- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- 続編 はじめてのWeb マッピングアプリケーション開発 : ウィジェット編
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
続編 はじめてのWeb マッピングアプリケーション開発 : ウィジェット編
続編 はじめてのWeb マッピングアプリケーション開発 : ウィジェット編
![]()
1. はじめに
以前、GeoNet で紹介した「はじめてのWeb マッピングアプリケーション開発のシリーズ記事」では、はじめて地図アプリの開発を行う方に向けて、ArcGIS API for JavaScript を使用した Web アプリ開発の流れを 7回に渡って紹介してきました。
その続編としてウィジェットを使ったアプリ開発についてシリーズで紹介していきます。
- 続編 はじめてのWeb マッピングアプリケーション開発:ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:印刷ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:編集ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:ナビゲーション ウィジェット編
- 続編 はじめてのWeb マッピングアプリケーション開発:OAuth 2.0編
- 番外編 はじめてのWeb マッピングアプリケーション開発:多言語のべースマップ活用編
続編の第1回目では、ArcGIS API for JavaScript を利用した Web アプリの開発を効率化する上で大事な要素となるウィジェットの概要や実装の流れについて紹介します。
これまでの記事と同様に、ソースコードは ESRIジャパンの GitHub で公開していますので、ぜひご覧ください。Web アプリ開発の実行環境をお持ちでない方は、JSBin を使用して、Web ブラウザー上でコードの入力・編集、アプリの実行を試すこともできます。
2. ウィジェット とは
ウィジェットとは、ArcGIS API for JavaScript が提供している GIS 機能を兼ね備えた UI コンポーネントです。
通常、Web マッピングアプリケーション開発においては、GIS の機能はもちろんですが、いかに見やすく、使いやすいなど、ユーザビリティを考慮した開発が必要になってきます。そのためには、UI(ユーザーインターフェース)の開発が重要です。しかし、UI の開発には操作性やデザインなど考えることが多岐に渡るため、多くの開発者が悩むところだと思います。
ArcGIS API for JavaScript では、GIS でよく使用するウィジェットを標準で幾つか提供しているので、ウィジェットを活用することで GIS の機能と同時にリッチな UI を Web マッピングアプリケーションに簡単に組み込むことができます。
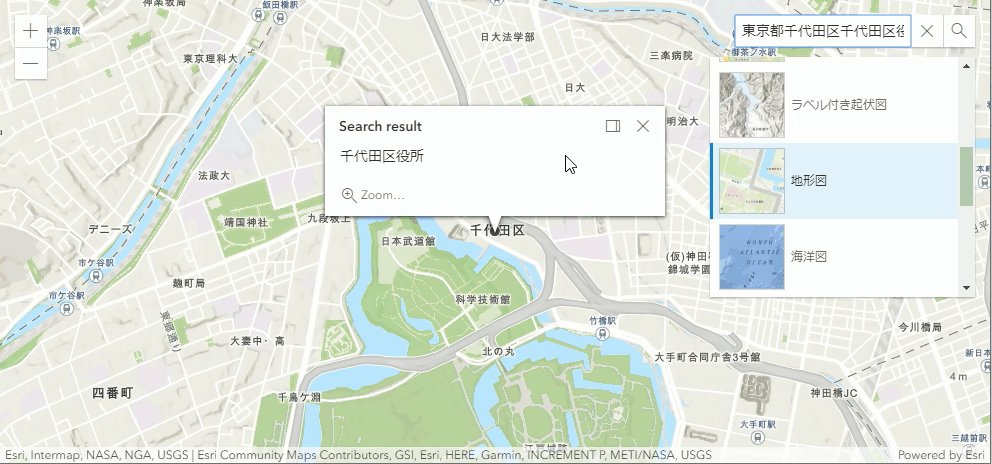
以下では、よく使用される便利なウィジェットの例として、Search ウィジェットと BasemapGallery ウィジェットについて紹介しています。
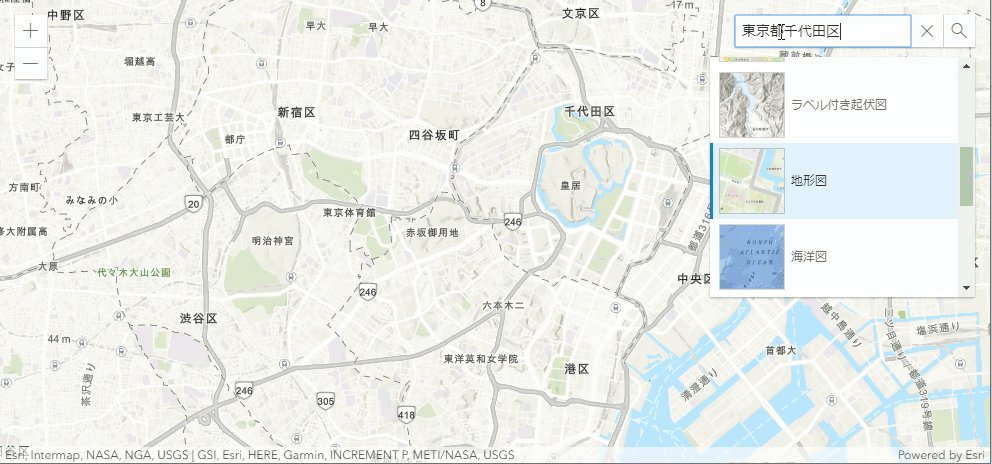
- Search ウィジェット はマップ内の目標物や場所を検索するためのウィジェットです。

