- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- 「地理院地図Vector」 (仮称) を ArcGIS で表示してみました
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
「地理院地図Vector」 (仮称) を ArcGIS で表示してみました
「地理院地図Vector」 (仮称) を ArcGIS で表示してみました
~より新しい記事(「地理院地図Vector」(仮称)をArcGIS で表示してみました - 第2弾 、「地理院地図Vector」(仮称)をArcGIS で表示してみました - 第3弾 )もありますので、併せてご参照ください。~
先日、国土地理院から「地理院地図Vector」(仮称) の試験公開の発表がありました。
報道発表:自分でデザインしたウェブ地図を簡単に作成! ~学校教育や防災対応を地図で支援~
「地理院地図Vector」(仮称)では、ベクター タイルの標準地図、淡色地図、白地図などの地図を表示し、自分でスタイルをカスタマイズすることもできるようです。
この試験提供では、地理院地図のデータが MapBox のベクター タイル仕様で PBF 形式(Protocolbuffer Binary Format)で公開されています。
ベクター タイルには以下の URL からアクセスできます。
https://cyberjapandata.gsi.go.jp/xyz/experimental_bvmap/{z}/{x}/{y}.pbf
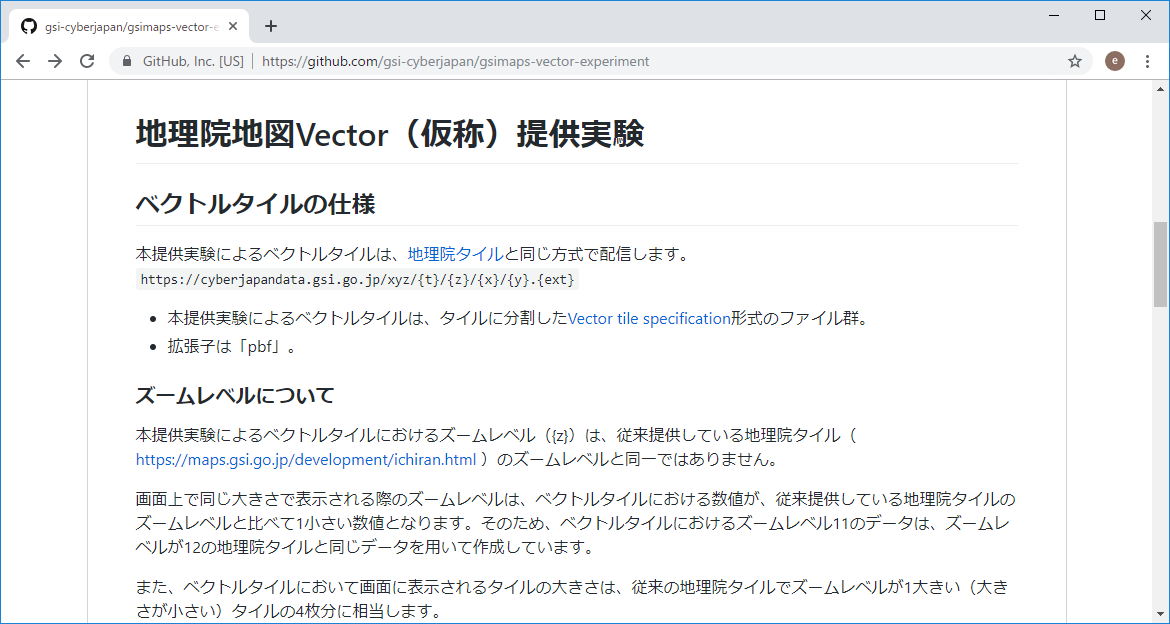
地理院地図のベクター タイルの仕様は GitHub の gsi-cyberjapan/gsimaps-vector-experiment のリポジトリで公開されています。

早速、新しい地理院地図のベクター タイルを ArcGIS でも表示できるか確認してみました。
今回は Web アプリ開発用の API である ArcGIS API for JavaScript (以下、JavaScript API)を利用します。
スタイル ファイルの作成
ベクター タイルを JavaScript API で表示するには、まず JSON 形式のスタイル ファイルを作成する必要があります。
スタイル ファイルでは、地図に表示するレイヤーやその表示シンボルなどを定義します。
今回は試しに、以下のスタイル ファイルを作成しました。
地理院地図で提供されているデータの中から、高速道路のデータのみを表示するように定義しています。
{
"version": 8,
"name": "My Style",
"sources": {
"cyberjapan": {
"type": "vector",
"tiles": [
"https://cyberjapandata.gsi.go.jp/xyz/experimental_bvmap/{z}/{x}/{y}.pbf"
