- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Unwanted <br> tags added when customizing popup
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Unwanted <br> tags added when customizing popup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am trying to customize a popup using the local layer widget and for some reason there is a lot of extra space at the top. After investigating, I found that about 20 or so <br> tags are being placed (not by me) before any of the content and I want to know how to keep this from happening.
popup html:
<div style="width:250px;">
<table style="width:100%;">
<tbody>
<tr>
<td style="color:#a6a6a6"><b><i>Entrance Name: </i></b></td>
<td style="color:#333333">{NAME_ENT}</td>
</tr>
<tr>
<td style="color:#a6a6a6"><b><i>Management Type: </i></b></td>
<td style="color:#333333">{TYPE_MGT}</td>
</tr>
<tr>
<td style="color:#a6a6a6"><b><i>Entrance Type: </i></b></td>
<td style="color:#333333">{TYPE_ENT}</td>
</tr>
<tr>
<td style="color:#a6a6a6"><b><i>Website: </i></b></td>
<td style="color:#333333"><a href="{WEBSITE}" target="_blank">Website</a></td>
</tr>
<tr>
<td style="color:#a6a6a6"><b><i>Longitude: </i></b></td>
<td style="color:#333333">{LON_dd}</td>
</tr>
<tr>
<td style="color:#a6a6a6"><b><i>Latitude: </i></b></td>
<td style="color:#333333">{LAT_dd}</td>
</tr>
</tbody>
</table>
<a href="https://www.google.com/maps?saddr= &daddr={LAT_dd},{LON_dd}" target="_blank">Directions</a>
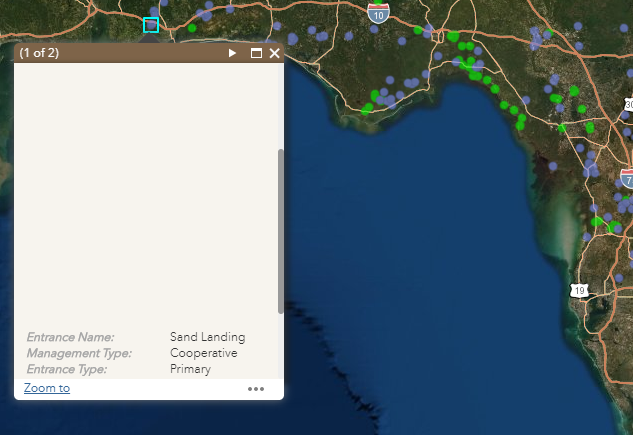
</div>popup looks like this:

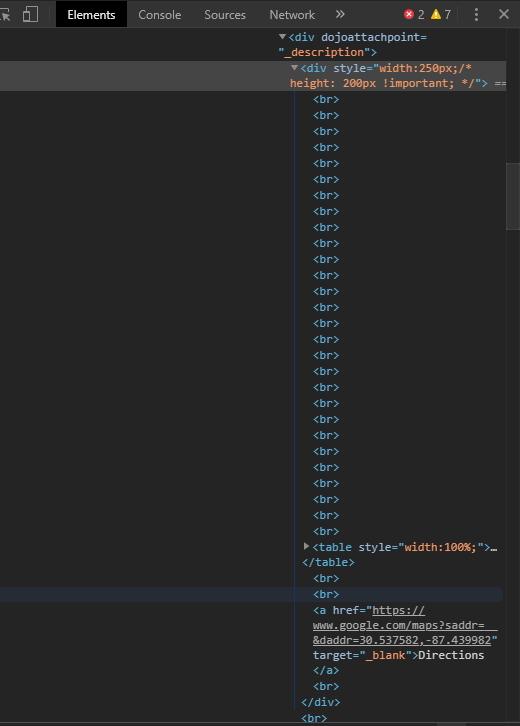
Here is the console:

I have the popup configured exactly the same way in the web map and it looks fine...no extra space at the top.
Thanks for any ideas as to what is causing this.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I fixed it. I had to delete all of the <br> tags in the popup description in the config file. Not sure why they get inserted, seems to only happen when custom configuring popups in the local layer widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I fixed it. I had to delete all of the <br> tags in the popup description in the config file. Not sure why they get inserted, seems to only happen when custom configuring popups in the local layer widget.