- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Questions
- :
- Using image-map in Survey123 Connect
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Using image-map in Survey123 Connect
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want to use the new image-map appearance feature in Survey123 Connect. We have a reservoir where we would like to ask the public for their feed-back on where we should do habitat improvements. I have a map of the reservoir where I have subdivided the reservoir. I've exported the map to SVG and that didn't work. I've taken a .eps version of the map into Adobe Illustrator and created transparent paths on top of each section of the map and exported the art board to SVG. I can see the map in my survey and I've used the <path> id as a name in my choices list. In short, I think I've done everything the way I'm supposed to but I cannot get it to let me click on one of the sections. What am I doing wrong?Brett Stokes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Tracy,
Have you seen this blog? It goes through some more detail on getting SVG files to work with Survey123. Check that your SVG file conforms to the minimum requirements listed in the blog. Often things like empty groups can catch you out. If you're still having trouble I'd be happy to take a look.
Brett
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Brett,
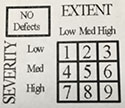
I am trying to create a very simple black and white matrix that we use on a survey twice a year. I have read your blog post and the replies below.......everything seems to be in the code however Adobe Illustrator adds a bunch of additional code in the SVG file. Would it be possible to get a little assistance? Should I maybe try a different tool (for my first svg)? I have included the matrix below:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Adam,
From my experience, those additional codes don't really matter. Besides, they are also part of the svg image.
My finding is that Survey123 only reads named path.
Therefore, only name the clickable path, and delete the names of the other paths (that you want to be displayed but don't want user to click on).
And so far, I consider Adobe Illustrator as the best tool for creating svg images for used in Survey123. I have tested the Inkscape and Affinity Designer, they are great tools for image creation, but Survey123 might have troubles reading the svg images produced from these programs.
Cheers,
Sun
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sun! I must be fairly close.
Best,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Tracy,
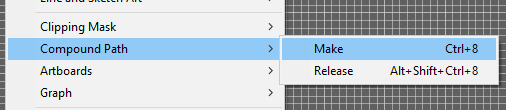
You can try convert your transparent path (clickable area) to a Compound Path in Illustrator.
Select your transparent path, click Object > Compound Path > Make.

Remember to rename the <Compound Path> according to your path id, and make sure there's no spaces or strange symbols within the name (UTF-8 standard).
Cheers,
Sun
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
I have had the same issue when using Adobe Illustrator (I am using CS6). Just got it to work with the help of Brett Stokes. It was painful, but working now! As Jing Sun mentioned, you need to make compound paths. After that I had to group the boxes or polygons into a single group. I placed everything within a single layer (boxes and background image), not sure if that made a difference or not.
In the image below, 'Boxes' is the group. Make sure to rename all the boxes/polygons with their ID before exporting.
Also embed the image (if you are using one) when you export or it won't show up in the survey.
One other item of note: check the SVG file with notepad or something. It may have been all the mucking around I was doing to try and get this to work, but i did notice that some of the ID's had underscores in the output file. You may need to clean that up. Hopefully now that i know what i am doing, going from a clean slate I will not see that issue. Time will tell...

Hope this helps!
Jamie.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I must be missing something huge. I have created an SVG file from Adobe Illustrator, adjusted the code to match the minimum requirements, looked at the sample SVG files provided in the sample Survey123 template, and for the life of me, I cannot see where my clickable area is wrong. If anyone can assist, I would greatly appreciate it.I am attaching a copy of the SVG file I am trying to work with.
Chris Anderson
Florida Fish and Wildlife Conservation Commission
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Barbara. It works perfectly.