- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- Classic Esri Story Maps Questions
- :
- The Cascade story map doesn't display in Internet ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
The Cascade story map doesn't display in Internet Explorer. Any plans on fixing or addressing this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It was working, but now, nothing but orange loading dots. What is the workaround? Are there any plans of fixing Cascades for IE?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, OK, I see what's happening. Your IE 11 is set to Compatibility Mode for this app. This mode mimics IE 7, which Story Maps doesn't support.
You should be seeing a "Sorry! This story is not supported in Internet Explorer before version 11" warning message, but it looks like the way we chose to display that doesn't work in Compatibility Mode. We will fix that warning display on our end, but in the meantime, could you turn off Compatibility Mode? I think it's under Tools > Compatibility View settings.
I'm honestly surprised this was working until recently, as the code for this hasn't changed in about a year. Maybe your IE's settings have changed recently? Or you were using a different computer with different Compatibility View settings?
Alison
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We have tested quite a few different cascade stories and they all appear to work correctly on Internet Explorer and Edge. Can you provide some more detail so we can investigate:
- Do you have a public link you can share to the story that is not working?
- What version of IE are you on?
- What OS are you using?
- Are you using the builder or the viewer?
- Did you ever modify the story outside the builder?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for the reply:
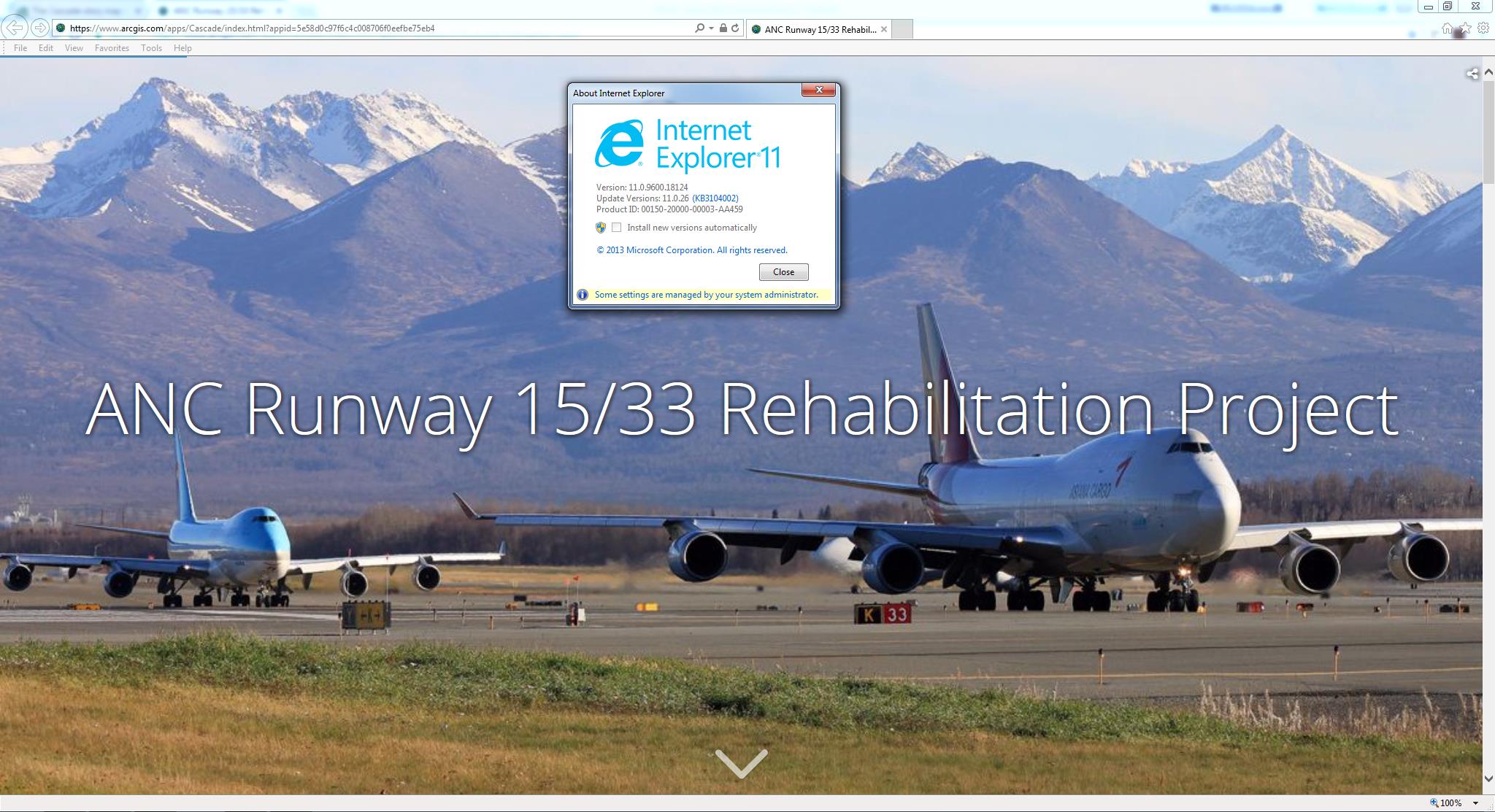
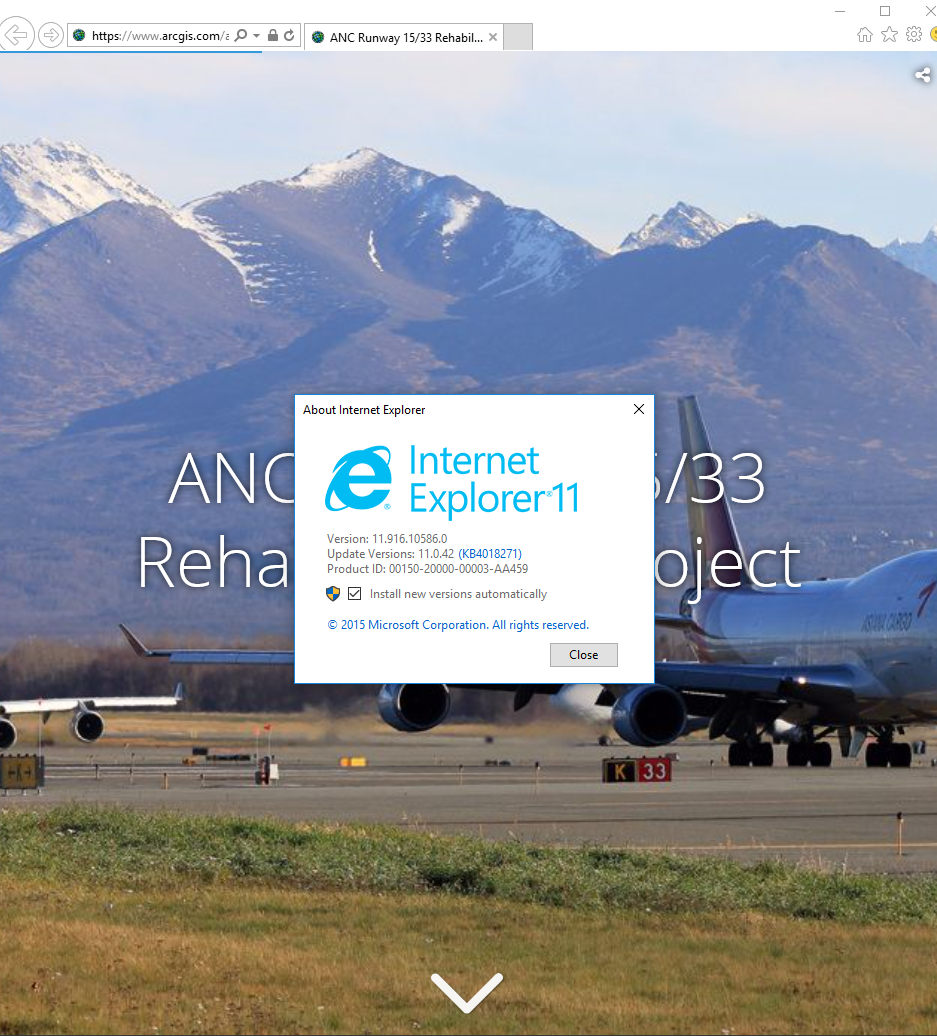
Here is the story map link:
https://www.arcgis.com/apps/Cascade/index.html?appid=5e58d0c97f6c4c008706f0eefbe75eb4
IE Version Info:
OS: Windows 10 Enterprise
Using just the view with IE (link on a website). The main page is www.anc15-33.com<http://www.anc15-33.com>. The “More Information” button links to the story map.
No, I’ve always logged on in Chrome and used the builder to update the story map.
Thank you for your help!
Vanessa Bauman, GISP
D 907.644.2007
hdrinc.com/follow-us<http://hdrinc.com/follow-us>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Vanessa,
I'm working with Stephen to try and track down this problem. We've gotten this story to successfully load in IE 11 (Windows 10 Enterprise) on our end.
Could you try two more things for me?
