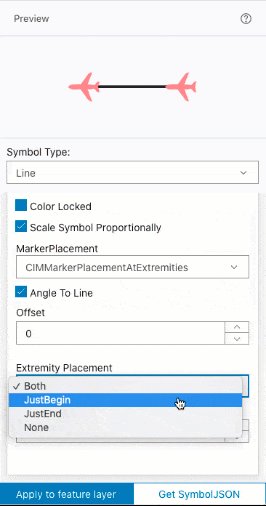
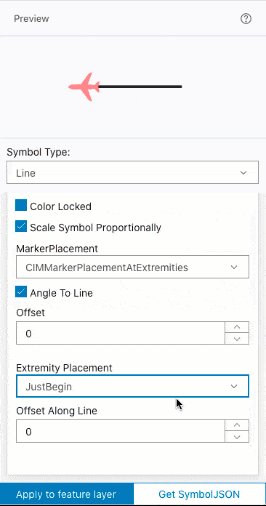
ラインまたはポリゴン内のマーカーシンボル
シンボルタイプとしてラインまたはポリゴンが選択されているときにマーカーシンボルが追加された場合、マーカーの配置プロパティが表示され、ラインまたはポリゴンシンボル内でのマーカーの配置方法を設定することができます。
ストローク シンボル レイヤー
線状または多角形の記号に使用できる Stroke symbol layers には、2 種類あります。CIMSolidStroke および CIMPictureStroke です。これらのシンボルレイヤーは、ポイントのシンボルに追加しても表示されません。ポリゴンシンボルに追加した場合は、ポリゴンの周囲のアウトラインとして表示されます。
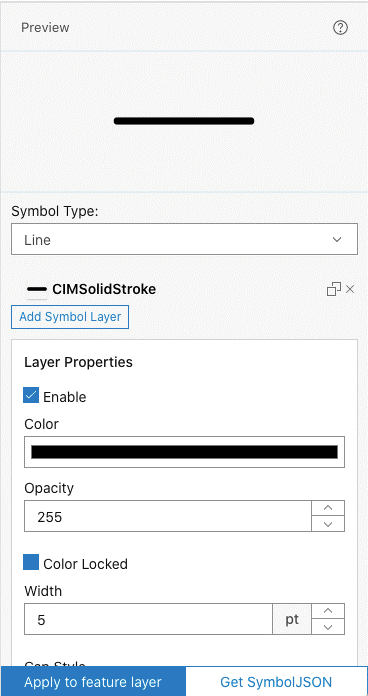
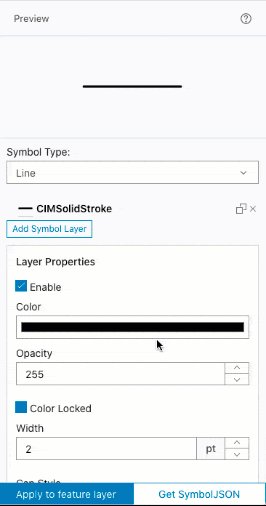
CIMSolidStroke
CIMSolidStroke シンボルレイヤーは非常に単純で、ソリッドカラーのストロークシンボルを作成します。色、不透明度、幅、キャップスタイル、結合スタイルを更新することができます。
CIMPictureStroke
CIMPictureStroke は、CIMPictureMarker シンボルと似ていますが、提供された絵を線に沿って連続的に描画する点が異なります。