このウィジェットは Esri が提供している ArcGIS World Geocoding Service を参照しており、住所や場所、建物名などを検索する機能を備えています。さらに、検索キーワードなどを入力すると、候補を自動的に表示して、最適なものを選択するオプションなども提供しています。
また、ArcGIS World Geocoding Service は、リクエスト結果を保存しなければ 100 万リクエストまでは、無償で使用できます。
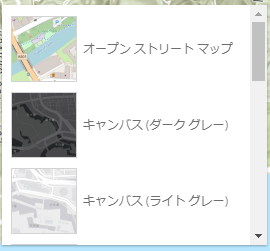
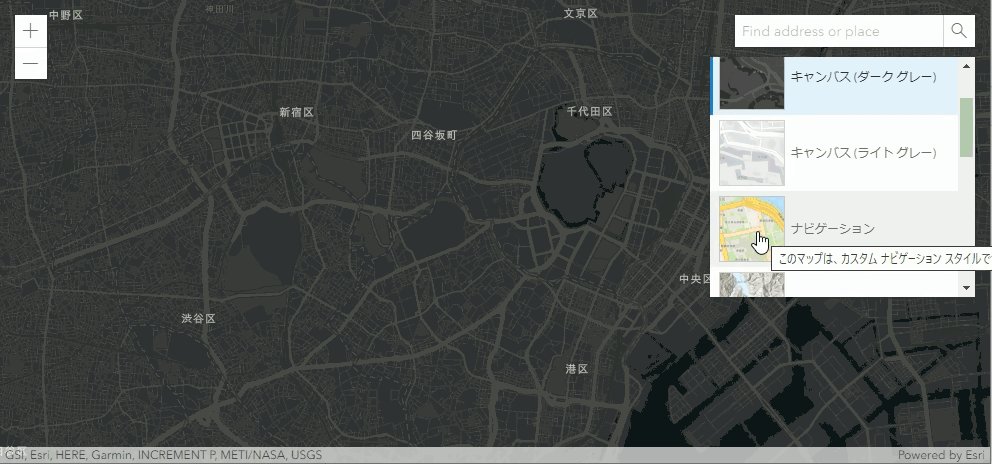
- BasemapGallery ウィジェットは背景地図の切り替えを行うためのウィジェットです。