],
"attribution": "国土地理院ベクトルタイル提供実験"
}
},
"layers": [
{
"id": "高速道路", // 任意の ID
"type": "line", // ジオメトリのタイプ
"source-layer": "road", // ベクター タイル ソースのレイヤー
"source": "cyberjapan", // ベクター タイル ソース
"paint": {"line-color": "rgba(43, 52, 137, 1)", "line-width": 3.5}, //表示色とライン幅
"filter": [
"any",
[
"==",
"ftCode",
52703
],
[
"==",
"ftCode",
52704
]
]
}
]
}
現在提供されているデータ仕様は GitHub に公開されています。
https://maps.gsi.go.jp/help/pdf/vector/dataspec.pdf
上記のデータ仕様を確認すると、徒歩道や一般道なども含めた全ての道路データは road レイヤー(source-layer)に格納されているのが分かります。
そこで、スタイルの filter プロパティを使用して高速自動車道(ftCode が 52703)と高速自動車道トンネル(ftCode が 52704)のデータのみを表示するようにフィルター設定しています。スタイル ファイルの仕様はこちらから確認できます。
JavaScript API で表示
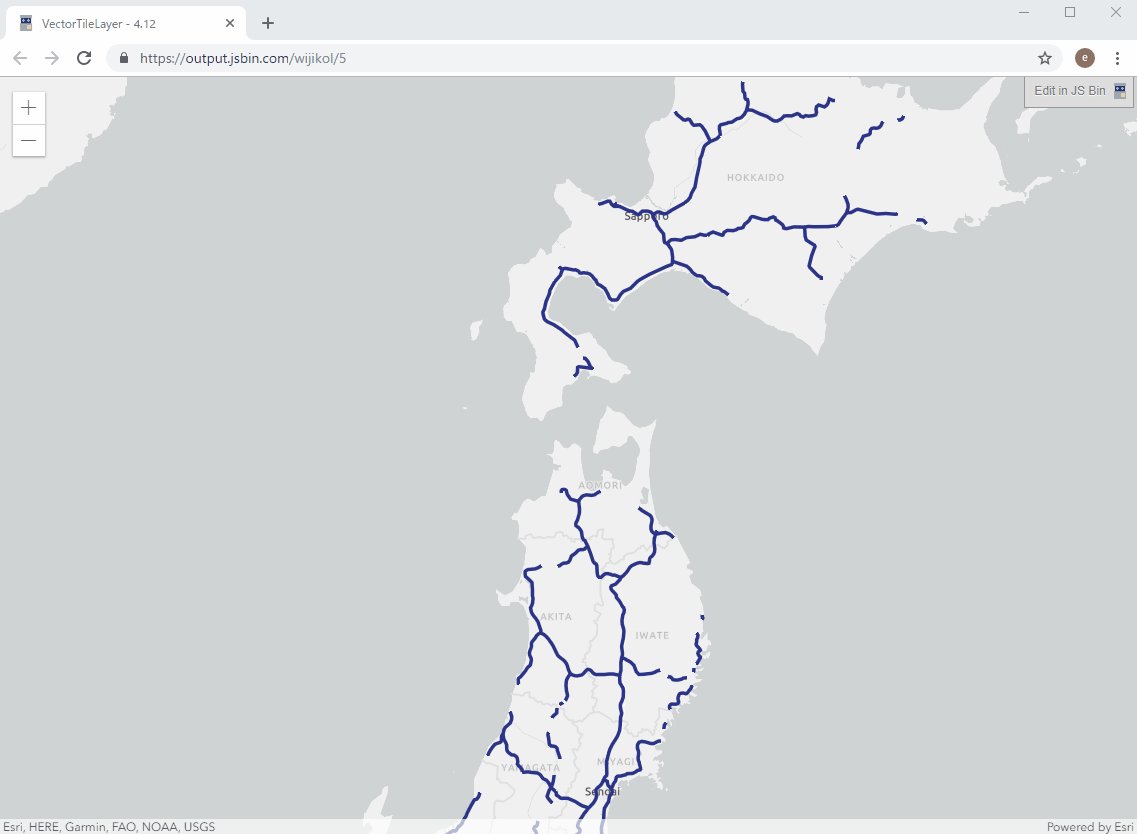
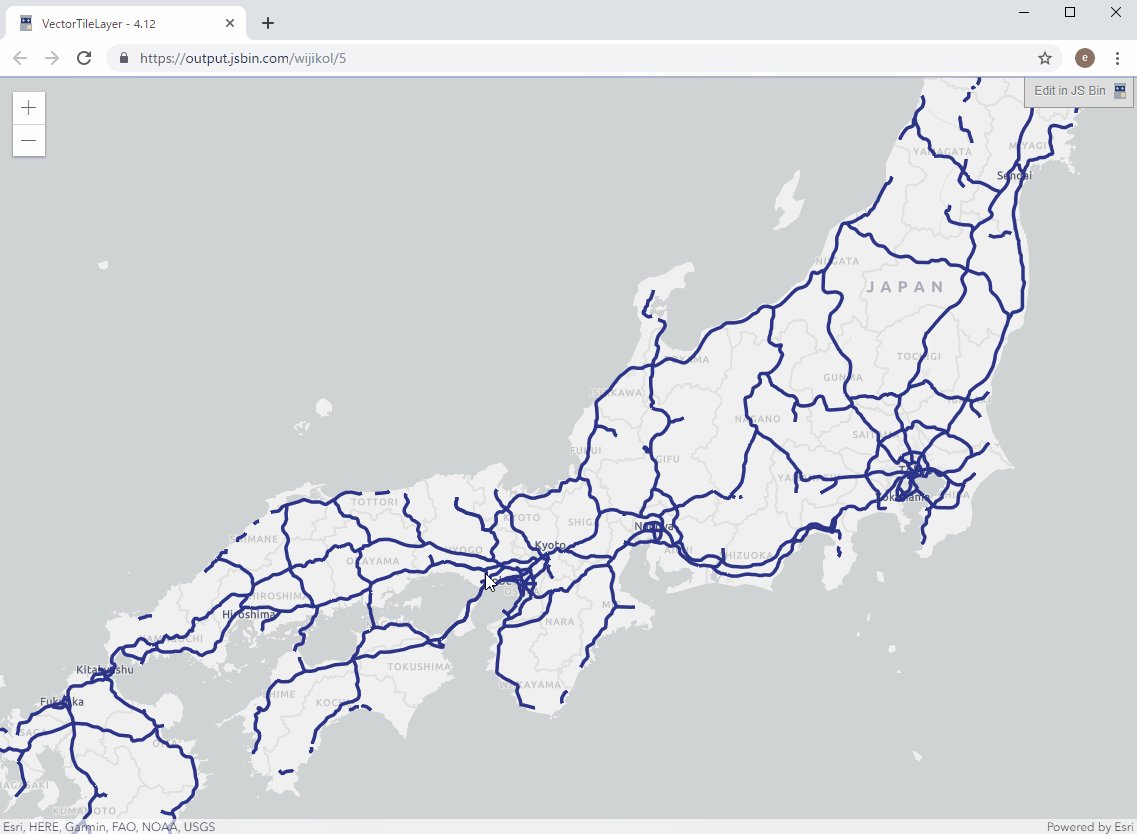
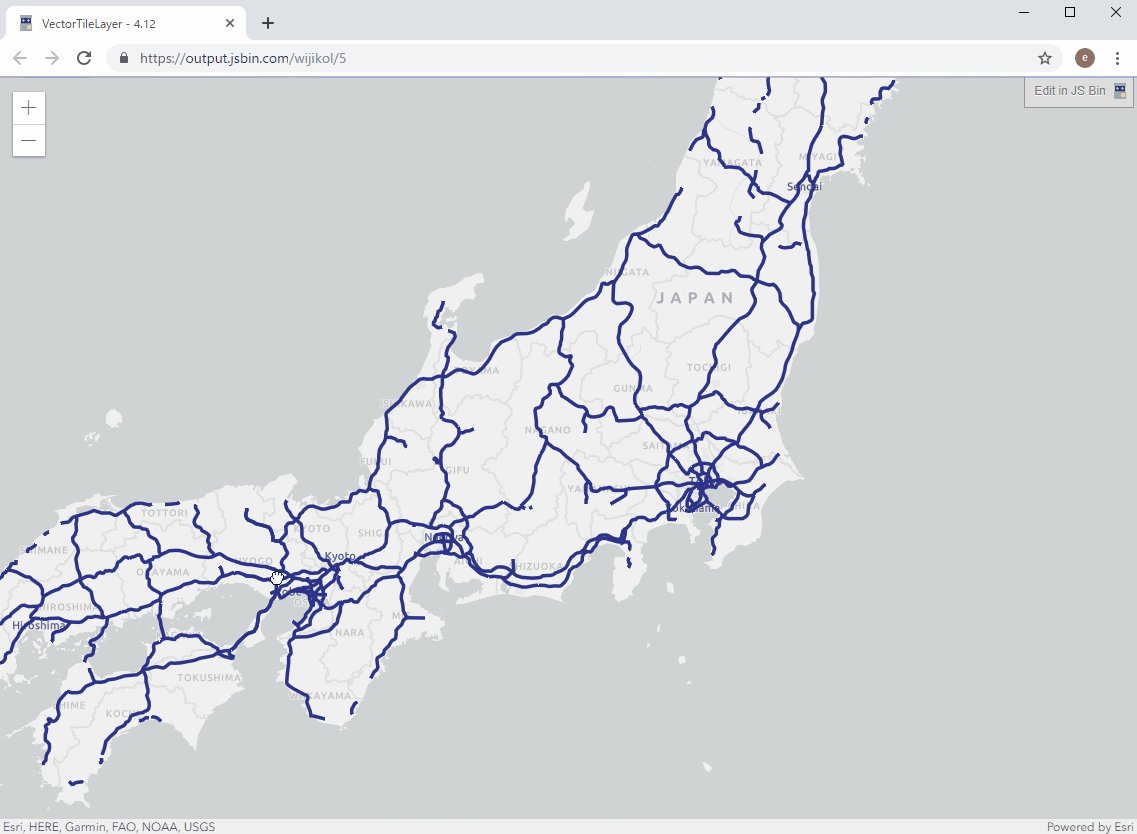
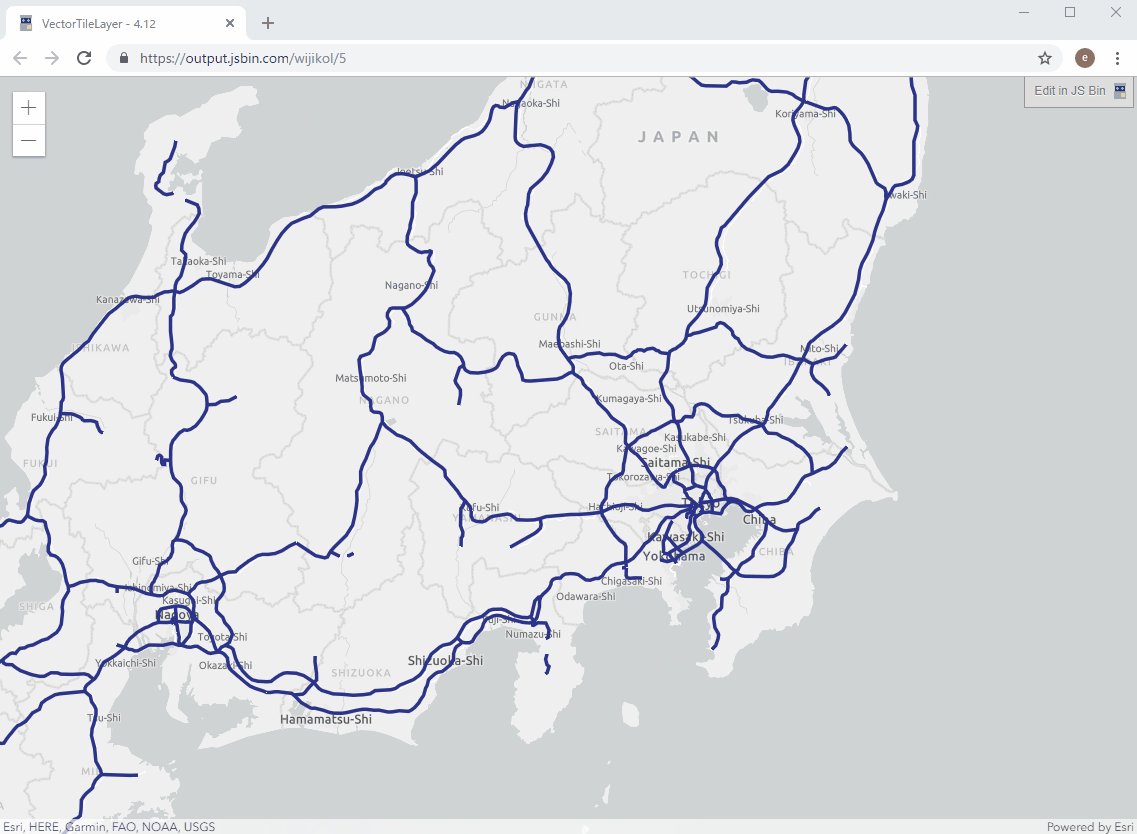
上記で作成したスタイル ファイルを参照して Web アプリでベクター タイルを表示してみます。
ベクター タイルを表示するには、JavaScript API の VectorTileLayer クラスを使用します。
// ベクター タイル レイヤーの作成
var vtlLayer = new VectorTileLayer({
url: “<スタイル ファイルの参照 URL>"
});
// マップに作成したレイヤーを追加
map.add(vtlLayer);

※ 背景地図には ArcGIS Online のベースマップ(キャンバス (ライト グレー))を表示しています。
今回は高速道路のデータを表示しただけでしたが、独自のスタイル ファイルを作成して、JavaScript API で表示してみてください。
また、クラウド サービスの ArcGIS Online と連携することで、手持ちの位置情報付きのデータを重ねて表示することもできます。
関連リンク