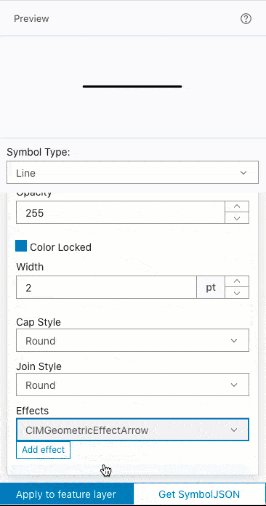
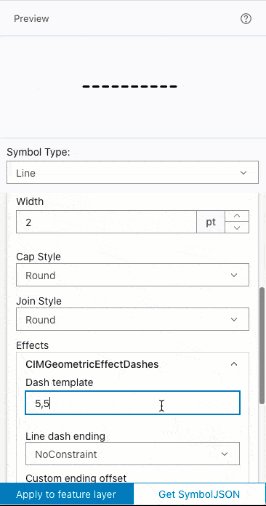
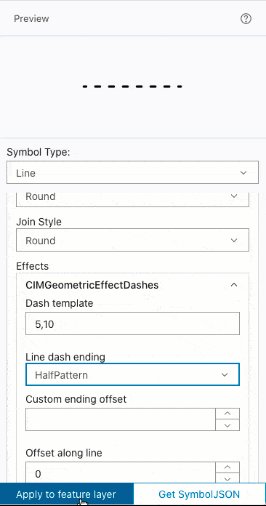
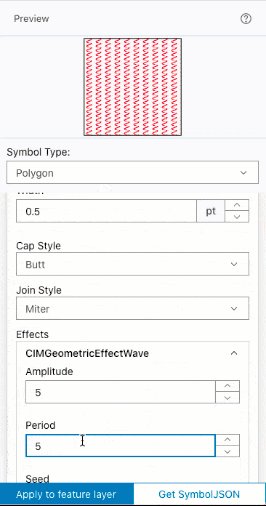
ジオメトリック エフェクト
これらのシンボルレイヤーはいずれも、ストローク シンボルのスタイルを変換するジオメトリックエフェクトに対応しています。エフェクトを追加するには、Layer Properties パネルを下にスクロールして、ドロップダウンから必要なエフェクトを選択し、「Add Effect」をクリックします。エフェクトが追加されたら、エフェクト名の横にある下矢印をクリックして、プロパティを更新します。プロパティの下には、エフェクトを削除するオプションがあります。必要に応じて、複数のエフェクトを追加することができます。
塗りつぶしシンボル レイヤー
ポリゴンシンボルに追加できる塗りつぶしシンボル レイヤーは、3 種類あります。CIMSolidFill、CIMPictureFill、CIMHatchFill です。これらのシンボルレイヤーは、ポイントやラインのシンボルには表示されません。
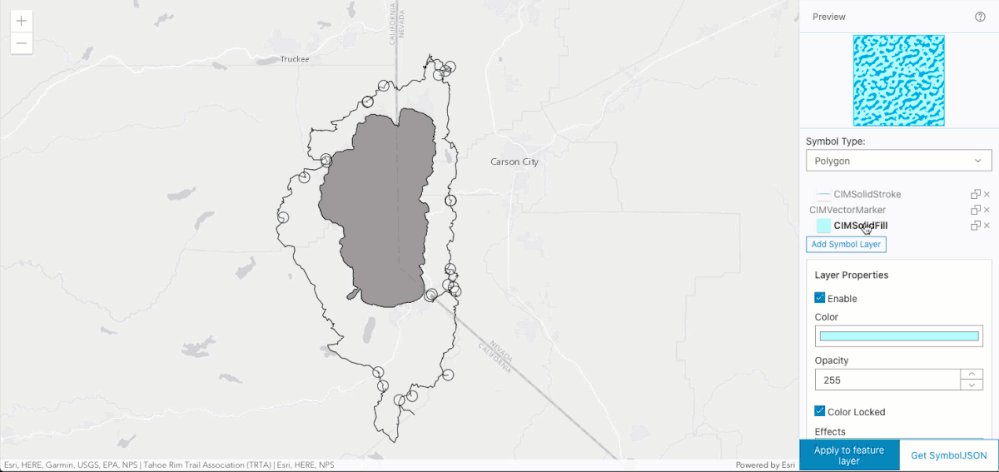
