- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- はじめての Web マッピングアプリケーション開発 : ポップアップの設定編
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
はじめての Web マッピングアプリケーション開発 : ポップアップの設定編
はじめての Web マッピングアプリケーション開発 : ポップアップの設定編
「はじめての Web マッピングアプリケーション開発」のシリーズ記事では、はじめて地図アプリ開発を行う方に向けて、ArcGIS API for JavaScript を使用した Web アプリ開発の流れをご紹介しています。
第 4 回目となる今回は、マップ上でクリックしたフィーチャの属性情報を表示する画面(ポップアップ)の作成方法をご紹介します。
前回の記事と同様に、ソースコードは ESRIジャパンの GitHub で公開しています(※2021年12月追記:”ファイル名.html” が2018年時のサンプル、”ファイル名_2021.html” が2021年に書き換えしたサンプルです)ので、ぜひご覧ください。Web アプリ開発の実行環境をお持ちでない方は、JSBin を使用して、Web ブラウザー上でコードの入力・編集、アプリの実行を試すこともできます。

Popup(ポップアップ)
Popup を使用すると、ユーザーのクリック操作に応じて対話的にフィーチャの属性情報を表示する機能を簡単に追加できます。
Popup は通常、レイヤー(FeatureLayer や GraphicsLayer など)とともに使用されますが、レイヤーを伴わない操作でも使用できます。たとえば、ユーザーが地図上でクリックした場所の緯度/経度座標を表示することもできます。
今回は、第二弾の記事で地図上に追加した地価公示レイヤー(ポイント フィーチャ)の属性情報を表示する Popup を作成します。
Popup で表示するコンテンツは PopupTemplate を使用して定義できます。PopupTemplate はレイヤーに対して設定するため、地図上に複数のレイヤーがある場合は、各レイヤーに対して表示する属性情報を定義できます。
1. PopupTemplate オブジェクトの作成
PopupTemplate では、Popup の上部に表示されるタイトル(title プロパティ)とフィーチャの属性情報などを表示するためのコンテンツ(content プロパティ)を設定できます。
content プロパティには、選択したフィーチャの特定フィールドの属性値を表示するために、content の type(”fields”)とフィールド情報のオブジェクトの配列である fieldInfos を設定します。
※ PopupTemplate は autocast(必要なときに自動でモジュールが読み込まれる)に対応しているので、モジュール読み込みのための require の定義などは必要ありません。
const template = {
title: "愛知県の地価公示", // Popup のタイトルを設定
content: [{
type: "fields", // コンテンツに表示する形式を設定(フィールド情報を表示する場合は "fields" を設定)
fieldInfos: [{
fieldName: "基準地番号", // フィールド名を設定
label: "基準地番号" // ラベルを設定
}, {
fieldName: "用途",
label: "土地利用の用途種別"
}, {
fieldName: "H26価格",
label: "平成26年の価格"
}, {
fieldName: "H25価格",
label: "平成25年の価格"
}]
}]
};
※2021年12月追記:2021年12月以降に試す場合は以下のコードを追加してください。
const template = {
title: "愛知県の地価公示", // Popup のタイトルを設定
content: [{
type: "fields", // コンテンツに表示する形式を設定(属性値を表示する場合は "fields" を設定)
fieldInfos: [{
fieldName: "L01_092", // フィールド名を設定
label: "令和元年の価格" // ラベルを設定
}, {
fieldName: "L01_093",
label: "令和2年の価格"
}, {
fieldName: "L01_094",
label: "令和3年の価格"
}]
}]
};
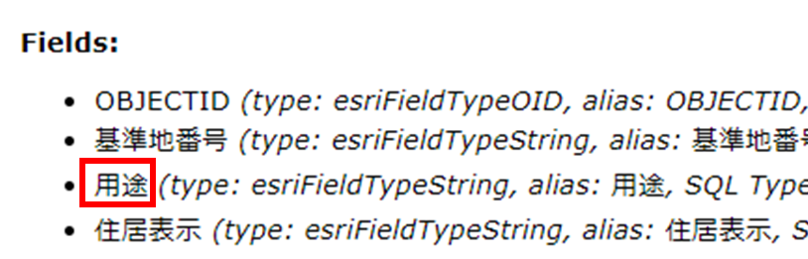
fieldInfos オブジェクトの fieldName と label プロパティには、表示するフィールドのフィールド名とラベルの文字列を指定します。
フィールド名は、FeatureLayer に指定している URL のエンドポイントから確認できます。

※2021年12月追記:2021年12月以降で利用しているレイヤーのフィールド名は、次のURL エンドポイントから確認できます。
- 属性値を整形する
fieldInfos オブジェクトでは format プロパティを使用して、数値フィールドや日付フィールドの書式を設定できます。ここでは、価格フィールドの値を3桁区切りの整数で表示するように設定しています。
{
fieldName: "平成26年の価格",
format: {
digitSeparator: true, // 数値の3桁区切りを有効にする
places: 0 // 整数で表示する
}
}, {
fieldName: "H25価格",
label: "平成25年の価格",
format: {
digitSeparator: true,
places: 0
}
}
※2021年12月追記:2021年12月以降のレイヤーを用いる場合でも、同様の書式で整形できます。
{
fieldName: "L01_092", // フィールド名を設定
label: "令和元年の価格", // ラベルを設定
format: {
digitSeparator: true, // 数値の3桁区切りを有効にする
places: 0 // 整数で表示する
}
}, {
fieldName: "L01_093",
label: "令和2年の価格",
format: {
digitSeparator: true,
places: 0
}
}, {
fieldName: "L01_094",
label: "令和3年の価格",
format: {
digitSeparator: true,
places: 0
}
}
- レイヤーに PopupTemplate を設定する
FeatureLayer(地価公示レイヤー)の popupTemplate プロパティに作成した PopupTemplate を設定します。FeatureLayer のコンストラクタの作成時に定義することも可能です。
chikakojiLyr.popupTemplate = template;
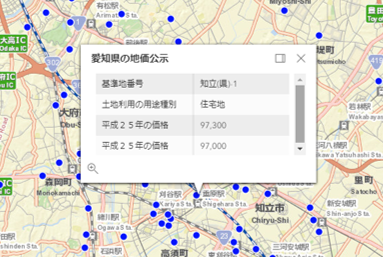
これで Popup を表示する手順は完了です。作成したアプリで地価公示のポイント フィーチャをクリックしてみましょう。

ステップアップ!
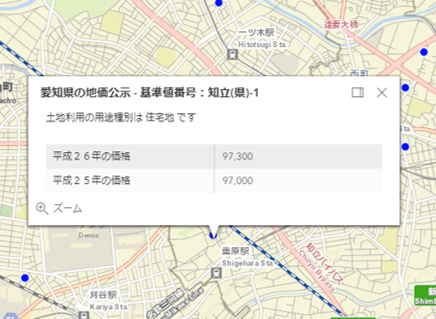
PopupTemplate のコンテンツには属性値を表示するのではなく、独自の文章を表示することもできます。
その場合は content の type プロパティに ”text”、text プロパティに表示する文字列を指定します。text プロパティに表示する文字列には {フィールド名} と入力することで特定フィールドの属性値を埋め込むことも可能です。
content: [
{
type: "text", // コンテンツに表示する形式を設定(テキストを表示する場合は "text" を設定)
text: "土地利用の用途種別は {用途} です"
},
・・・
]
今回作成したサンプルは以下で動作を確認できます。
※2021年12月追記:2021年12月以降は、以下で動作を確認できます。
Popup では、本記事で紹介したもの以外にも、チャートを表示したり独自の関数を埋め込んだりすることもできます。米国 Esri のサンプル サイトには Popup のサンプルも充実しているので、ご興味がある方はぜひそちらもご覧ください。
おわりに
本記事では、Popup の設定方法をご紹介しました。ぜひお手持ちのデータでも試してください。次回は、Web マップの作成・表示方法をご紹介します。
■関連リンク