- Home
- :
- All Communities
- :
- Worldwide
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- デスクトップ地図アプリ開発 -概観図(ツールキットの利用)-
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
デスクトップ地図アプリ開発 -概観図(ツールキットの利用)-
「デスクトップ地図アプリ開発」シリーズ第8弾です。

今回は、第7弾で作成した地図アプリに、概観図機能を追加します。本記事で紹介する機能のサンプル コードは Esriジャパン GitHub で公開しています。
ArcGIS Maps SDK for .NET Toolkit
ArcGIS Maps SDK for .NET (以下、SDK) では、基本的に UI コンポーネントが用意されていないため、開発者が自身で実装する必要があります。一方で GitHub にオープンソースのツールキット「ArcGIS Maps SDK for .NET Toolkit」が公開されており、ベースマップ ギャラリー、コンパス、凡例、スケールバー等の地図アプリでよく使われる UI コンポーネントが提供されています。このツールキットを使用して、SDK で開発しているアプリに UI コンポーネントを簡単に追加することができます。ツールキットはオープンソースで公開されているため、ツールキットをカスタマイズして拡張することも可能です。今回はこのツールキットを使用して、アプリに概観図の機能を追加します。
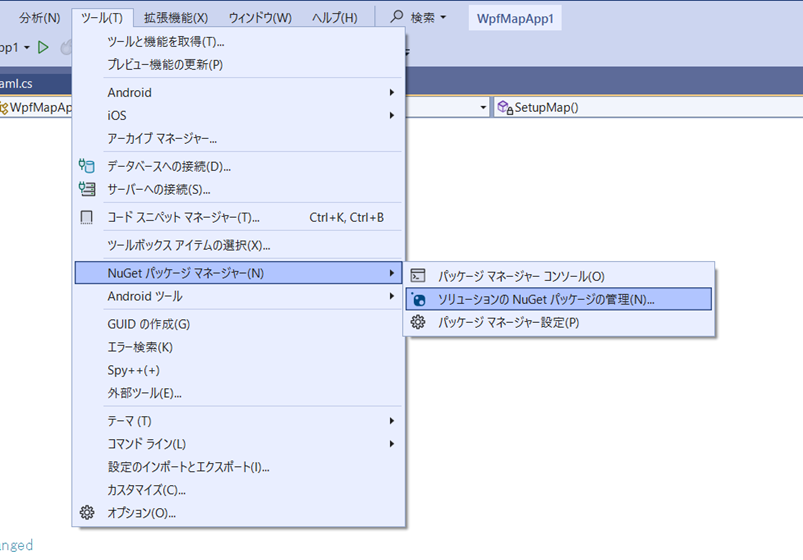
1. ArcGIS Maps SDK for .NET Toolkit の NuGet パッケージをインストールします。Visual Studio のメニューから [ツール] → [NuGet パッケージ マネージャー] → [ソリューションの NuGet パッケージの管理] をクリックします。

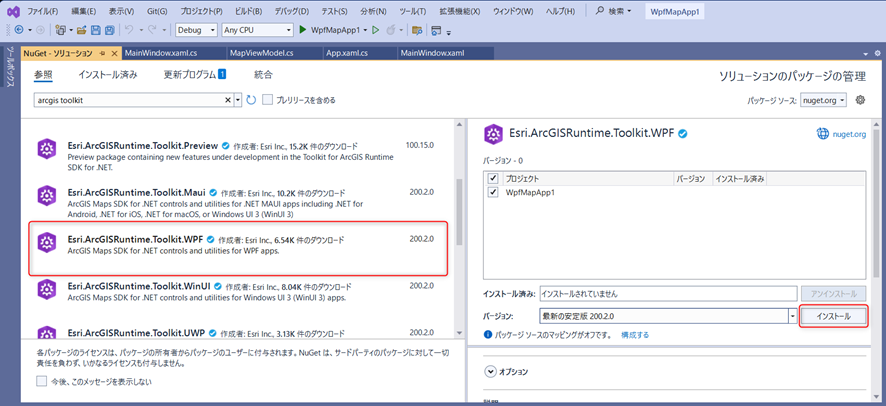
2. 検索ボックスに「arcgis toolkit」と入力して、「Esri.ArcGISRuntime.Toolkit.WPF」をインストールします。ツールキットのバージョンはプロジェクトで使用している ArcGIS Maps SDK for .NET のバージョンと同じバージョンにします。

3. MainWindow.xaml で概観図のコントロールを追加します。
MainWindow.xaml
<esri:OverviewMap x:Name="OverviewMapView" HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="10,10,10,30"/>
4. MainWindow.xaml.cs で、メインの MapView と概観図の MapView の表示位置が同期されるようにコードを追加します。
MainWindow.xaml.cs
public MainWindow()
{
InitializeComponent();
// メインの MapView と概観図用の MapView の表示位置を同期させる
OverviewMapView.GeoView = MainMapView;
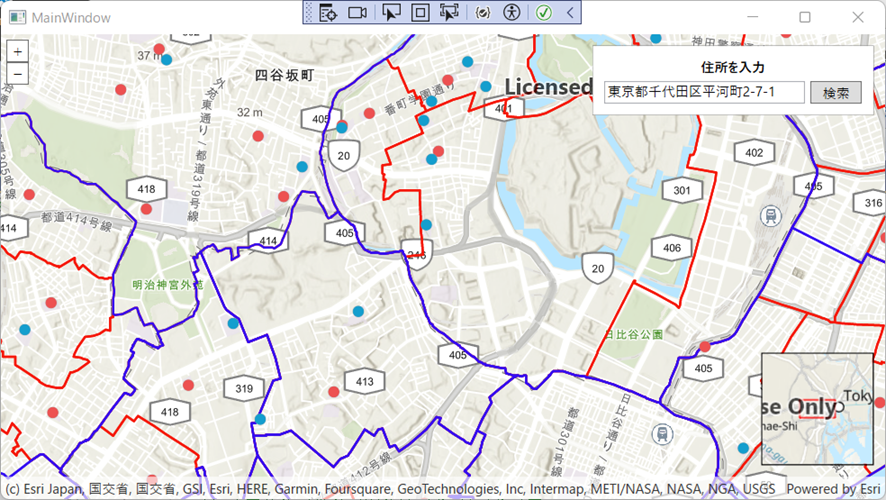
5. アプリを実行してみましょう。アプリの右下に概観図が表示され、マップを移動するのに応じて概観図の表示位置も更新されます。概観図の赤枠はマップの表示範囲を示しています。
第8弾「概観図」ではオープンソースのツールキットを使用して、概観図を追加しました。ツールキットには、他にも機能が提供されているので、ぜひご活用ください。次回、第9弾ではレイヤー リストの作成方法を紹介します。
関連リンク
- デスクトップ地図アプリ開発 (連載記事の紹介)
- ArcGIS Maps SDK for .NET(米国Esri社 / ESRIジャパン)