CIMSolidFill & CIMPictureFill
CIMSolidFill は、ポリゴングラフィックの内側にソリッドカラーを表示します。CIMPictureFill は、ポリゴンの中を絵で埋めます。これらは、先ほど説明したストローク シンボルレイヤーの他のシンボルレイヤータイプと同様です。
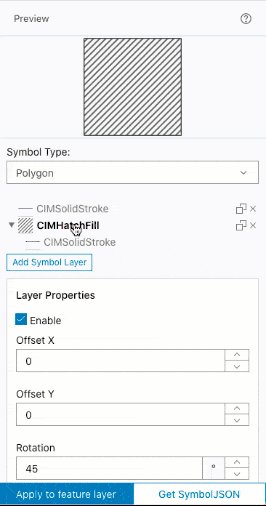
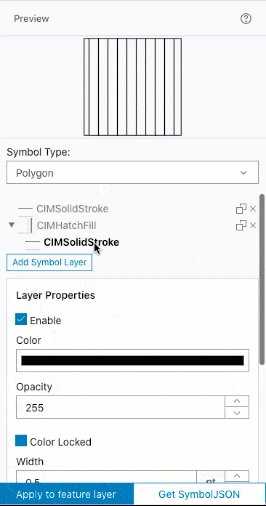
CIMHatchFill
CIMHatchFillの特徴は、定義された回転と分離で繰り返しポリゴングラフィックを埋めるラインシンボルを定義できることです。色や幅の変更、エフェクトの追加など、線状のシンボルを更新することもできます。
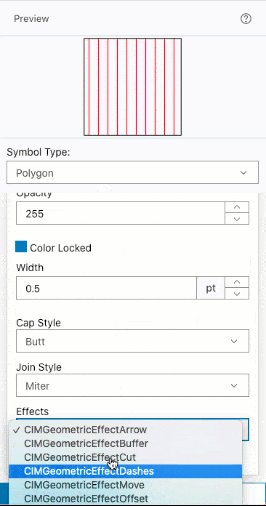
ストローク シンボルレイヤーと同様に、すべての塗りつぶしシンボル レイヤータイプもエフェクトに対応しています。
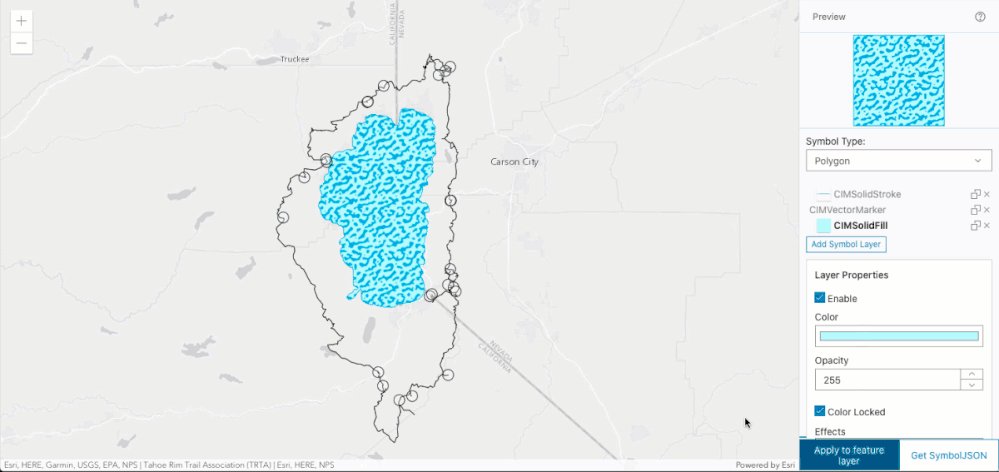
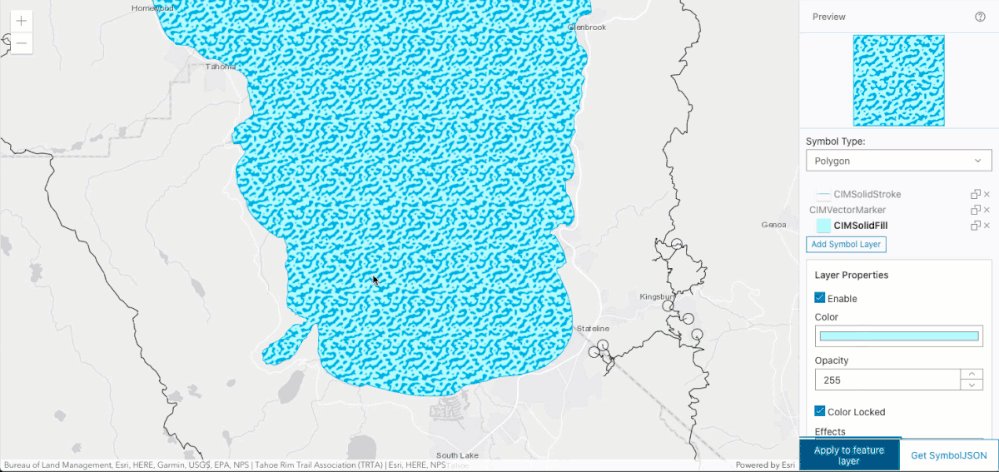
自分のシンボルを地図上に表示
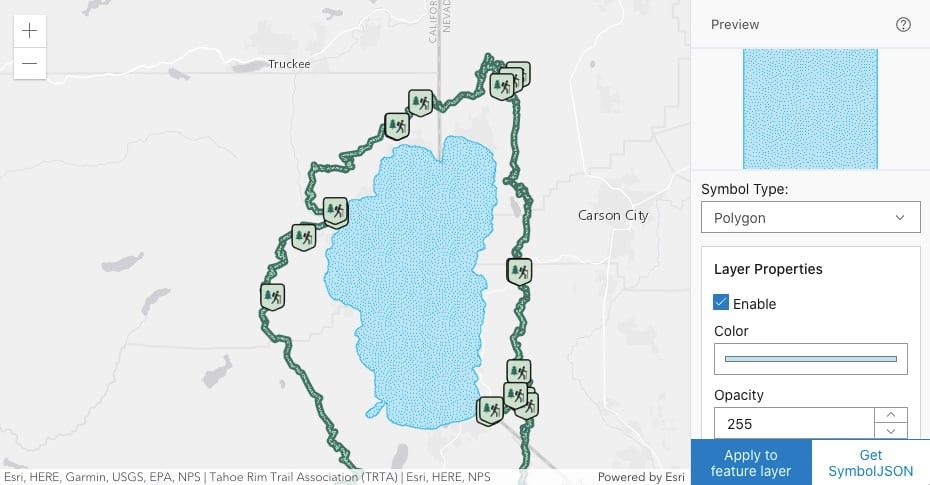
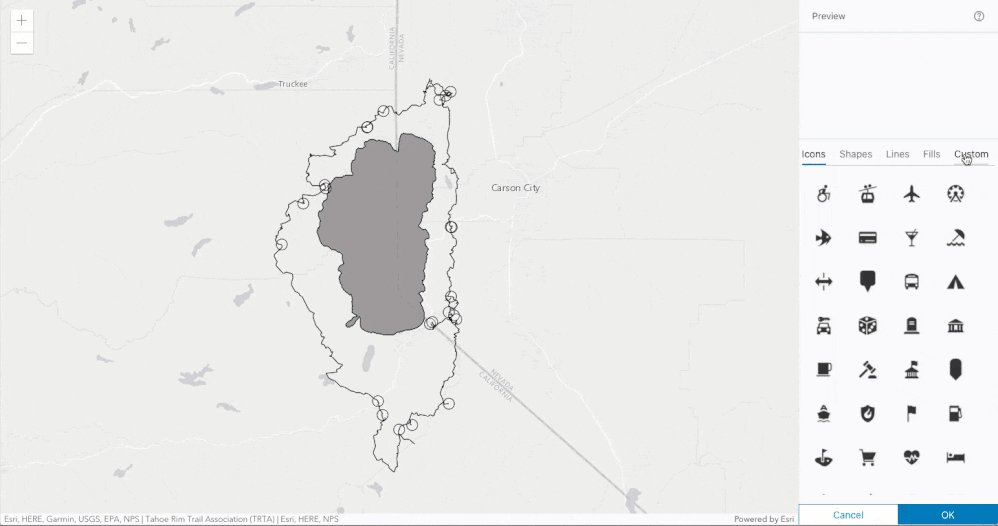
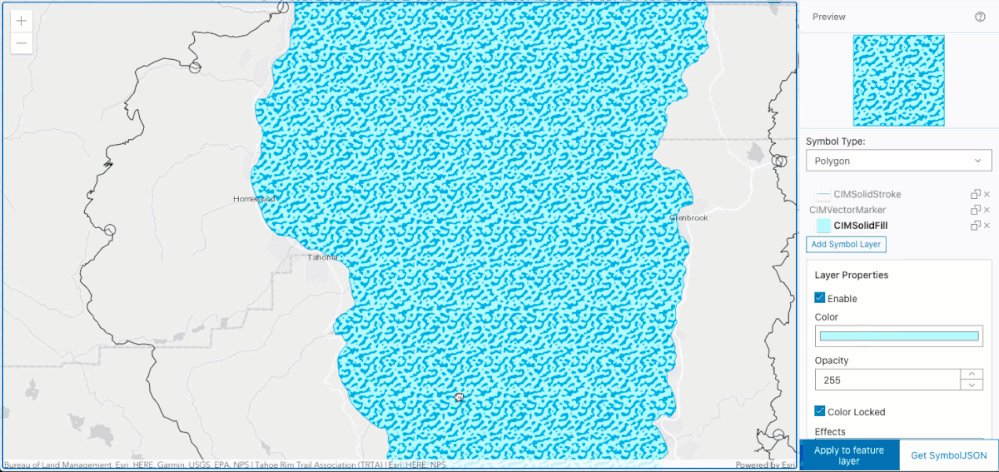