First, try doing a hard reload of the page by holding down the Control button on your keyboard while you click the Refresh button on your browser.
Second, if that doesn't work, try opening IE's Developer Tools by pressing F12 on your keyboard, and then reload the page. Switch to the Console tab in Developer Tools and let me know if there are any errors reported while the page tries to load.
Thanks!
Alison
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, OK, I see what's happening. Your IE 11 is set to Compatibility Mode for this app. This mode mimics IE 7, which Story Maps doesn't support.
You should be seeing a "Sorry! This story is not supported in Internet Explorer before version 11" warning message, but it looks like the way we chose to display that doesn't work in Compatibility Mode. We will fix that warning display on our end, but in the meantime, could you turn off Compatibility Mode? I think it's under Tools > Compatibility View settings.
I'm honestly surprised this was working until recently, as the code for this hasn't changed in about a year. Maybe your IE's settings have changed recently? Or you were using a different computer with different Compatibility View settings?
Alison
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That worked! Thank you!
Yes, the compatibility mode setting could have been changed on our end. I will let our IT folks know.
Thanks for updating the warning display; that will no doubt help many others in the future.
I appreciate the prompt support!
Vanessa Bauman, GISP
D 907.644.2007
hdrinc.com/follow-us<http://hdrinc.com/follow-us>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Alison,
I'm experiencing generally poor results on IE 11 with a Cascade StoryMap. Is there any way to detect the user's browser and give them a pop-up recommending another browser?
Washoe County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes- you can use javascript to determine the user's browser. This is typically accomplished using the user agent strings from the browser object but it's not always perfect. ideally, you attempt to test for functionality rather than what the user agent string reports back. For example, ActiveX components only exist in IE browsers so that's been one way to target IE browsers in the past. As with most things Microsoft, though, things change over time and so what worked for older IE versions may not work today.
Basically, you would have a small JS function that would look for IE and, if you found it, pop up a modal dialog with your message about the preferred browser. Here's one example of the kind of test you could do.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your link seems to open for me with IE11 (on Windows 7 64-bit)