このウィジェットは、ArcGIS Online や ArcGIS Enterprise にホストされている背景地図にアクセスして表示します。背景地図の一覧を表示し、ウィジェット内に表示されている地図をクリックすると背景地図が切り替わります。
また、背景地図へのリクエストは、1ヶ月100万トランザクションまでは、無償で使用できます。トランザクションの考え方について、トランザクションの定義をご参照ください。
2-1. ウィジェットの実装
次に ウィジェットの実装を行う流れを先ほどご紹介した Search ウィジェットと BasemapGallery ウィジェットを例に紹介します。
① Search モジュールと BasemapGallery モジュールの追加
require ステートメントで Search モジュールと BasemapGallery を追加します。
require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/Search",
"esri/widgets/BasemapGallery"
], function(Map, MapView, Search, BasemapGallery) {
② Map と View の作成
Map と View の作成については、「はじめての-web-マッピングアプリケーション開発-地図表示編」のステップ3、4をご参照ください。
記事ではなくコードを参照したい方は、ESRI ジャパンの GitHub の前回の記事のコード をご参照ください。
③ Search ウィジェットの作成
require で 追加した Search モジュールを使用して、クラスから Search オブジェクトを作成します。
Search オブジェクト の view プロパティに View を設定します。
地図上に Search ウィジェットを組み込むために、View に追加します。ここでは、View の右上隅にウィジェットを追加しました。
/************************************************************
* 省略 Map と View の作成
************************************************************/
// Search ウィジェット
var search = new Search({
view: view
});
view.ui.add(search, "top-right");
④ BasemapGallery ウィジェットの作成
require で 追加した BasemapGallery モジュールを使用して、BasemapGallery クラスから basemapGallery オブジェクトを作成します。
basemapGallery オブジェクト の view プロパティに View を設定します。
source の portal プロパティでは、url には、「https://www.arcgis.com」にしていますが、目的の組織サイトを参照することもできます。useVectorBasemaps を true にすることで、背景地図にはベクタータイル ベースマップが使用されます。また、false にした場合は、ラスタータイル ベースマップが使用されます。
地図上に BasemapGallery ウィジェットを組み込むために、View に追加します。ここでは、View の右上隅にウィジェットを追加しました。
// BasemapGallery ウィジェット
var basemapGallery = new BasemapGallery({
view: view,
source: {
portal: {
url: " https://www.arcgis.com",
useVectorBasemaps: true // ベクタータイル ベースマップを使用
}
}
});
view.ui.add(basemapGallery, "top-right"); // Add to the map
地図上の右上に Search ウィジェットと BasemapGallery ウィジェットが追加されているのが分かるかと思います。ウィジェットを活用することで、少ないコード量で UI 含めて GIS の機能を実装することが可能となります。

2-2. View UI
ArcGIS API for JavaScript は、シンプルな UI レイアウトを設定するためのインターフェースを提供しています。Search ウィジェットや BasemapGallery ウィジェットを右上に配置したように View は、ウィジェット または DOM 要素を隅に配置できる UI API を提供しています。
次のアプリケーションを例として取り上げます。

.search,
.logo {
position: absolute;
right: 15px;
}
.search {
top: 15px;
}
.logo {
bottom: 30px;
}上記の例のようにウィジェットを目的の位置に配置するには、CSS ファイルを設定することで可能となりますが、ウィジェットの数が多い場合やウィジェットの位置を変更する場合は、CSS ファイルを更新する必要があります。
しかし、次の例のように View の UI API を使用することで、CSS ファイルは不要となり、目的の位置にウィジェットを配置することが可能となります。先ほどの例では、右上隅に配置しましたが、以下のように左上隅に配置することもできます。
view.ui.add(search, "top-left"); view.ui.add(basemapGallery, "top-left");
詳細は、View が提供している UI API の add () メソッドをご参照ください。
また、デフォルトでは、MapView または SceneView のウィジェット コンポーネントが使用できます。デフォルトのウィジェットは、文字列の配列として扱うことができます。詳細は、DefaultUI クラスのコンポーネントをご参照ください。
例えば、以下のように、「"compass"」、「"zoom"」 を非表示にすることもできます。
※ 変更前
// 変更前 view.ui.components = (["attribution", "compass", "zoom"]);

