- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- JS API 4.11 view.popup.open() not displaying featu...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
JS API 4.11 view.popup.open() not displaying feature attributes, only text literal
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
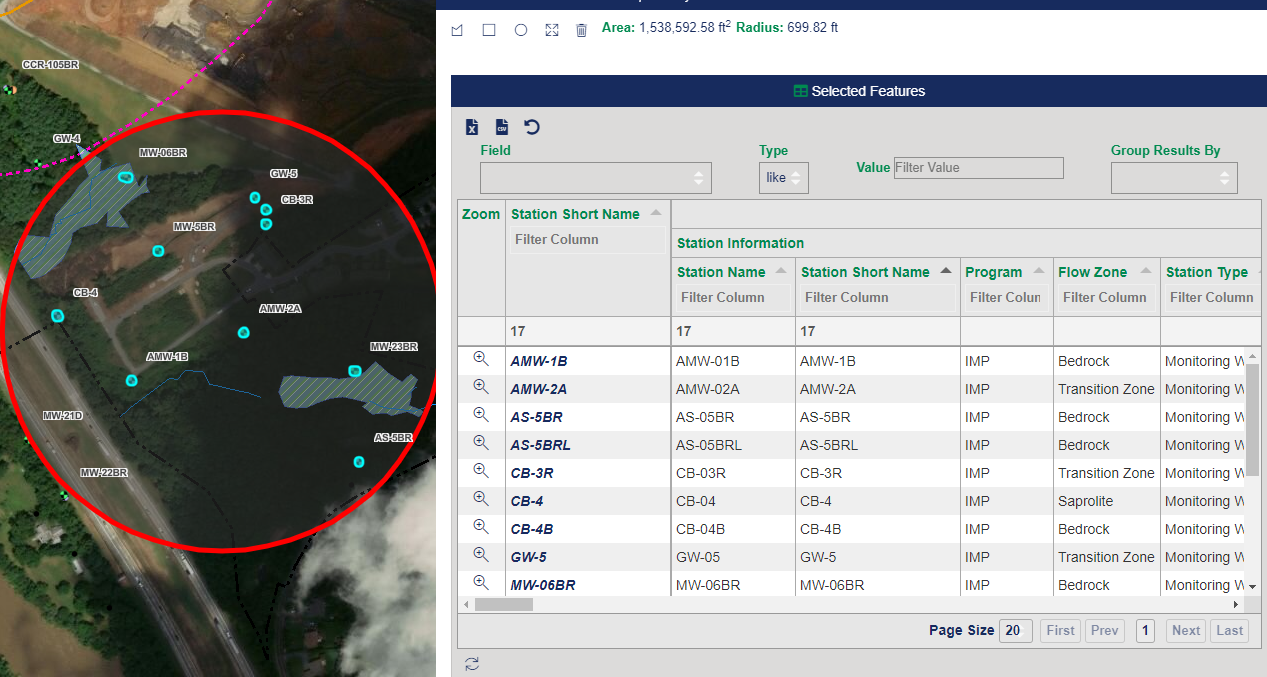
I've created a statistics query tool that uses a Tabulator table to display the selected results. When the user clicks on a row it will zoom to the appropriate feature. See screenshot:

I'd also like to open the selected feature's popup when they click on it, and I've gotten it to work, however it will only display the text literal instead of the feature attributes. See screenshot:

Here is my code, rowClick is from Tabulator.
rowClick: function(e, row) {
// WHEN ROW IS CLICKED, ZOOM TO SELECTED FEATURE
app.activeView.whenLayerView(app.layerToBeQueried).then(function(layerView) {
var query = app.layerToBeQueried.createQuery();
query.where = "StationShortName = " + "'" + row._row.data.StationShortName + "'";
query.outSpatialReference = app.activeView.spatialReference;
query.returnGeometry = true;
app.layerToBeQueried.queryFeatures(query).then(function(results) {
var selectedFeature = results.features[0];
app.activeView.goTo({
target: selectedFeature.geometry,
zoom: 20
});
app.activeView.popup.open({
location: selectedFeature.geometry,
content: selectedFeature.sourceLayer.popupTemplate.content[0].text
})
});
});
},I've tried creating a PopupTemplate + TextContent and it did the same thing. Can someone please tell me what I'm doing wrong?
Thanks,
-Justin
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Justin,
The proper way to show a feature popup is to use code like this:
rowClick: function(e, row) {
// WHEN ROW IS CLICKED, ZOOM TO SELECTED FEATURE
app.activeView.whenLayerView(app.layerToBeQueried).then(function(layerView) {
var query = app.layerToBeQueried.createQuery();
query.where = "StationShortName = " + "'" + row._row.data.StationShortName + "'";
query.outSpatialReference = app.activeView.spatialReference;
query.returnGeometry = true;
app.layerToBeQueried.queryFeatures(query).then(function(results) {
var selectedFeature = results.features[0];
app.activeView.goTo({
target: selectedFeature.geometry,
zoom: 20
});
app.activeView.popup.open({
location: selectedFeature.geometry,
features: results.features
})
});
});
},- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Justin,
The proper way to show a feature popup is to use code like this:
rowClick: function(e, row) {
// WHEN ROW IS CLICKED, ZOOM TO SELECTED FEATURE
app.activeView.whenLayerView(app.layerToBeQueried).then(function(layerView) {
var query = app.layerToBeQueried.createQuery();
query.where = "StationShortName = " + "'" + row._row.data.StationShortName + "'";
query.outSpatialReference = app.activeView.spatialReference;
query.returnGeometry = true;
app.layerToBeQueried.queryFeatures(query).then(function(results) {
var selectedFeature = results.features[0];
app.activeView.goTo({
target: selectedFeature.geometry,
zoom: 20
});
app.activeView.popup.open({
location: selectedFeature.geometry,
features: results.features
})
});
});
},- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
As always you are the man!
Thanks so much!
-Justin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Don't forget to mark this question as answered by clicking on the "Mark Correct" link on the reply that answered your question.