- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- 続編 はじめてのWeb マッピングアプリケーション開発 : OAuth 2.0編
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
続編 はじめてのWeb マッピングアプリケーション開発 : OAuth 2.0編
続編 はじめてのWeb マッピングアプリケーション開発 : OAuth 2.0編

1. はじめに
この記事は、[続編 はじめてのWeb マッピングアプリケーション開発] のシリーズ記事として、はじめて地図アプリの開発を行う開発者の方に向けて、ウィジェットを使ったアプリ開発についてシリーズで紹介しています。
- 続編 はじめてのWeb マッピングアプリケーション開発:ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:印刷ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:編集ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:ナビゲーション ウィジェット編
- 続編 はじめてのWeb マッピングアプリケーション開発:OAuth 2.0編
前回の記事では、手軽にルーティング機能を実装できるナビゲーション ウィジェットについて紹介しました。
最終回となる今回は、過去に紹介した編集ウィジェットを使用して、特定の人のみに公開しているようなセキュアなデータを扱う方法を紹介します。
これまでの記事と同様に、ソースコードは ESRIジャパンの GitHub で公開していますので、ご覧ください。
2. アプリケーションの認証方法
ArcGIS で公開したデータには、誰もが見ることができるよう全体に公開されているデータや、プライベートなデータなど、特定の人のみの間で公開しているデータがあるかと思います。編集ウィジェット編でご紹介したアプリケーションでは全体に公開されているデータの編集でしたので、誰でも編集ができてしまいますが、特定の人のみに編集させたいなど、プライベートなデータを扱うケースも多いと思います。その場合は認証の仕組みを使用してアプリを開発する必要があります。
ArcGIS for Developers で作成したアプリケーションは、OAuth 2.0 に基づいたいくつかの認証パターンを実装することで、セキュアなコンテンツや ArcGIS Online のサービスにアクセスすることができます。アプリケーションを認証するために使用できる方法は「ユーザー ログイン認証」と「アプリ認証」の2つの方法が存在します。
ユーザー ログイン認証では、アプリを利用するユーザーが ArcGIS Online アカウントを使用してアプリケーションにログインする方法です。
アプリ認証では、アプリケーションが ArcGIS Online で認証を行い、ArcGIS Online アカウントを持たないユーザーでもサービスにアクセスするための認証情報を取得することができます。

以降の手順では、編集ウィジェット編で作成したアプリケーションに OAuth 2.0 による認証を実装します。今回は、ArcGIS Online のアカウントでサイン インして行うユーザー ログイン認証の方法をご紹介します。他の記事とは異なり、JSBin を使用することはできず、ローカルでコードを実行する必要がありますのでご注意ください。また、認証パターンやアプリの登録については開発リソース集も併せてご参照ください。
3. OAuth 2.0 による認証の実装
① アプリケーションの登録
開発リソース集のアプリの登録の手順に従って、ArcGIS for Developers の開発者アカウントで ArcGIS for Developers にサイン インしアプリケーションを登録します。
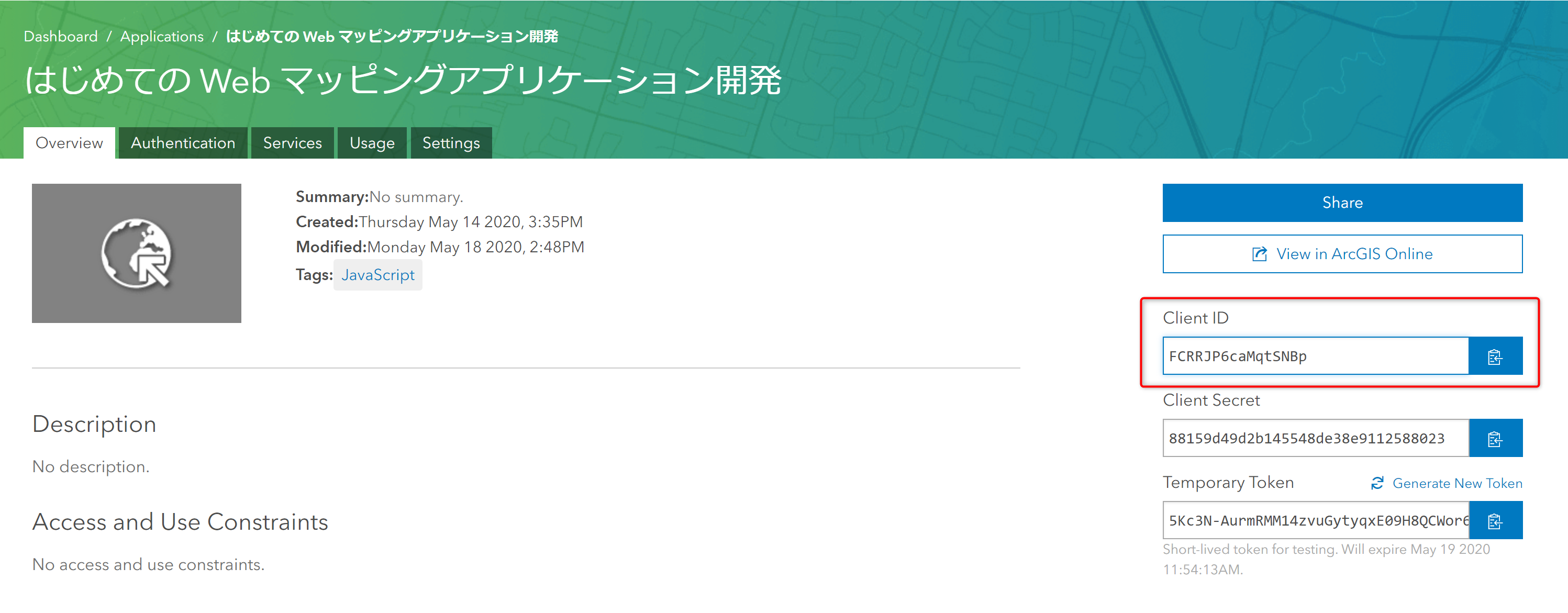
アプリケーションを登録後、認証の実装に必要な ClientID をコピーしておきます。