※ 変更後
// 変更後 view.ui.components = (["attribution"]);

さらにアプリケーション内で、ウィジェットの位置を動的に変更する必要がある場合は、UI API を使用してウィジェットの位置を移動、及び削除することもできます。
view.ui.move(logo, "bottom-left"); view.ui.remove(search); view.ui.remove([compass, "zoom"]);
3. ArcGIS API for JavaScript で提供しているウィジェットの例
ArcGIS API for JavaScript では、標準で多くのウィジェットを提供しています。
例えば、地図機能としてよく使用されるケースとして以下の便利なウィジェットを提供しています。
- 地図上で現在位置を特定するための Locate ウィジェット

- 地図上に凡例を表示するための Legend ウィジェット

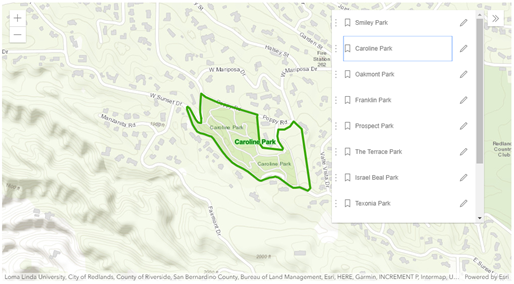
- 目的の場所をブックマークとして追加し、ブックマークを選択してその場所へ移動することができる Bookmarks ウィジェット

- ウィジェットの組み合わせの例として、GeoNetブログのレイヤーを拡張して「Tile Map Service」のサービスを表示の記事において、LayerList、Expand、 Swipe のウィジェットを使用しています。記事では、「ポイント3:ウィジェットを活用」で触れています。

ここではすべては紹介できませんが、他のウィジェットについては、APIリファレンス内の Widget の Subclasses を参照することで確認できます。また、サンプルコードとしても提供していますので、ご参照ください。
4. ウィジェットの拡張
標準で提供しているウィジェットではなく、ユーザーのニーズに応じてカスタマイズが必要になってくるケースもあるかと思います。その場合も対応が可能で、ArcGIS API for JavaScript が標準で提供しているウィジェットを拡張することで実現できます。
ウィジェットの拡張については、ArcGIS for Developers 開発リソース集のウィジェット開発をご参照ください。
5. まとめ
ArcGIS API for JavaScript が提供しているウィジェットを使用することで、機能を実装する工数を削減できたり、Web マッピングアプリケーションにも簡単に組み込むことができるため、開発全体の工数削減にも繋がります。また、既存ウィジェットを使用することで、他の機能実装に集中できるようになります。
さらに標準で提供しているウィジェットではなく、業務に特化したウィジェットを提供したい場合には、ウィジェットを拡張することで実現できます。
今回作成したサンプルは以下で動作を確認することも可能です。
- Search ウィジェット、BasemapGallery ウィジェット:https://esrijapan.github.io/arcgis-samples-4.0-js/samples/startup_api/widget/widget.html
今回は標準的なウィジェットを紹介しましたが、次回以降は、汎用的なウィジェットを幾つか紹介していきたいと思います。そのひとつとして印刷ウィジェットについて紹介します。
6. 関連リンク
- はじめてのWebマッピングアプリケーション開発
1. はじめての Web マッピングアプリケーション開発:地図表示編
2. はじめてのWeb マッピングアプリケーション開発:レイヤー表示編
3. はじめての Web マッピングアプリケーション開発:レイヤーの可視化編
4. はじめての Web マッピングアプリケーション開発:ポップアップの設定編
5. はじめての Web マッピングアプリケーション開発:Web マップの作成・表示編
6. はじめてのWeb マッピングアプリケーション開発:グラフィック編
7. はじめてのWeb マッピングアプリケーション開発:クエリ編