- Home
- :
- All Communities
- :
- Developers
- :
- ArcGIS Pro SDK
- :
- ArcGIS Pro SDK Questions
- :
- DynamicResource Esri Expander Styles Ignoring Them...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
DynamicResource Esri Expander Styles Ignoring Theme Settings
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
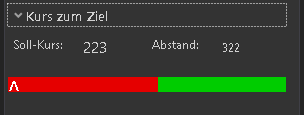
this time I'm having trouble with applying predefined Esri Styles to my Controls (Expander and TextBlock). It ignores the ArcGIS Pro theme settings and always shows light theme font colors also in dark theme mode, see picture:
Is there any cache folder for the add-in that I can delete/remove?
I'm still on ArcGIS Pro 2.1.
<Expander Header="Kurs zum Ziel" HorizontalAlignment="Stretch"
VerticalAlignment="Top" Grid.Row="3"
Grid.ColumnSpan="5" Margin="0,0,10,0" Height="125"
IsExpanded="{Binding CourseToTargetExpanded}"
Style="{DynamicResource Esri_Expander}" IsEnabled="{Binding HasNavigation}">
<Grid x:Name="courseGrid" Margin="2,2,2,2" >
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="95" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
</Grid.ColumnDefinitions>
<Label x:Name="lblTargetCourse" Content="Soll-Kurs: " Grid.Row="0" Grid.Column="0" />
<TextBlock x:Name="tbxTargetCourse" Text="{Binding TargetCourse}"
Grid.Row="0" Grid.Column="1"
VerticalAlignment="Center" Padding="5,0,0,0"
Style="{DynamicResource Esri_TextBlockDockPaneHeading}" />
<Label x:Name="lblDistance" Content="Abstand: " Grid.Row="0" Grid.Column="2" />
<TextBlock x:Name="tbxDistance" Text="{Binding TargetDistance}"
Grid.Row="0" Grid.Column="3"
VerticalAlignment="Center" Padding="5,0,0,0" Margin="0,5"
Foreground="{DynamicResource Esri_TextStyleDefaultBrush}" />
<Canvas VerticalAlignment="Center" x:Name="liveCourse" Grid.Row="1"
Height="15" Grid.Column="0" Width="{Binding CanvasWidth, Mode=TwoWay}"
Grid.ColumnSpan="4" SizeChanged="GpsModule_LiveCourseCanvas_SizeChanged">
<Rectangle x:Name="liveCourseLeft" Fill="#E50000" Height="15"
Width="150" Canvas.Bottom="25"/>
<Rectangle x:Name="liveCourseRight" Fill="#00CC00" Height="15"
Canvas.Left="150" Canvas.Bottom="25" Width="150"/>
<TextBlock x:Name="liveCourseMarker" Text="^" FontSize="26"
Canvas.Bottom="10" Canvas.Left="{Binding LiveMarkerPosition}"
FontFamily="Arial" Foreground="White"></TextBlock>
</Canvas>
</Grid>
</Expander>Does anyone have an idea?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Richard,
I have tried to add your xaml to my dialog on ArcGIS pro 2.4.
I think it works fine. I have changed bindings to text values

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Gintautas,
I've ported now my whole Add-In to 2.4 and after it initially seemed to work fine, the same behaviour occured again after I changed some states and controls in my add-in panel.
Then I applied pre-defined Esri styles to the most controls like buttons, text boxes and so on and this have finally fixed my problem. I have really no idea where the framework took these strange style information from like the black font color. But now it works as expected.
Thank you again for your help. Because the true cause of the problem is unknown, I give you an upvote for your answer and help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Richard,
It could be order issue of XAML attributes or parent control sets some attributes for it’s childs