② モジュールの追加
requireステートメントに Portal、OAuthInfo、IdentityManager を追加します。
require([
"esri/portal/Portal",
"esri/identity/OAuthInfo",
"esri/identity/IdentityManager",
"esri/Map",
"esri/views/MapView",
"esri/layers/FeatureLayer",
"esri/widgets/Search",
"esri/widgets/BasemapGallery",
"esri/widgets/Print",
"esri/widgets/Expand",
"esri/widgets/Editor"
], function(Portal, OAuthInfo, identityManager, Map, MapView,
FeatureLayer, Search, BasemapGallery, Print, Expand, Editor) {
③ 認証の実装
OAuthInfo クラスの appId に手順の①でアプリを登録した際のClient ID を入力し 認証に必要な情報を追加します。popup にはデフォルトでは false に設定されていますが、ture に設定するとポップアップ ウィンドウにサイン インをするページが表示されます。
続いて、IdentityManager クラスの registerOAuthInfos メソッドを用いて認証情報の定義を登録します。
// ポータルのURL
var portalUrl = "https://www.arcgis.com";
var info = new OAuthInfo({
appId: "xxxx", //アプリケーションの Client ID を入力
popup: false
});
identityManager.registerOAuthInfos([info]);
IdentityManager クラスの、セキュアなリソースへアクセスするための Credential オブジェクトを取得する getCredential メソッドや Credential オブジェクトの破棄を行う destroyCredentials メソッドを使用して、ArcGIS にサイン イン / サイン アウトを行う処理を実装します。そして、checkSignInStatus メソッドで取得した認証情報を確認し、編集処理を実行します。
// ArcGIS にサイン イン
document.getElementById('sign-in').addEventListener('click', function(){
identityManager.getCredential(portalUrl);
}, false);
// サイン アウト
document.getElementById('sign-out').addEventListener('click', function(){
identityManager.destroyCredentials();
window.location.reload();
});
//認証に成功した場合に編集処理を実行
identityManager.checkSignInStatus(portalUrl).then(function() {
document.getElementById('anonymousPanel').style.display = 'none';
document.getElementById('personalizedPanel').style.display = 'block';
editorMap();
});
④ 編集ウィジェットの実装
認証後、editorMap() 関数 にPortal クラスの load メソッドでマップを読み込み、編集ウィジェットを使用した処理を実装します。編集ウィジェットを使用した処理は「続編 はじめての Web マッピングアプリケーション開発:編集ウィジェット編」をご参照ください。
function displayMap() {
var portal = new Portal();
// ポータルの読み込み
portal.load().then(function() {
document.getElementById('viewDiv').style.display = 'flex';
/************************************************************
* 省略(編集ウィジェット編で実装したコード)
************************************************************/
これで、ArcGIS Online のアカウントでサイン インをし,アプリケーションに OAuth 2.0 による認証を実装することができました。全体のコードは ESRIジャパンの GitHub をご参照ください。
4. まとめ
今回は OAuth 2.0 を用いた認証についてご紹介しました。ArcGIS API for JavaScript には今回使用した OAuthInfo や IdentityManager などといった認証に必要なクラスが用意されています。目的に応じてアプリに認証の仕組みを取り入れることができますので、ご活用ください。また、今回は ArcGIS Online アカウントを用いた「ユーザー ログイン認証」を実装しましたが、ArcGIS ユーザーでない方もアプリにアクセスする場合等で特定のアプリをログインなしで認証を行う「アプリ認証」といった方法もございますので、開発リソース集をご参照ください。
5. さいごに
このシリーズ記事は、「続編 はじめてのWeb マッピングアプリケーション開発:ウィジェット編」をはじめとして、ウィジェットを使ったアプリ開発についてシリーズで紹介してきました。
GeoNet ブログでは今後もより業務や研究などの場面で役立つ機能についてご紹介する予定ですのでご活用ください。
6. 関連リンク
● はじめての Web マッピングアプリケーション開発
- はじめての Web マッピングアプリケーション開発:地図表示編
- はじめてのWeb マッピングアプリケーション開発:レイヤー表示編
- はじめての Web マッピングアプリケーション開発:レイヤーの可視化編
- はじめての Web マッピングアプリケーション開発:ポップアップの設定編
- はじめての Web マッピングアプリケーション開発:Web マップの作成・表示編
- はじめてのWeb マッピングアプリケーション開発:グラフィック編
- はじめてのWeb マッピングアプリケーション開発:クエリ編
- 続編 はじめての Web マッピングアプリケーション開発:ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:印刷ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:編集ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:ナビゲーション ウィジェット編