- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Include Legend in Layerlist
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Include Legend in Layerlist
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Everyone. I am doing a project and I am new to API 4.4. What I want to do is to include legend in layerlist below the name of each layer. In 3.21 there is showlegend option in layerlist but in 4.4 it is not. I tried to use actionsSections to define listItem createdfunction and add Legend widget in this way but I am not sure even the logic is going to work.

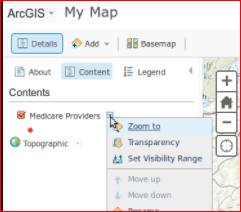
I want to look like this. Do you think it is posiible to do that by defining item.actionsSections?
var legend = new Legend({
view: view,
layerInfos: [{
layer: fl,
title: "Legend"
}],
});
var layerList = new LayerList({
view: view,
listItemCreatedFunction: defineActions,
container: "layers"
});
function defineActions(event) {
var item = event.item;
item.actionsSections =[
[{
title: "showlegend",
id: "legendlayers"
}],
[{
title: "Increase opacity",
className: "esri-icon-up",
id: "increase-opacity"
}, {
title: "Decrease opacity",
className: "esri-icon-down",
id: "decrease-opacity"
}]];
}
layerList.on("trigger-action", function (event) {
var id = event.action.id;
if (id === "legendlayers") {
legend.show();
}
});
view.ui.add(layerList, "top-left");
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I also have this need! Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just ran a quick test and was able to display the legend based on a layer list action. Here's a quick sample showing this: