- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Removing the "toogle map info" widget in compariso...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Removing the "toogle map info" widget in comparison app
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I am working on an app to compare two maps on our portal. I will later use this app in a StoryMap.
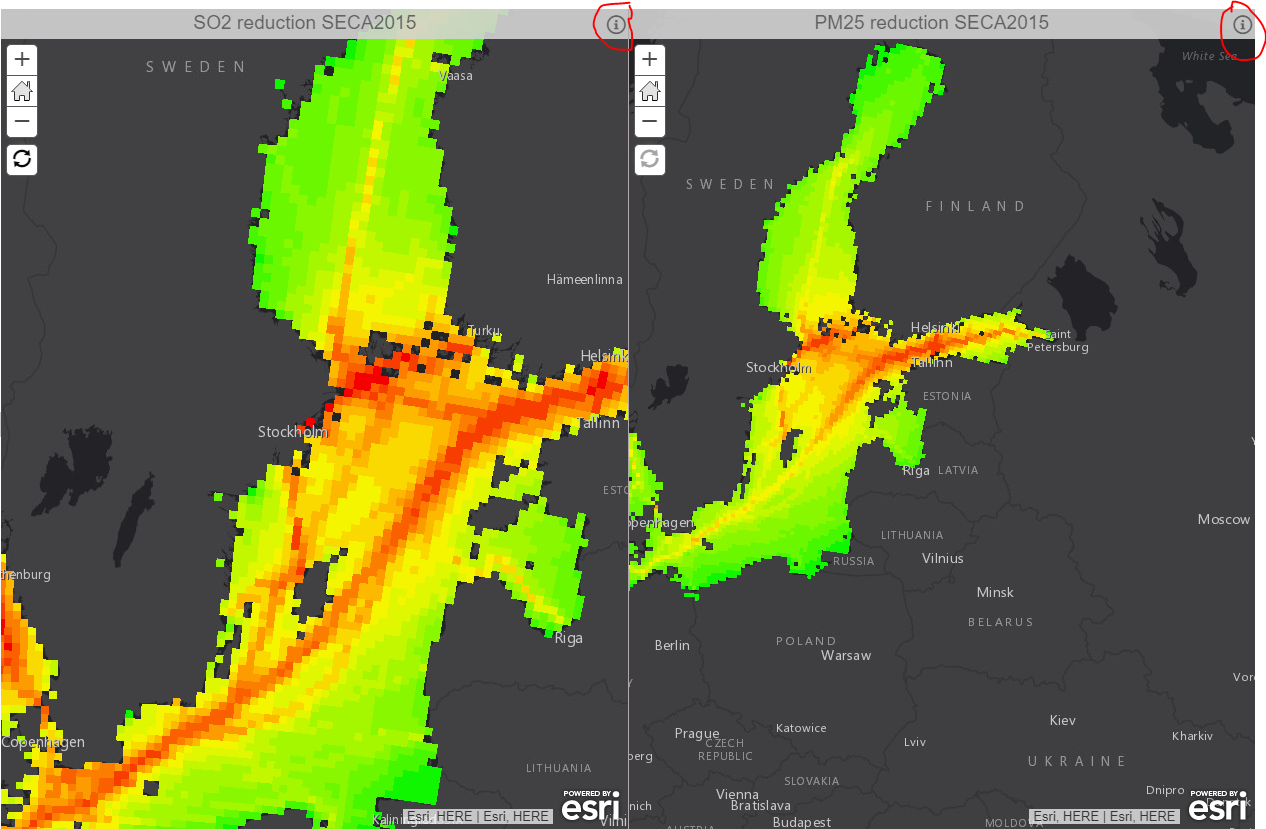
I have this results for now using the portal app template:

When I displayed this app in the story map, or even as the app itself, there is this small buttons called "toogle map info" that are showing the dirty legend of the map... Is it possible to remove this buttons using css? For now I did not find the solution..
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Florent,
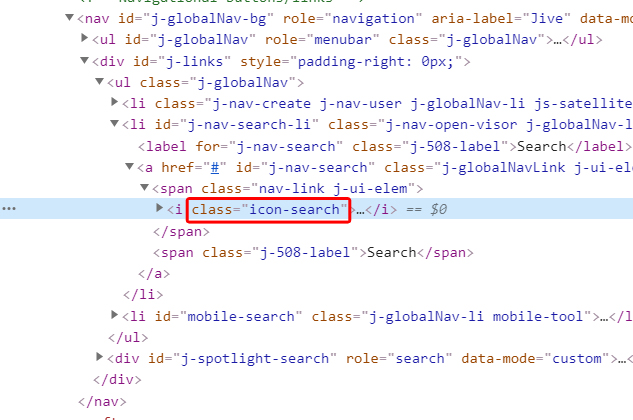
That is not a WAB app so you are in the wrong space with this question. But never the less the solution should be simple. Right click on the button and choose "Inspect" (Google Chrome) and look for the class as in this image.

Then in the apps main css file (sorry I do not use that web app so I can not give specifics) add a new rule
.icon-search {
display: none;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Sorry for this.
Indeed, your solution worked:
.mapInfo.fg.icon-info
Thank you!