- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- WAB App Deployment Issue - Keeps loading by clicki...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
WAB App Deployment Issue - Keeps loading by clicking index.html file
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
I am trying to deploy an app downloaded from WAB (version 2.9) to my local computer and I have met this deployment problem.This may be old thread but I am still strugging to troubleshoot it to get idea to the solution. So please bear with me to ask again.
My problem is I cannot open the index.html file from the source folder and view it on my browsers. As shown by pictures the app keeps loading with a white box in a blue background and there is no maps. I think I follow the configuration steps provided by Esri except for the Proxy, but I think I do not need to set up the proxy configuration right now as I have not refered any provate resources but only a public tile map for Esri (see screen). It is strange because I can remember when 2 days ago it is working when I click the index.html under
I can open it in WAB with editing function
I cannot open it under server/app as well as in downloaded source code, keeping loading, and when I host it in IIS, it is the same.
It is normall if I open it in WAB rather than clicking the index.html file to view it in browser.
I indeed searched the forum and some people solved the problem by delete the "Extent" tag and associated parameter from , I have tested:
- Delete the "Extent" tag in "Map Options" in config.json file - do not work (I follow this thread https://community.esri.com/message/631652-re-app-keeps-loading-in-chrome-after-deployment?commentID=... )
- Keep original map extent and did not set up current map view - do not work
- Reinstall the WAP with new APP id and re-test - do not work.
In this thread it mentioned similar issue:https://community.esri.com/thread/216836-issue-deploying-wab-app-to-aws
It states that deploying app from WAB from AGO and from developer is different and it may causes conflict. Because I do test many deployments, from arcgis organisation account and from developer account. If this is is the issue, how could I date back to the original state?
Very strange. Hopefully I could get some clue from here.Many thanks in advance.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hao,
Did you ever change your "Enabled Protocols" for the app to http?
Don't forget to mark this question as answered by clicking on the "Mark Correct" link on the reply that answered your question.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hao,
A WAB app is dependent on NodeJS to run until you have deployed it to your web server. you can not just run the index.html from you local file system. It is Never recommended to run a html page from the file system using a url like file:///C:/.... You should always use your local machines web server like http://machinename or http://localhost.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Robert,
Many thanks for your answer, I now tried to configure it on IIS, I follow the steps to configure my applications
Deploying the app to IIS is pretty straight forward.
- After you have downloaded the app from WAB using the WAB Home page and clicking the triple ellipses and choose download, you will get a zip file.
- Unzip this zip file to a known location (I do not like to put the files directly in the inetpub\wwwroot folder as this folder requires Administrator access to edit). I normally use a www folder on the root of my c drive (c:\www\MywabApp1).
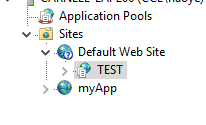
- Once I have unzipped the website files to (c:\www\MywabApp1), I now open IIS and expand the tree in the connections window until I see the Default Web Site, then I right click on the Default Web Site and choose "Add Application"
- I enter my sites alias "MyWABApp1" and then in the Physical path I browse to "c:\www\MywabApp1".
- I then click the "Connect as..." and choose Specific user and click set and add credentials (do this even is you are the admin on this machine).
- I next click "Test Settings..." and verify Authentication and Authorization.
- Click OK to complete the Add Application dialog
- I now enter the website url "http://gislap183/MyWABApp1/" in my browser and it brings up the WAB site.
- My last step is to open the config.json file from the c:\www\MywabApp1 folder and use by JS IDE (Brackets) to "beautify" the json and then add my proxy url.
Except for step 9, I follow and complete the configurations, and run it from http://localhost:8089/ ,but I can see it is still the same and keep loading, any ideas?
Many thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
More information from console and found the warning message, not sure if this is same problem happened before?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hao,
I am not sure you have followed the steps outlined in my steps then. You are using a url of localhost:8089 which I assume port 8089 is your local IIS that is configured to use port 8089 for some reason. Then where in your url is the apps folder name? Step 2 says to create a folder and name that folder (i.e. MywabApp1).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Many thanks for that. You are right, I just configured it as a website not a application. I now attached my configurations on IIS as well, and I have used my local domain. This time the white box and blue background run for a few second and gone, with an error message left "security connection failed". I have tried "http" and "https" and both gets same error.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hao,
OK, so you should go back and remove the website that you added earlier and just add an Application under Default Web Site like step 3 states.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Robert,
Yes, I have already added the source code as an application under Default Web Site by following the guidance. The web page get errors now when I run it, as I have posted the screenshot on last post. I am pretty new to this and just do not understand what is the problem behind this error.It shows somthing like "security connection failed" from the last post.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hao,
Unless you have an SSL certificate then you need to change the Enabled Protocols to http NOT https
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Robert,
Many thanks for the help. I have solved the issue today by just using Node.JS to host the customised app and develop my app again in WAB for Developer. I guess there are some issues for using my IIS in organisation as it always directs to https rather than http, and this causes a disrruption. I now can access my web GIS by access my local computer name and folder path.