- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Legend
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am trying to create a legend and looking for examples. I found this on ESRI web site but its really clunky looking, with huge icons and no tree nesting...
Legend | ArcGIS API for JavaScript 3.23
Issues:
No Tree Nesting by category
Icons and images are huge
Very cartoon looking.
This biggest: Its creating the legend automatically and adding every layer to the legend.
I am looking for something a bit more professional looking that maybe has:
Tree Nesting by category
The ability to add the layers I want and not all of them
Ability to control size of text and maybe icon size.
Anyone know of any examples that meet my needs?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jay, there are very likely other methodologies to hide a layer from the legend, however the example I have below has worked for me.
For example, in one of our applications I hide our aerials when the legend loads into the map since it acts as one of our basemaps.
The function loads, as you mentioned, when the layers-add-result event occurs on the initial map load (so a one time on load event), like so:
myMap.on("load", function () {
myMap.on("layers-add-result", loadLegend);
}
The loadLegend function uses defined id names, and in the case below fsa2015, which can be defined for any layer type (e.g. FeatureLayer, ArcGISDynamicMapServiceLayer, ArcGISTiledMapServiceLayer, WebTiledLayer, etc.) like so:
var fsa2015 = esri.layers.ArcGISTiledMapServiceLayer("url", {
id: "fsa2015"
});
The loadLegend function is below, using the defined id name. Note: Dependencies, which you also mentioned, include: dojo/_base/array (arrayUtils) and esri.diji.Legend:
function loadLegend (evt) {
var layerInfo = arrayUtils.myMap(evt.layers, function (layer, index) {
if (layer.layer.id === "fsa2015") { return { }; } //Hides FSA aerial layer
else { return { layer: layer.layer, title: layer.layer.name }; } //Else return as-is
});
myLegend= esri.dijit.Legend({
map: myMap,
layerInfos: layerInfo
}, "myLegendDiv");
myLegend.startup();
myLegend.refresh();
}
}
In Esri's documentation, layer is required in the layerInfos object, so without it being specified the layer won't load in the legend when active in the map.
Hope that helps!
More information on the Legend's LayerInfos from Esri's documentation.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One thing I forgot to add...can you decrease the size of icon and text in the online example I gave above?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've liked using this TOC, although it hasn't been updated lately: https://www.arcgis.com/home/item.html?id=9b6280a6bfb0430f8d1ebc969276b109
Table of Contents (TOC) Widget for ArcGIS JavaScript API: Examples
For resizing the icon and text size of the standard Legend , examine the CSS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using the standard Legend I commented above this is how it looks....not sure what CSS to Change
Looks terrible...

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
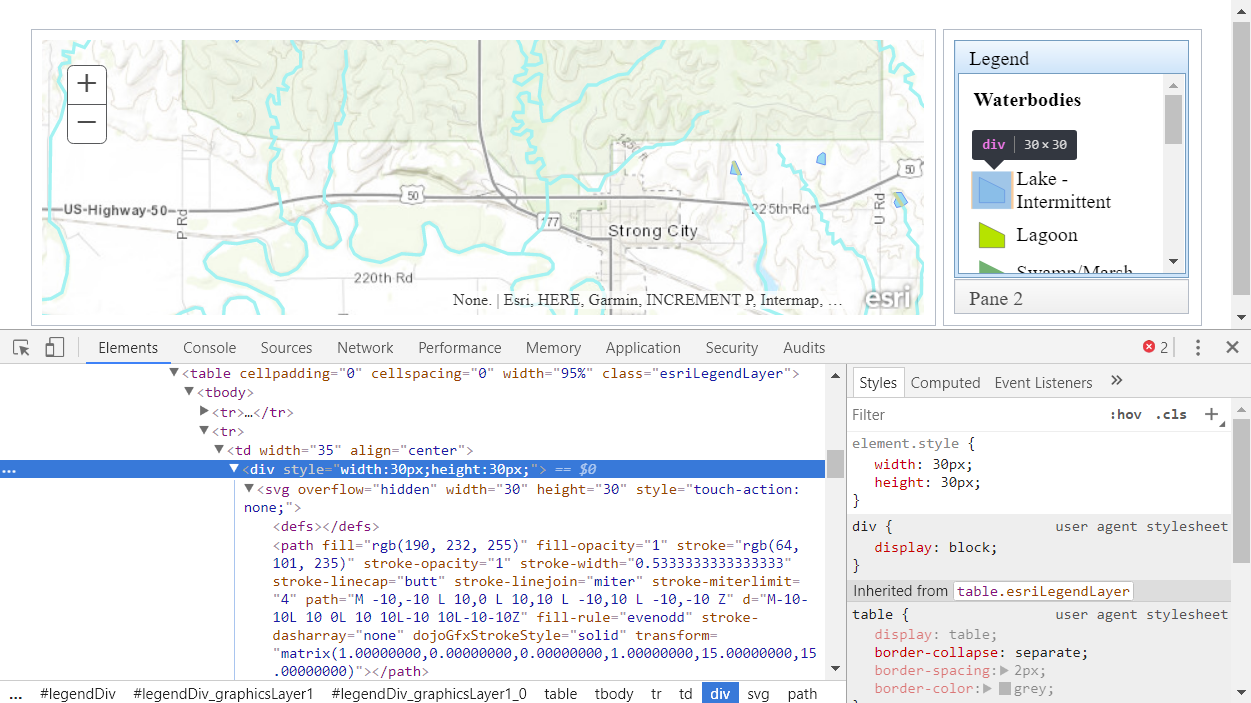
The first thing to do is use Developer Tools in your browser to examine the elements and what CSS rules are applied.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If I am using that example why doesn't mine look like that? The example doesn't have any extra css
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you completely cleared your cache and re-built the solution? It could be prior settings are still being used.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A million times
Im not using CSS for this...I am using the ESRI example 100%...mine looks like crap, theirs looks ok
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks to me like you have a border around each of the elements that is causing the spacing. Have you been successful at all at duplicating the example while within the browser and using the developer tools?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you post the code you're using?