- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Open Coordinate Conversion widget with multiple co...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Open Coordinate Conversion widget with multiple conversions by default 4.X
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm trying to find a way to open multiple conversions when I first open a coordinate conversion widget. I did not see a setting in the documentation that would allow for this.

Is there a way to do this so that the user does not need to open multiple conversions at every page load?
Thank you!
Clinton
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Clinton,
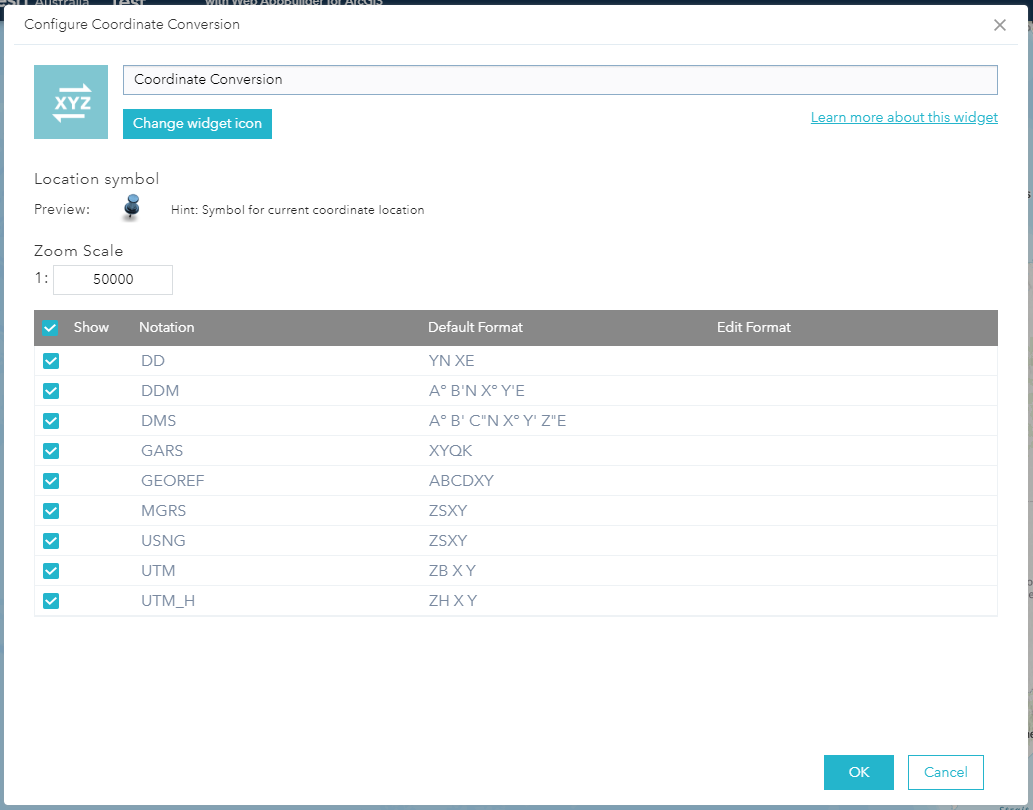
Which version are you using? The latest one is configurable:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the reply, it looks like you're referring Web AppBuilder. I'm using the ArcGIS JavaScript API.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is a simple sample I modified from online sandbox, basically it's just
coordinateCoversionWidget.conversions.add(new Conversion({
format:SUPPORTED FORMAT
}));
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>CoordinateConversion widget - 4.14</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.14/esri/themes/light/main.css" />
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
overflow: hidden;
}
</style>
<script src="https://js.arcgis.com/4.14/"></script>
<script>
require([
"esri/views/MapView",
"esri/widgets/CoordinateConversion",
"esri/widgets/CoordinateConversion/support/Conversion",
"esri/Map"
], function(MapView, CoordinateConversion, Conversion, Map) {
var map = new Map({
basemap: "topo"
});
var view = new MapView({
container: "viewDiv",
map: map,
center: [-117.049, 34.485],
zoom: 12
});
var ccWidget = new CoordinateConversion({
view: view,
multipleConversions: true
});
var formatsName = ["dd", "ddm", "dms", "mgrs", "usng", "utm", "xy"];
for(var i=0;i<ccWidget.formats.items.length;i++){
var f = ccWidget.formats.items[i];
if(formatsName.indexOf(f.name) > -1){
ccWidget.conversions.add(new Conversion({
format: f
}));
}
}
view.ui.add(ccWidget, "bottom-left");
});
</script>
</head>
<body class="calcite">
<div id="viewDiv"></div>
</body>
</html>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is pretty close to what I'm looking for, but I've got my coordinate conversion widget in an expand widget. I'm trying to open all of the coordinate conversions once I initially press the expand button. I hope that makes sense.
So, once I press the expand button, I will see this (meaning that I would not have to hit the blue highlighted button to see all of the conversions):

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>Expand widget - 4.14</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.14/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.14/"></script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/Expand",
"esri/widgets/BasemapGallery",
"esri/widgets/CoordinateConversion",
"esri/widgets/CoordinateConversion/support/Format",
"esri/widgets/CoordinateConversion/support/Conversion",
], function (Map, MapView, Expand, BasemapGallery, CoordinateConversion, Format, Conversion) {
var map = new Map({
basemap: "satellite"
});
var view = new MapView({
container: "viewDiv",
map: map,
zoom: 3
});
//Coordinates widget
var ccWidget = new CoordinateConversion({
view: view,
container: document.createElement("div"),
multipleConversions: true
});
var formatsName = ["dd", "ddm", "dms", "mgrs", "usng", "utm", "xy"];
for (var i = 0; i < ccWidget.formats.items.length; i++) {
var f = ccWidget.formats.items[i];
if (formatsName.indexOf(f.name) > -1) {
ccWidget.conversions.add(new Conversion({
format: f
}));
}
}
// Create an Expand instance and set the content
// property to the DOM node of the basemap gallery widget
// Use an Esri icon font to represent the content inside
// of the Expand widget
var ccExpand = new Expand({
view: view,
content: ccWidget
});
// Add the expand instance to the ui
view.ui.add(ccExpand, "top-right");
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Add this line after widget created.
ccWidget._expanded = true;- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Wow, that was simple. Thank you very much!