「Apply to feature layer」ボタンをクリックすると、作成したシンボルをマップ上でテストすることができます。選択したシンボルタイプに基づいて、作成したシンボルが対応する点、線、またはポリゴン フィーチャ レイヤーのレンダラーに適用されます。
「Polygon」が選択されているので、このシンボルは地図上のポリゴンフィーチャーレイヤーに適用されます。
シンボルのJSONを取得
シンボルのデザインが確定したら、シンボルの JSON をコピーして、自分のアプリに追加することができます! 「Get symbol JSON」ボタンでシンボルの JSON を見ることができます。そして、「COPY JSON」ボタンをクリックすると、JSON をクリップボードに素早くコピーして、アプリで使用することができます。シンボルの JSON は、次のように CIMSymbol.data.symbol プロパティに適用します。
// Modules required: // esri/symbols/CIMSymbol
var symbol = new CIMSymbol({ data: { type: "CIMSymbolReference", symbol: {} // ENTER SYMBOL JSON HERE } }); |
この Codepen で作成したシンボル JSON をテストすることができます。pointSymbolJSON(37行目)、lineSymbolJSON(38行目)、または polygonSymbolJSON(39行目)の値を、あなたのシンボル JSON に置き換えるだけです。
さいごに
ほとんどの場合、SimpleMarkerSymbol、PictureMarkerSymbol、またはその他の親しみやすく使いやすいシンボルで要件を満たすことができます。しかし、アプリケーションの中には、これらの伝統的なシンボルでは表現できない精巧なシンボルを必要とする場合があります。そこで、CIMSymbol の出番です。この記事では、CIMSymbol 用のビジュアル・エディターを紹介しました。これにより、CIM仕様を学んだり、生の JSON を編集したりする手間を省くことができます。CIM Symbol Builder を使って、皆さんがどんな素晴らしいシンボルを作ってくれるのか、楽しみにしています。
まとめ
今回は、米国 Esri 社の ArcGIS Blog にて紹介された ArcGIS API for JavaScript の CIMSymbol のデザインを簡単に作成することのできる CIM Symbol Builder についての記事を翻訳して紹介しました。とても簡単にシンボルのデザインをカスタマイズすることができます。ぜひお試しください!
参考
- ESRIジャパン Web サイト
- Esri 社(米国)Web サイト
- GeoNet ブログ
- ArcGIS Blog